Где попрактиковать написание автотестов?
Как известно, для того чтобы двигаться вперед, нужно постоянно расти, развиваться и прокачивать свои навыки. При этом теория -- это хорошо, а практическое подкрепление своих знаний -- еще лучше. Предлагаем вам подборку сайтов-песочниц, на которых можно попрактиковать написание автоматизированных тестов.

Итак, начнем:
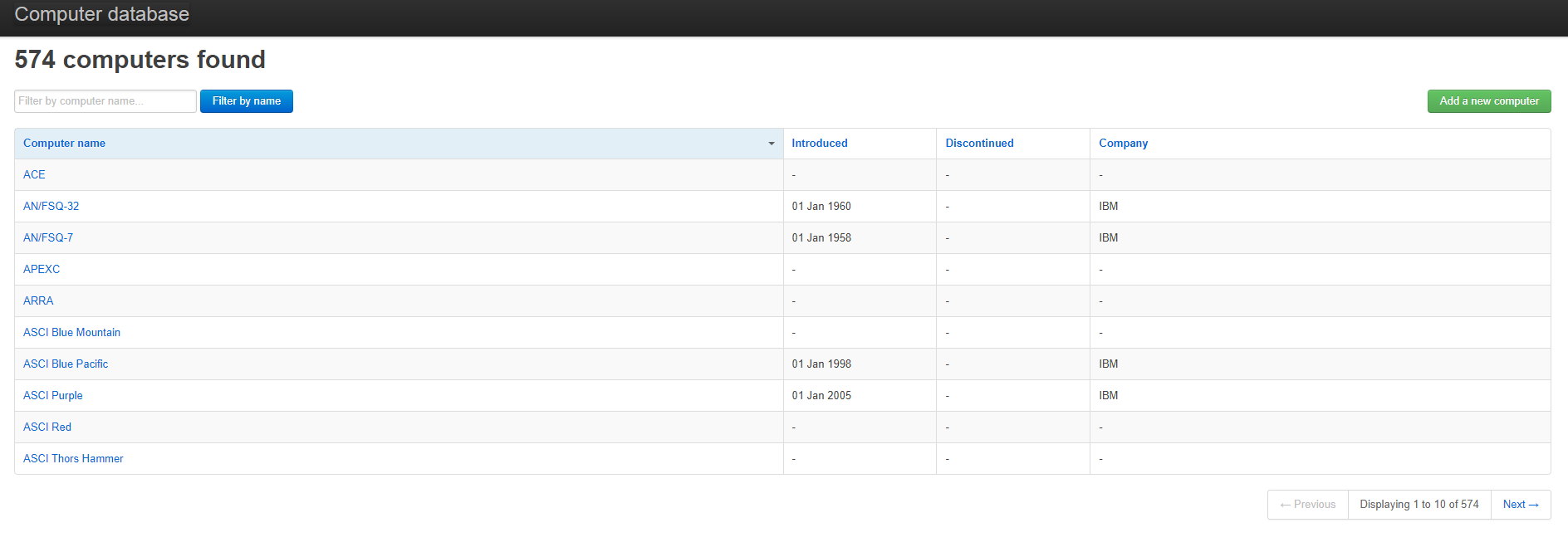
🔹 http://computer-database.gatling.io/ — простейший сайт, представляющий собой базу компьютеров. Из плюсов -- дополнительно подойдет и для практики нагрузочного тестирования, так как изначально этот сайт создавался как раз таки для демонстрации возможностей Gatling.

