Espresso Framework: создаём UI-тесты с использованием Page Object Model

Page Object Model (POM) в тестировании — концепция не новая. И если в одних случаях она целесообразна, то в других приводит к дополнительным расходам. В этой статье мы рассмотрим основные механизмы, лежащие в основе POM. Для этого создадим базовую среду тестирования Espresso для выполнения тест-кейсов с Android UI.
Основная идея POM
Концепция основана на том, что каждый UI-элемент приложения имеет отдельную реализацию методов. Это позволяет повторно использовать код и легко менять его случае необходимости.
Кроме того, наличие тестов, написанных согласно этому шаблону, позволит нам создавать легкочитаемый код, который будут хорошо понимать новые члены команды, что сэкономит время.
В конце концов, при правильном использовании концепции POM автоматизированное тестирование становится доступным для нетехнических членов команды, что тоже немаловажно. Нельзя также не упомянуть и то, что существует большой потенциал при совершенствовании тестовой инфраструктуры.
Важность концепции POM
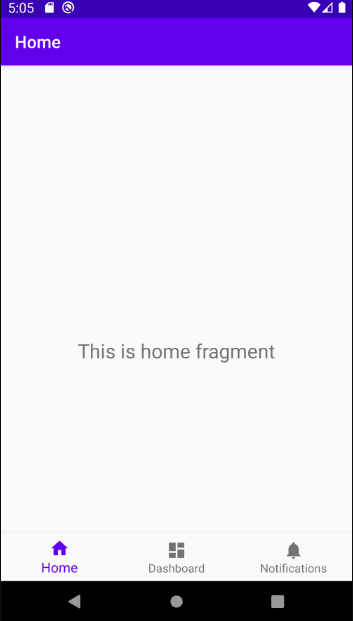
Чтобы показать Page Object Model на примере, мы будем использовать реальный проект, созданный в среде Android Studio. Мы выполним рефакторинг уже существующего проекта Espresso, статью о котором можете найти здесь. Этот проект имел 3 страницы: домашнюю страницу (Home page), панель инструментов (Dashboard) и страницу уведомлений (Notifications). Наш тестовый класс нажимал на каждую из этих кнопок и подтверждал, что всё функционирует.
Простое приложение для Android:

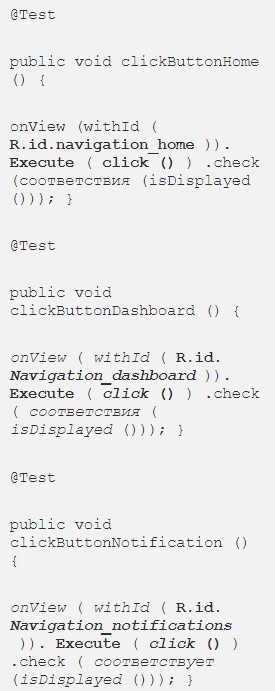
А вот как выглядел код нашего приложения:

Как видите, ничего сложного здесь нет. Мы просто вызываем метод
В нашем примере только 3 тест-кейса, но представьте, что в реальности у вас 300 тест-кейсов, и вы хотите что-нибудь изменить. Это заставит вас переписать очень много повторяемого кода. Вместо этого лучше воспользоваться шаблоном Page Object Model.
Реализация Page Object Model
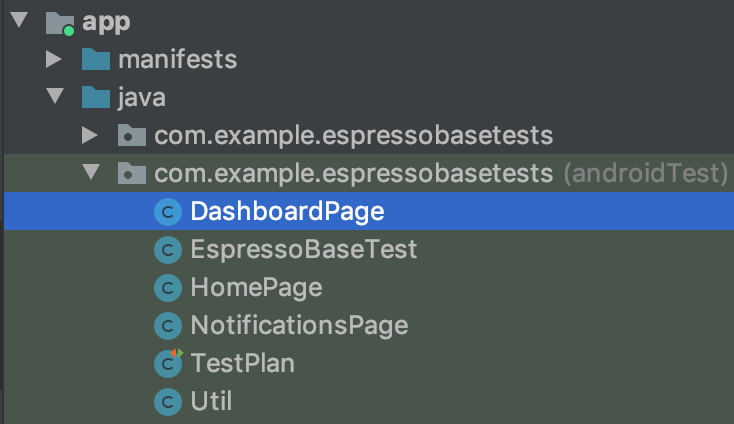
Для начала создадим 6 классов, причем каждый класс будет служить определенной цели:
- EspressoBaseTest — основной (базовый) класс для хранения методов, которые мы собираемся выполнить. Например, здесь будет находиться метод
click() . - TestPlan — основной класс для настройки и выполнения тест-кейсов.
- Util — этот класс обычно используется для выполнения вспомогательных методов. Основная идея заключается в том, чтобы вызывать дополнительные методы, не связанные с нашим EspressoBaseTest, — это улучшит выполнение тестов. Например, здесь будет реализован метод, отвечающий за регистрацию результатов теста. Кроме того, мы могли бы добавить методы для получения скриншотов или видео неудачных тестов с последующей их записью в определённое место в файловой системе.
- DashboardPage — методы, специфичные для страницы панели мониторинга. Мы будем хранить идентификаторы ресурсов UI-элементов, используемых на этой странице.
- HomePage — здесь будем хранить локаторы страниц и получать значения, выполняя определенные методы.
- NotificationsPage — наша третья страница с уведомлениями. Здесь применяется та же логика.
Структура тестового фреймворка:

