ReactNative — стиль placeholder’а

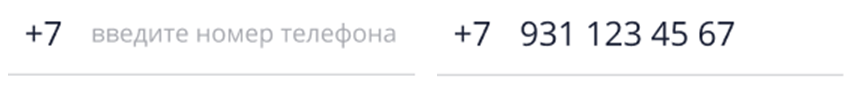
Недавно возникла проблема, что у основного текста и у placeholder в дизайне разные стили:

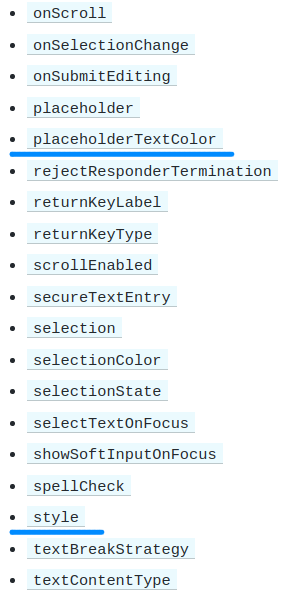
TextInput позволяет изменять стиль основного текста и задавать цвет для placeholder. Однако изменить размер или шрифт невозможно. Мы видим, что свойства «placeholderStyle» нет.

В такой ситуации нам приходится брать всё в свои руки и расширять этот компонент.
Алгоритм действий
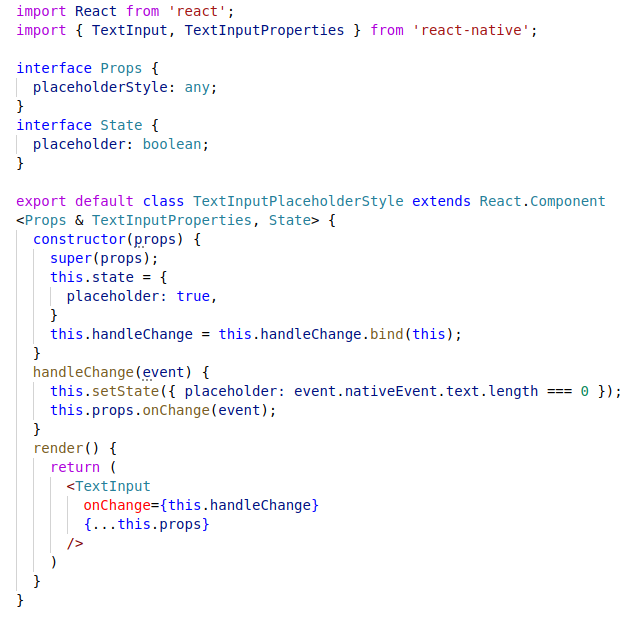
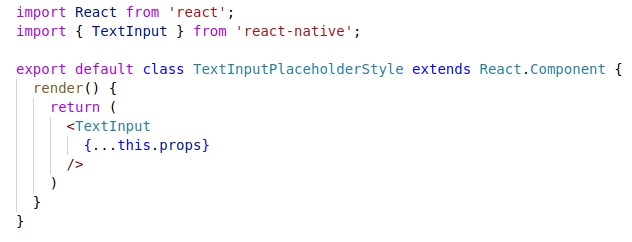
1.Создадим компонент TextInputPlaceholderStyle и пробросим вниз свойства. Сейчас наш компонент просто дублирует TextInput.

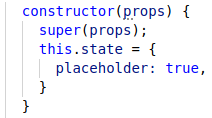
2.Заведём флаг в состоянии, который будет определять, показывается placeholder сейчас или нет.

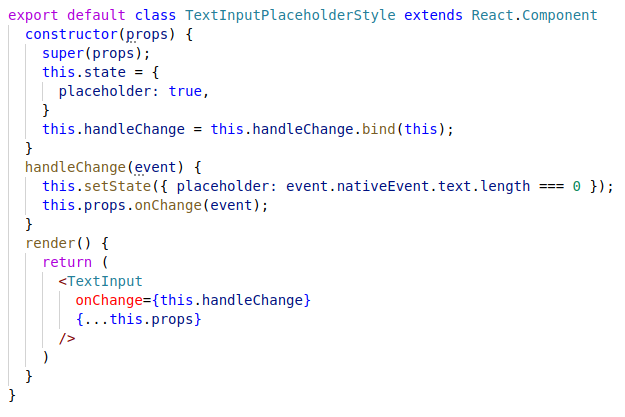
3.Опишем функцию, которая будет изменять это состояние и используем её (не забываем о том, что onChange может так же передаваться как свойство, и нам надо её вызвать).

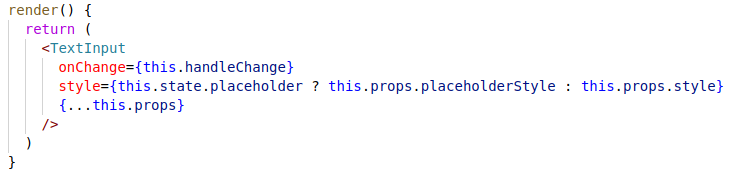
4.В зависимости от состояния компонента используем обычный style или placeholderStyle.

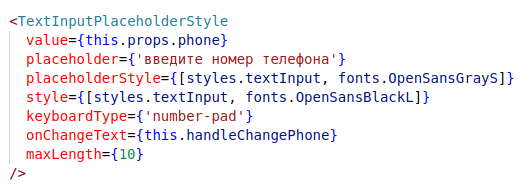
5.Пример использования:

6.Если вы используете TypeScript, важно сохранить типизацию этого компонента, добавив свойство placeholderStyle.