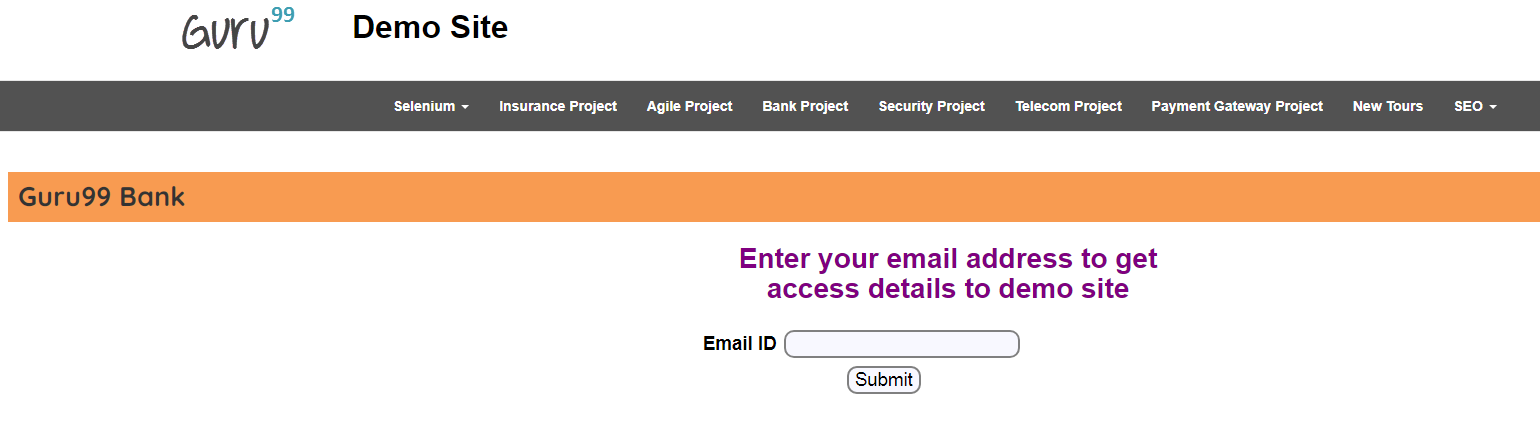
🔹 http://demo.guru99.com/ — это база с демо-проектами, где вы найдете банковскую систему, систему страхования, систему оплаты online-заказов и так далее.

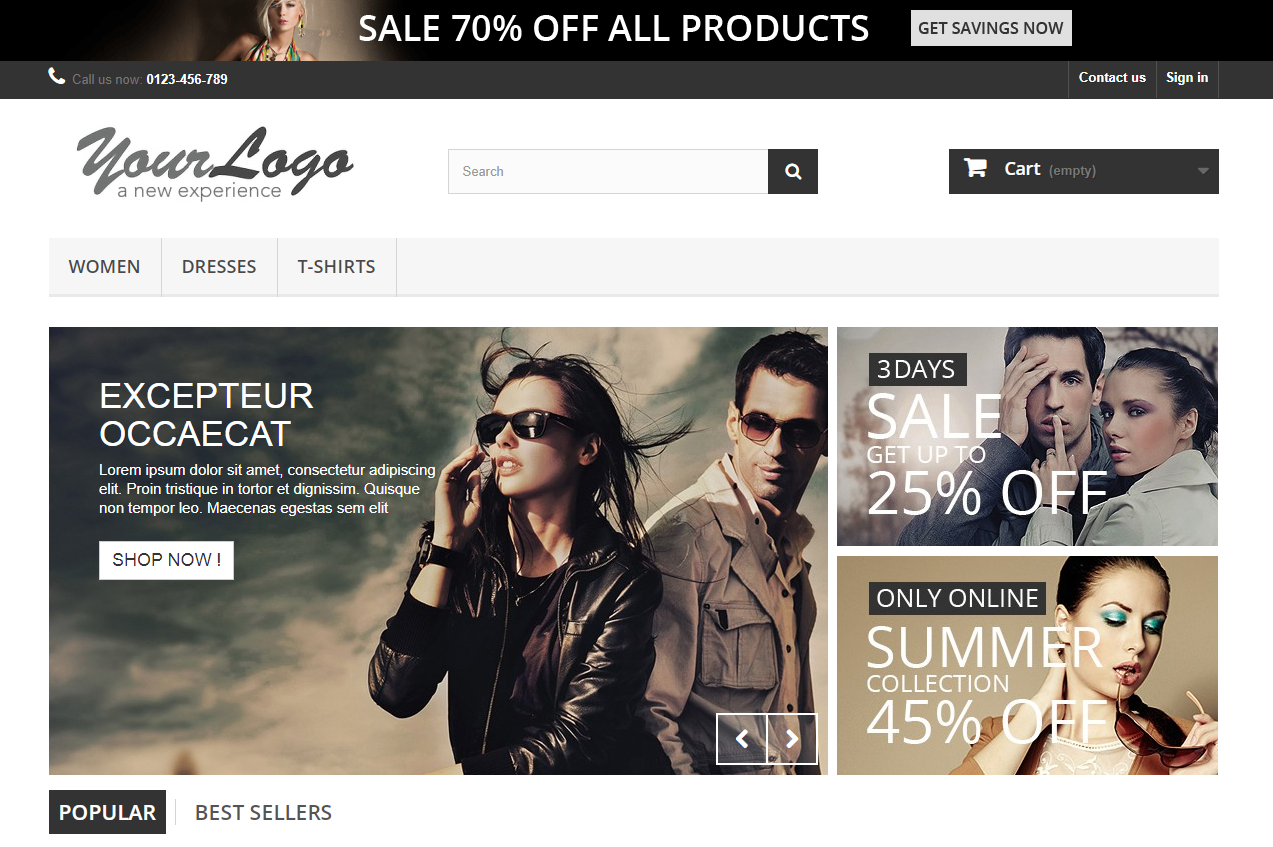