Итак, у нас есть 3 метода, которые управляют выполнением теста, и 3 метода, которые представляют UI каждой из страниц приложения. Никакой особой магии здесь нет — мы просто упрощаем процесс и делаем его обслуживаемым в будущем.
Вот шаги, которые необходимо выполнить, чтобы создать наш проект в Android Studio:
- Создайте новый проект, следуя указаниям этой статьи. Укажите Bottom Navigation Activity в качестве шаблона.
- Добавьте следующую зависимость в конец файла Gradle: androidTestImplementation 'com.android.support.test: rules: 1.0.2'.
- Создайте 6 классов: EspressoBaseTest, TestPlan, Util, DashboardPage, HomePage, NotificationsPage.
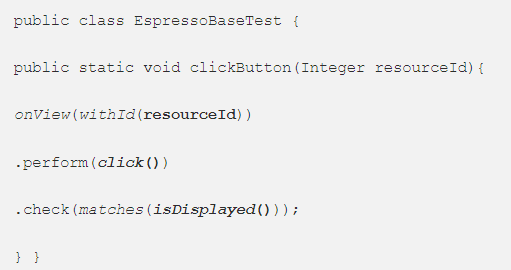
После этого нам нужно реализовать EspressoBaseTest. Вот как будет выглядеть код:

Как видите, мы берем идентификатор (ID) ресурса и нажимаем его. Всё так же, как и раньше, однако теперь эта часть кода имеет возможность повторно использоваться.
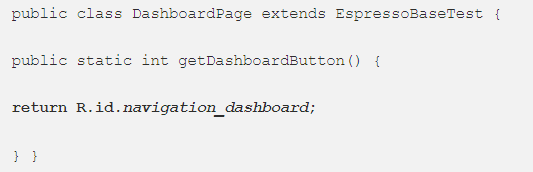
Следующее, что нужно сделать, — реализовать наши методы для каждой страницы. Эти методы будут хранить наши значения для необходимых идентификаторов ресурсов. Начнём со страницы Dashboard.
Поскольку единственный идентификатор, к которому мы обращаемся, — это сама кнопка, напишем метод для возврата этого ресурса:

Тут всё просто. Единственный вопрос, который возникает — почему мы наследуем EspressoBaseClass? Дело в том, что мы хотели бы расширить наш класс, чтобы у нас был доступен click-метод.
Таким образом, каждый раз, когда мы захотим получить доступ к методу, мы будем использовать метод, доступный в EspressoBaseTest. Если же нам нужно будет сделать реализацию для конкретного класса, мы всегда сможем добавить эту логику позже.
Также обратите внимание, что мы объявляем метод
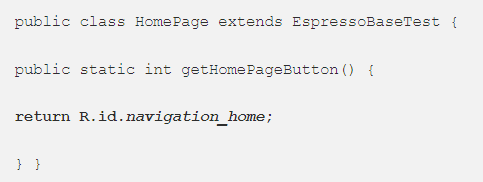
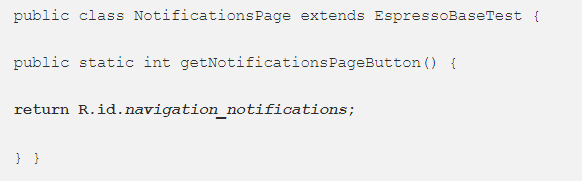
Осталось повторить ту же логику для двух оставшихся классов:
HomePage:

NotificationsPage:

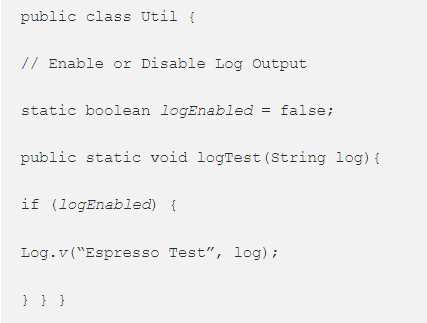
Класс Util нужен для создания различных вспомогательных методов, например, логов. Мы будем использовать метод Log.v, который уже доступен в Android Framework:

