Добавление заголовков с помощью TabLayout
Для добавления заголовков в Андроид-разработке можно использовать TabLayout -- встроенный виджет, создающий подобие вкладки над страницей. Давайте посмотрим, как он работает.
Для примера возьмем какой-нибудь проект и добавим в него поддержку вышеупомянутого виджета. Для этого нужно прописать следующую зависимость в файл build.gradle:

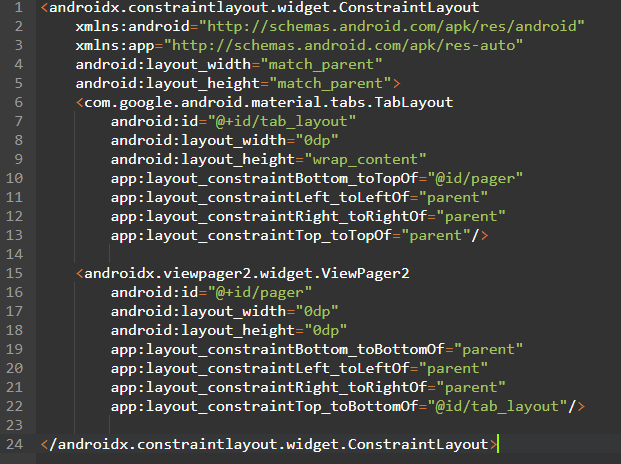
Теперь внесем изменения в файл activity_main.xml:

В нашем случае над элементом ViewPager2 размещается элемент TabLayout, определяющий заголовок для определенной страницы во ViewPager2.
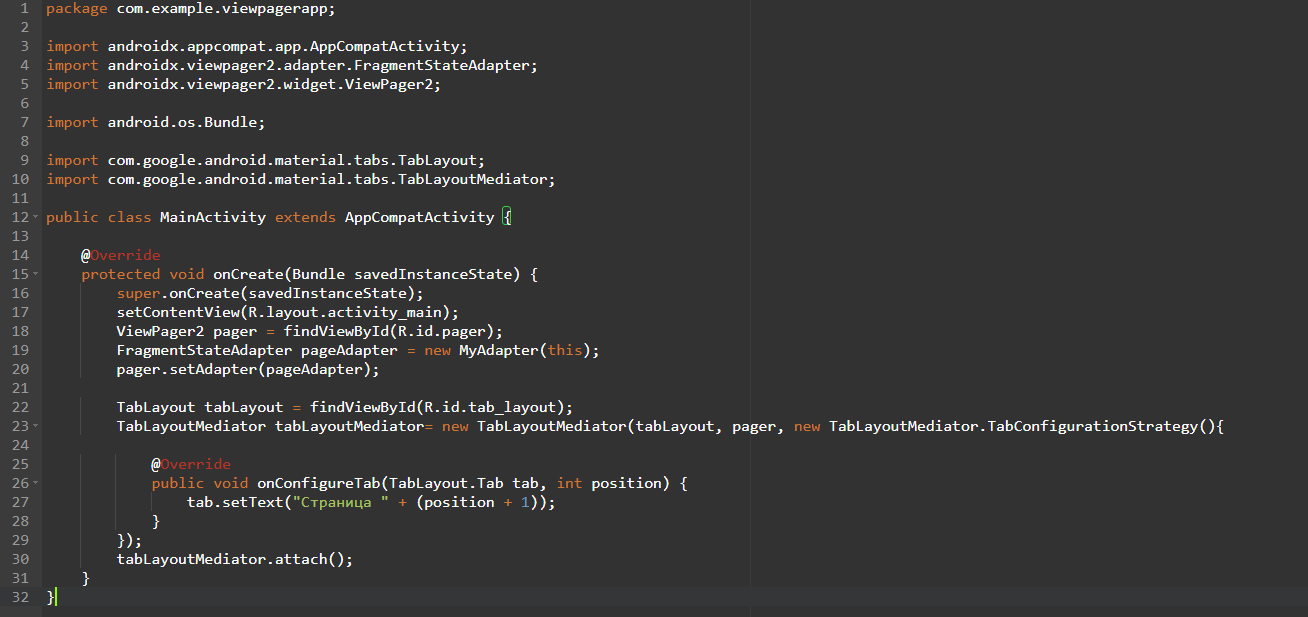
Теперь надо связать TabLayout и ViewPager2 . Для решения этих целей воспользуемся классом TabLayoutMediator. Таким образом, чтобы обеспечить связку ViewPager2 и TabLayout надо будет изменить код MainActivity:

Итак, конструктор TabLayoutMediator принимает 3 параметра:
- объект ViewPager2;
- объект TabLayout;
- реализацию интерфейса TabConfigurationStrategy. Посредством метода
После того как объект TabLayoutMediator создан, надо вызывать у него метод
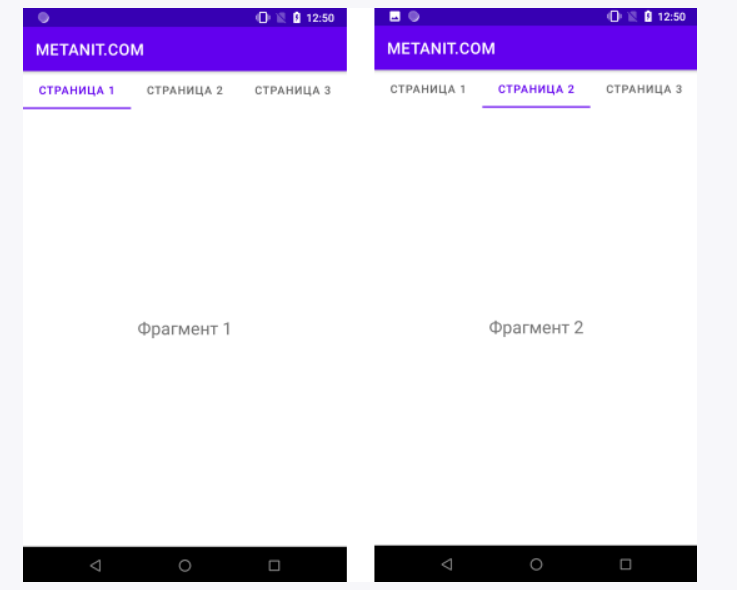
Запустив проект на выполнение, вы увидите поверх страниц интерактивные вкладки-заголовки. Ниже можно посмотреть, как будет выглядеть приложение с 3-мя вкладками:

По материалам https://metanit.com/java/android/.