🔹 http://automationpractice.com/ — этот сайт по функциональности напоминает LaModa. Хорошая практика для тестирования интернет-магазина одежды с доставкой.

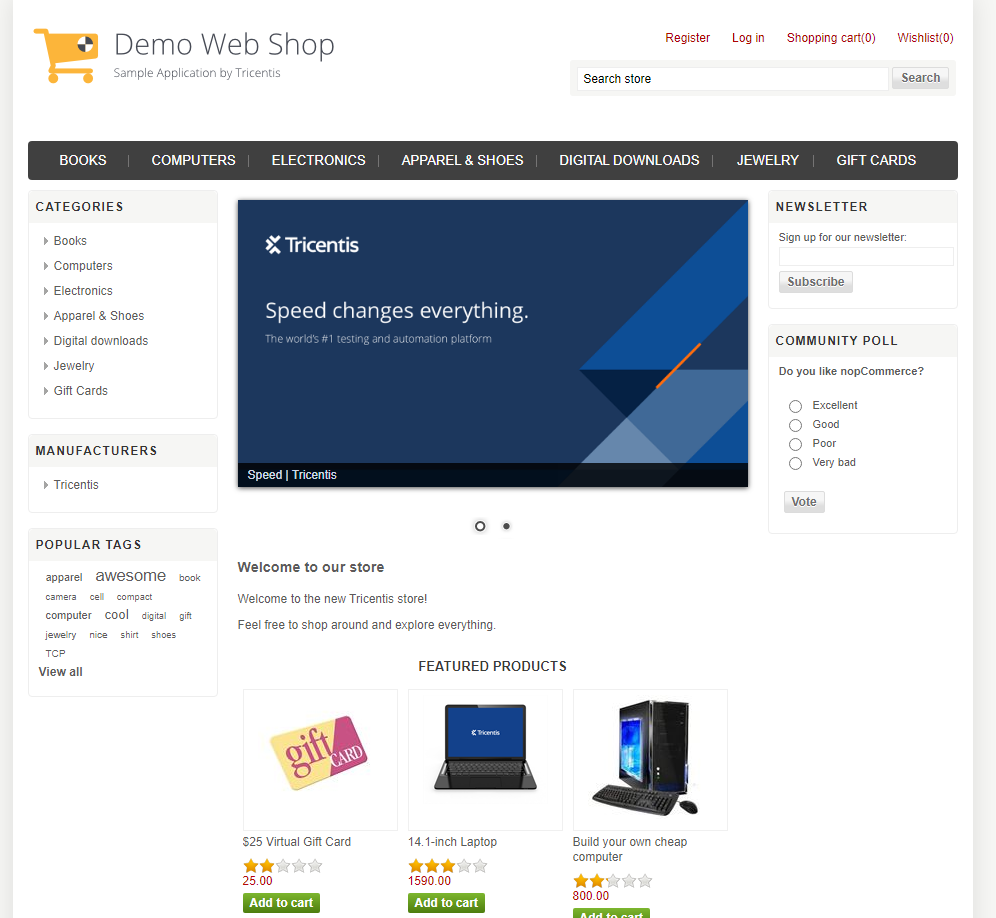
🔹 http://demowebshop.tricentis.com/ — очередной сайт-песочница, выполненный в формате интернет-магазина.