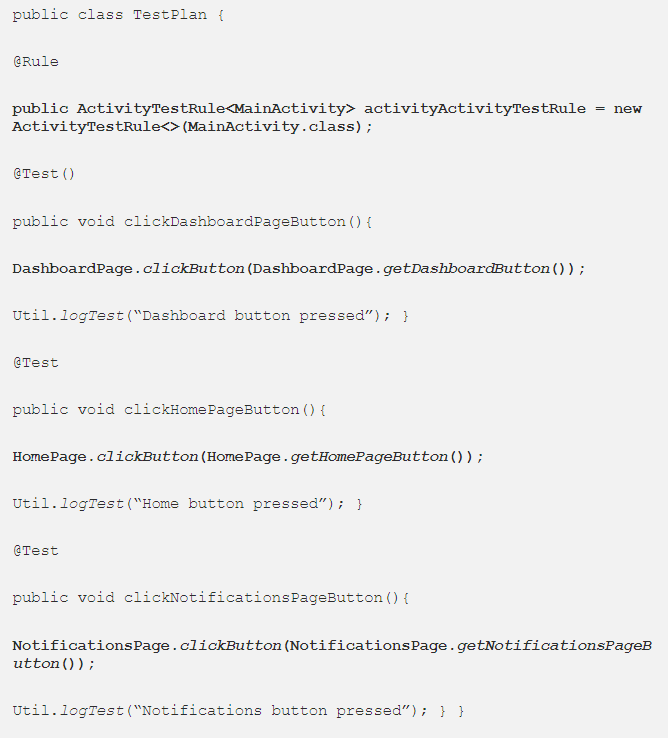
Итак, у нас есть почти все части, которые необходимы, кроме одной: реальных тест-кейсов для каждого тестового сценария, который мы хотим выполнить. Однако, мы уже создали класс TestPlan, поэтому нам просто нужно написать реализацию для него:

Что же изменилось по сравнению с первоначальной реализацией? Разница в следующем:
1) мы скрыли реализацию под методом
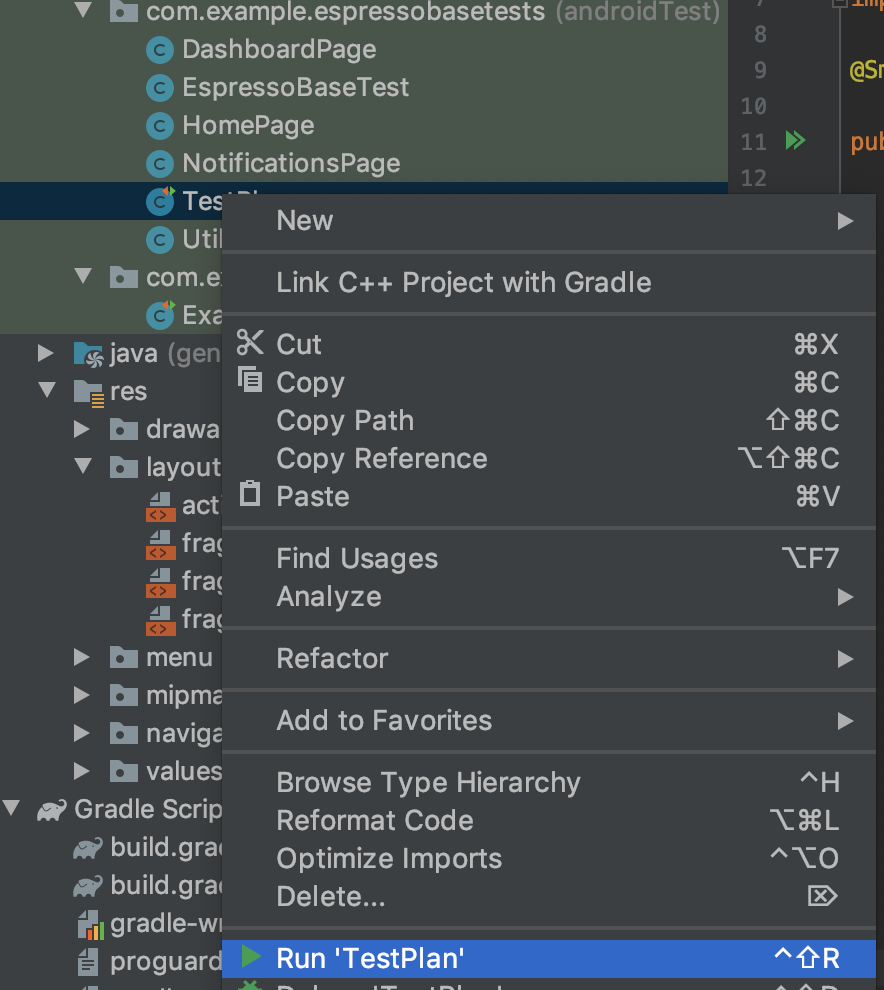
Запуск тестов
Для запуска щелкните правой кнопкой мыши на класс TestPlan и выберите «Run Test Plan». Поскольку в нашем плане тестирования есть аннотации @Test, Android Studio запустит их как тесты и выведет результаты.
Выполнение тестов в Android Studio:

Вот и всё, теперь мы задействовали модель POM для нашего проекта. Надеюсь, что эта статья послужит вам примером того, как концепция Page Object Model может помочь при создании UI-тестов для Android.

