Работа с графикой в Android
Понимание основ графики — важный этап развития Android-разработчика. В этой статье мы создадим простое изображение, используя возможности Android.
«Моя кошка прекрасно разбирается в программировании. Стоит мне объяснить проблему ей, как сразу становится все понятно». Эти замечательные слова написал разработчик John Robbins в далеком 2000-м году. Но раз мы начали говорить о кошках, пусть и в нашем простейшем графическом рисунке будет кошка.
Итак, приступаем. В первую очередь, надо создать новый проект. Назовем его, к примеру, SimplePaint. Далее создадим в нем новый класс Draw2D, который станет наследоваться от View. Как раз таки в этом классе мы и будем проводить наши графические опыты)). Щелкнув правой кнопкой мыши на имя пакета, выбираем в меню New | Java Class. Откроется диалоговое окно, где можно установить имя для класса Draw2D.
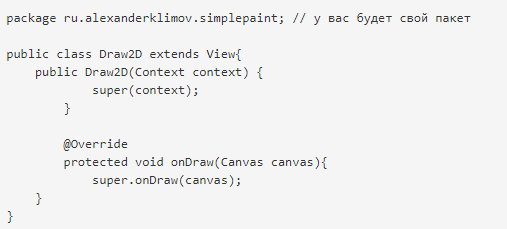
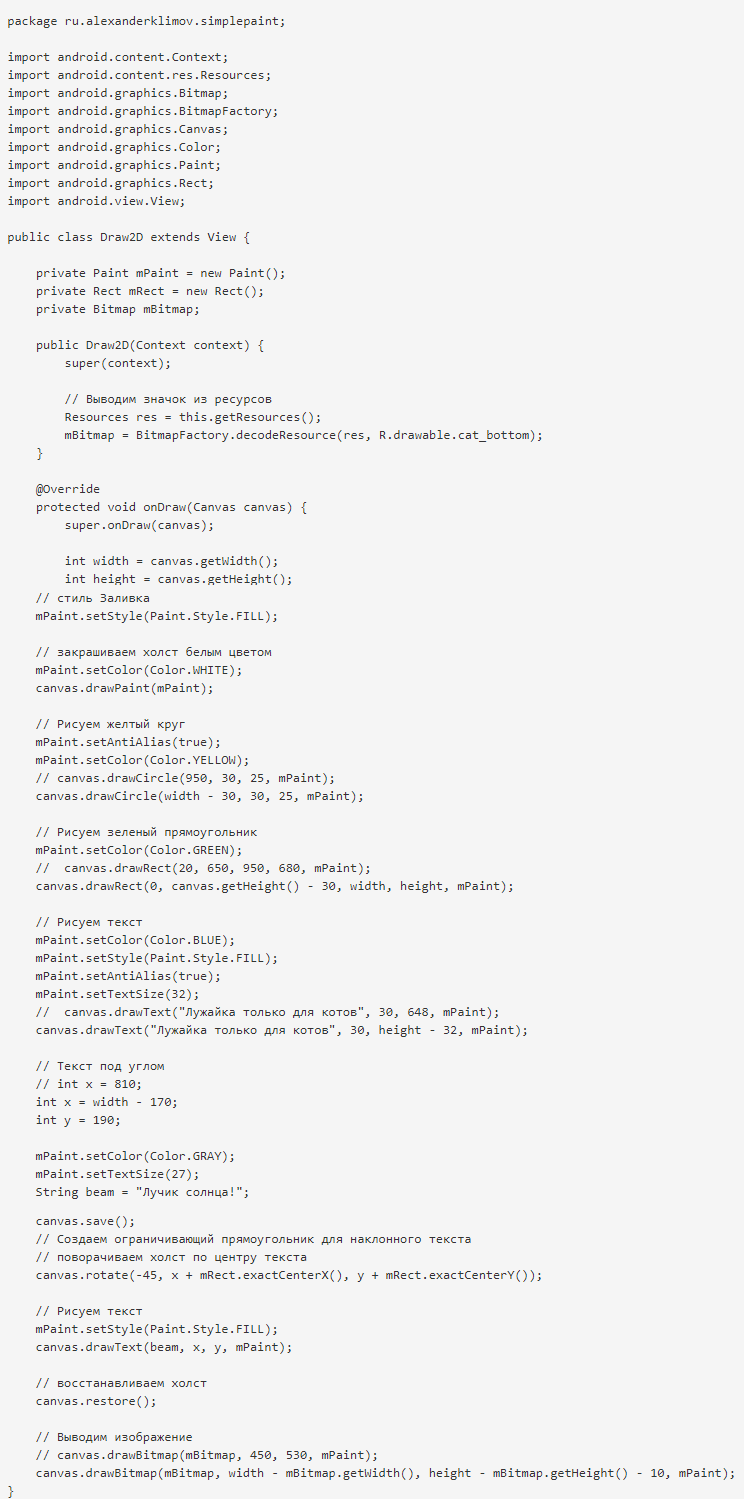
Следующий этап — добавление кода.