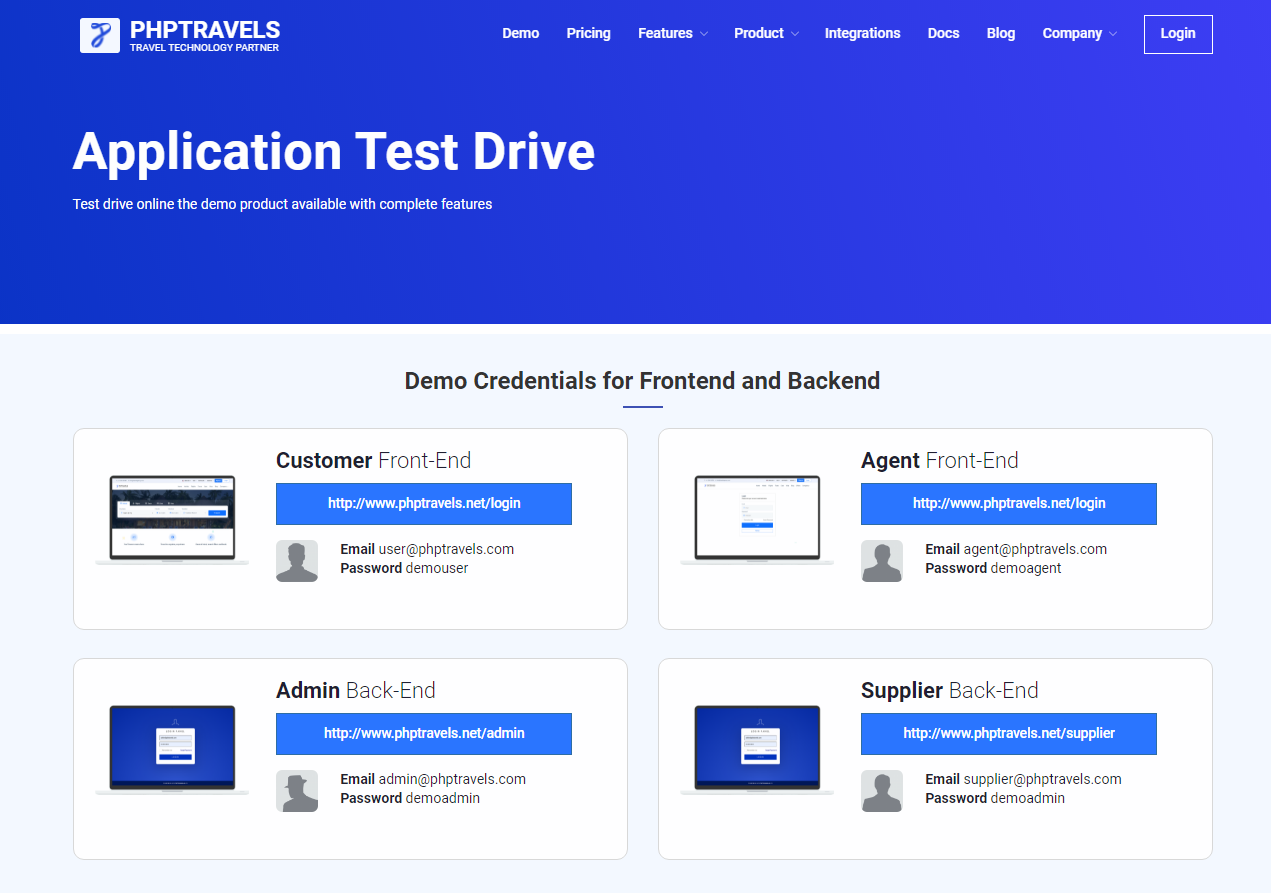
🔹 https://phptravels.com/demo -- очень интересный вариант. Представляет собой не совсем обычный тестовый сайт, так как имеет тестовую админку.

