Использование контекста в Playwright и Puppeter
При автоматизации тестирования на JavaScript активно используют библиотеки Puppeter и Playwright, причем последний нередко называют новым поколением Puppeter. В этой заметке мы поговорим о контексте: что это дает и как реализуется на примере обеих библиотек.
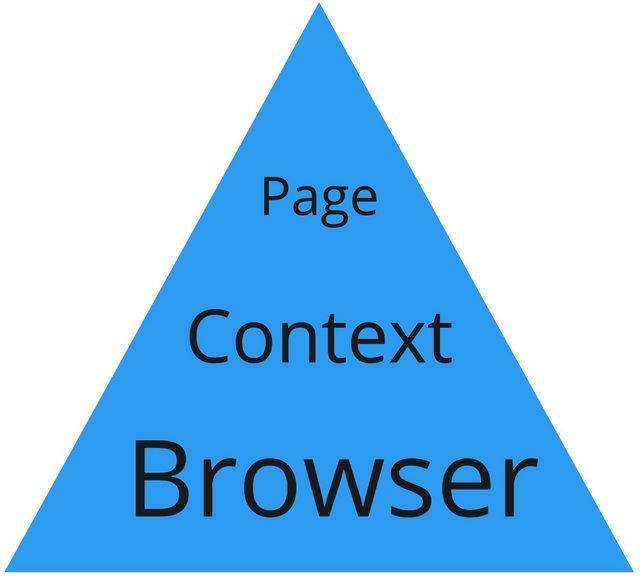
Но прежде -- вспомним пирамиду браузера. В ее основании -- сам веб-браузер. В нем мы можем создавать контекст, ну а в контексте -- открывать страницы. То есть контекст, по сути, напоминает окно Chrome в режиме "Инкогнито".

Сам по себе контекст есть в обеих библиотеках. Однако в Playwright контекст -- одна из базовых сущностей (на уровне с web-браузером и страницей), поэтому взаимодействовать с ним вам потребуется чаще, к примеру, задавать в нем permissions:

Кстати, раз уж речь зашла о пермишенах, то в Puppeteer существует метод
Что дает применение контекста(ов)?
Ну, к примеру, посредством контекстов у вас получится выполнять сценарии multi-page. Допустим, необходимо что-нибудь сделать на 2-х страницах, причем сделать это так, чтобы данные не шерились между собой (те же куки, к примеру). Использование двух контекстов существенно упрощает задачу, то есть вы сможете сделать это без проблем. Кроме того, создание контекста является более быстрым (в несколько раз), чем запуск нового браузера. Согласитесь, профит очевиден.
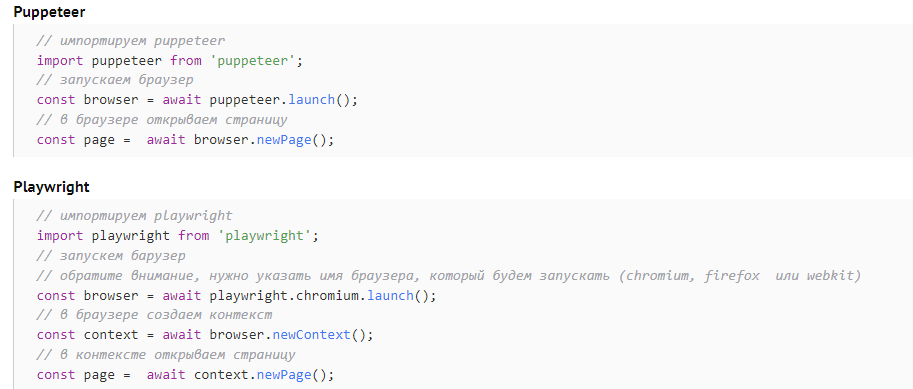
Теперь глянем, как изменилось взаимодействия с веб-браузером, страницей и контекстом в Playwright, если сравнивать с Puppeteer.

Также можно после запуска веб-браузера сразу выполнить открытие страницы -- тогда контекст создастся автоматически:

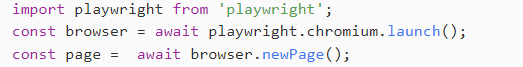
Можно ли сократить код еще? Можно, если вы импортируете не Playwright, а сразу нужный вам веб-браузер:

По материалам https://dou.ua/.