В данном коде мы выполняем наследовавние от класса android.view.View, переопределяя метод класса
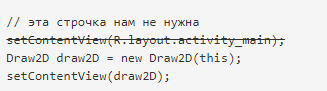
Теперь давайте загрузим созданный класс при старте программы. Нужно открыть основной файл активности MainActivity и поменять одну строчку после

Здесь мы сообщаем системе, что загружать разметку в экран активности не надо. Вместо разметки мы загрузим собственный класс, у которого имеется свой холст для рисования.
Таким образом, подготовительные работы завершены и можно переходить к графике. Весь последующий код станем писать в классе Draw2D. Но для начала сделаем незначительное лирическое отступление.
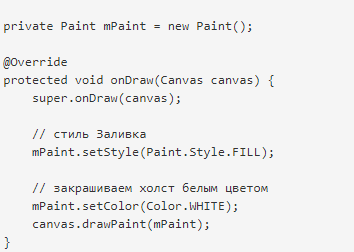
Для графики применяется холст Canvas, то есть речь идет о некой графической поверхности, предназначенной для рисования. Однако прежде чем что-либо рисовать, следует определить нужные нам параметры: цвет, толщину, фигуру. Вся работа с графикой осуществляется в методе
Что же, теперь нужно создать в классе виртуальную кисть. В методе необходимо указать, что вся поверхность будет закрашиваться белым цветом:

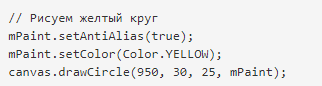
Холст готов. Теперь можно приступать к непосредственному рисованию. Перед каждым порывом вдохновения мы задаем свои настройки, а также вызываем нужный нам метод. Допустим, для создания желтого круга включаем режим сглаживания, устанавливаем соответствующий цвет, вызываем метод

Не забывайте соблюдать очередность рисования. Если вы поместите данный код до того, как зальете холст белым цветом, то «солнышка» вам не видать. Это то же самое, если вы сначала нанесете на стену рисунок, а потом заклеите эту же стену обоями.
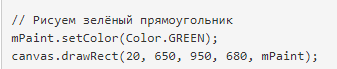
Для рисования зеленого прямоугольника следует задать координаты и цвет — это будет лужайка.

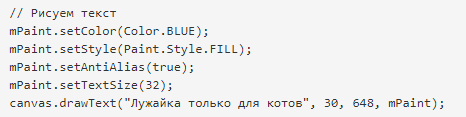
Теперь нужен текст поверх лужайки. Для этого устанавливаем синий цвет, определяем стиль заливки и режим сглаживания, а также размер прямоугольника, в который и будет помещен текст.

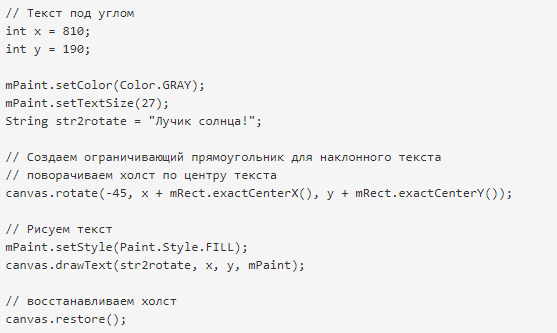
Кстати, если очень хочется, можно вывести текст и под углом. Давайте сделаем это в виде строки-лучика солнца.

Композицию можно завершить выводом рисунка из ресурсов.

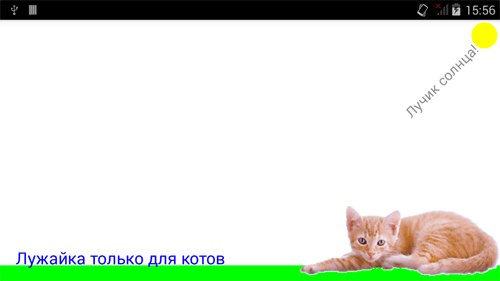
Для упрощения примера размеры и координаты фигур подбирались для экрана вручную. Но когда мы говорим о реальных приложениях, надо сначала вычислить размеры пользовательского экрана, после чего выводить фигуры с учетом полученных результатов. В обратном случае можно столкнуться с тем, что ряд элементов нашей композиции просто не попадут на экран в случае вращения гаджета.
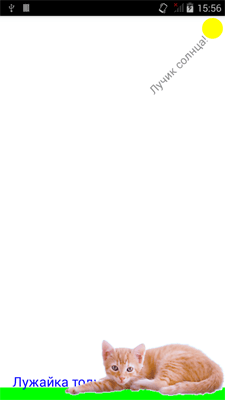
В финале получим простейший рисунок. Если хотите, можете его доработать на свое усмотрение.


Осталось выложить исходный код класса:

По материалам статьи Александра Климова «Работаем с графикой. Основы».