🔹 https://www.hackerrank.com/ — это уже полноценная платформа с задачками по разным языкам программирования. Особый интерес вызывает раздел Interview Preparation Kit -- вы найдете там множество как теоретических, так и практических вопросов.

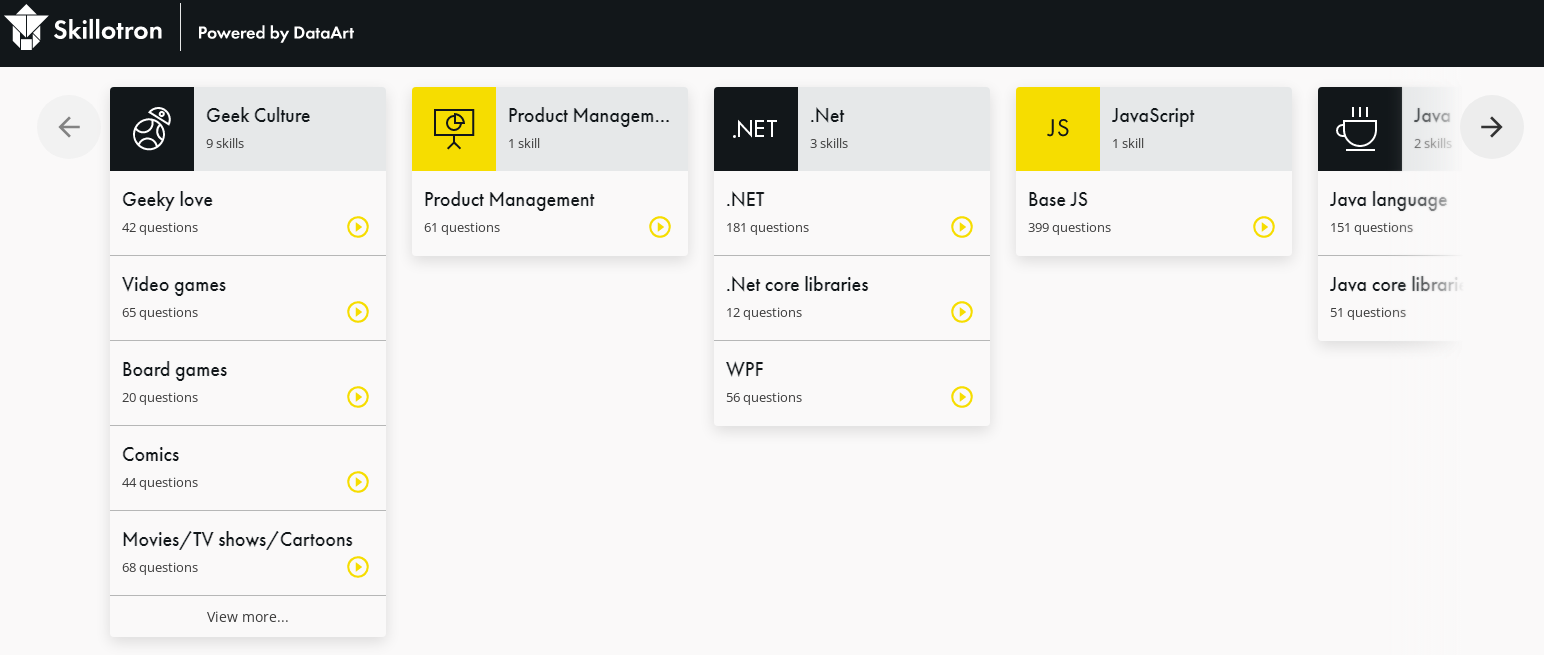
🔹 https://skillotron.com/ — тренажер для тренировки знания языков программирования.

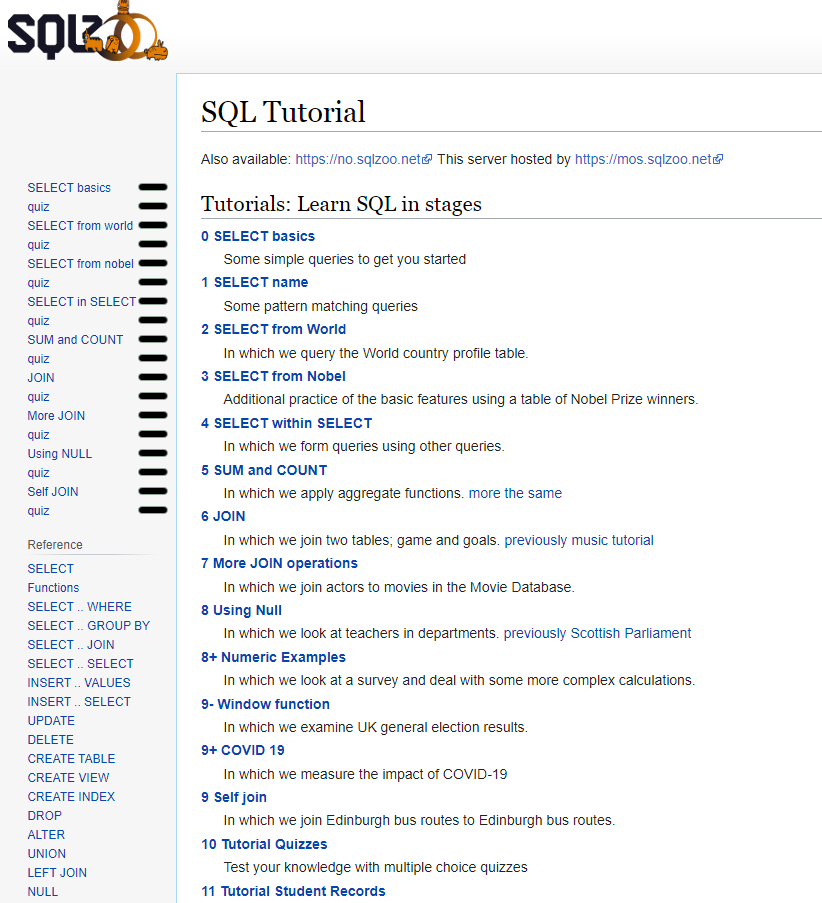
🔹 https://sqlzoo.net/ — данный тренажер предназначен исключительно для SQL-запросов. Но вообще хорошая практика, если вы знаете, что на собеседовании спросят про JOIN'ы.

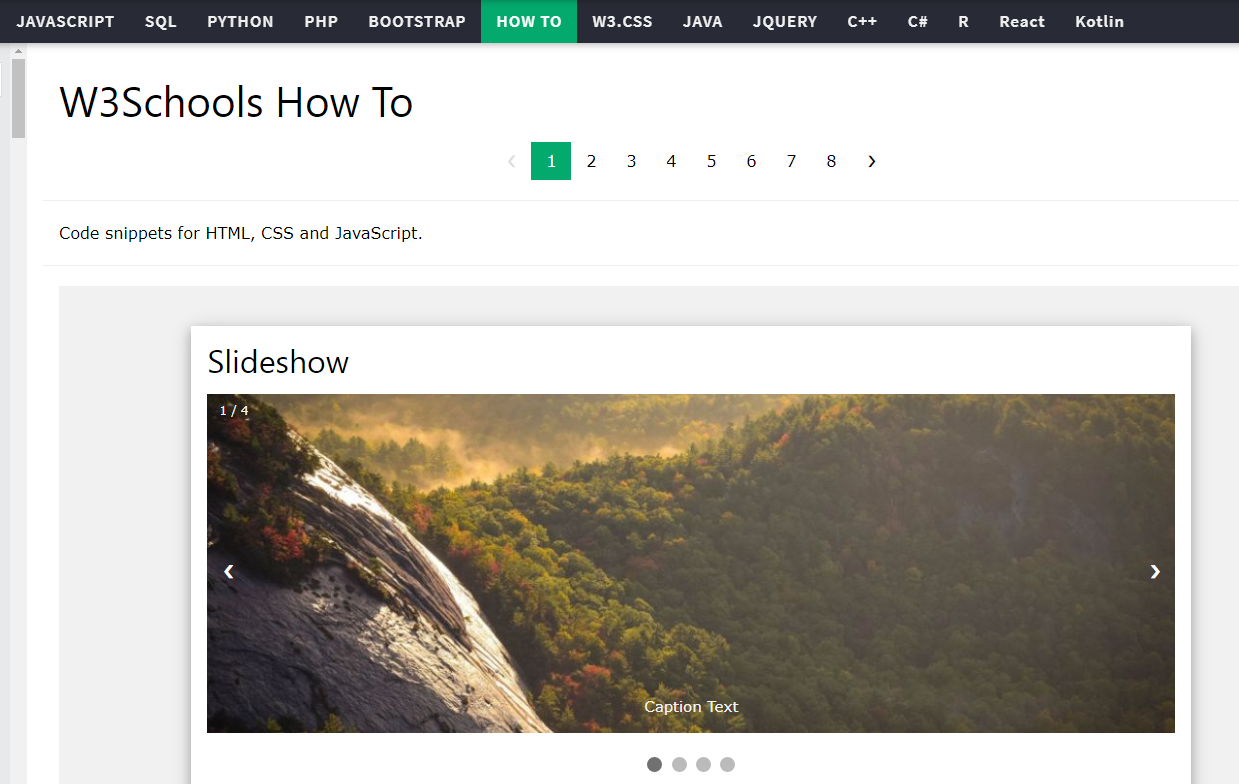
🔹 https://www.w3schools.com/ — радует наличием полезных упражнений и обилием практики, кроме того, отдельного упоминания заслуживает раздел https://www.w3schools.com/howto/.

Но как лучше использовать w3schools, если вы обычный тестировщик? На самом деле, все не так уж и сложно: просто скопируйте код готовой формы и сохраните получившуюся web-страницу. После этого с ней можно работать на свое усмотрение: добавлять ID и data-атрибуты, тренироваться в подборке CSS-селекторов, автоматизировать заполнение, применять к формам различные стили, копаться в коде и пр.
Разумеется, когда дело доходит до автоматизации, надо не только знать нужный инструмент (Selenium, Cypress, Puppeteer или что-то другое), но и ориентироваться в возможностях языка, выбранного для написания автоматизированных тестов. И тут уже могут помочь бесплатные интерактивные площадки, где есть и теория, и задания по разным языкам программирования.
P. S. Конечно, вышеуказанный список не является окончательным -- его можно и нужно дополнять. Главное, что следует запомнить, -- даже самые лучшие тренажеры способны принести ощутимую пользу лишь в том случае, если с вашей стороны присутствует как желание, так и усердие. Просто помните об этом.
По материалам https://blog.noveogroup.ru/2020/01/testovye-ploschadki-dlya-trenirovok/.

