Как запустить .Net Core и Angular Universal на Nginx Ubuntu
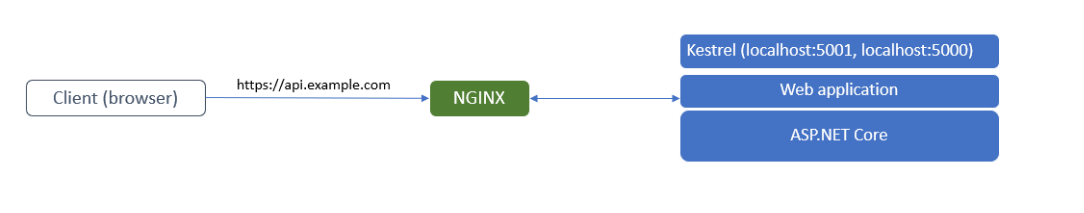
Идея нашего приложения следующая: у нас есть сервер на dotnet core, а клиент на angular 7 (2+) с использованием SSR (server site rendering) или universal angular. Общая архитектура выглядит так:

VPS
Нам нужен VPS-сервер. Я использую Яндекс.облако. Для экспериментов вполне достаточно.
Как добавить виртуальную машину в Яндекс.облако
Если у вас есть другой VPS, пропустите этот блок. Если нет, то алгоритм действий следующий:
1. Если вы уже зарегистрировались и активировали пробную версию

Активируйте пробную версию в Яндекс.облаке.
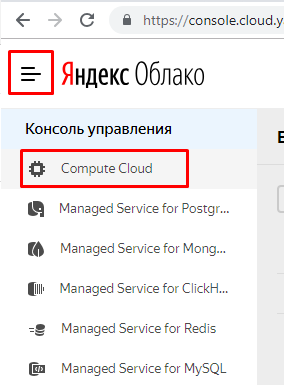
2. Перейдем во вкладку compute cloud

3. Нажмите на «Создать ВМ»
4. Введем простую конфигурацию ВМ

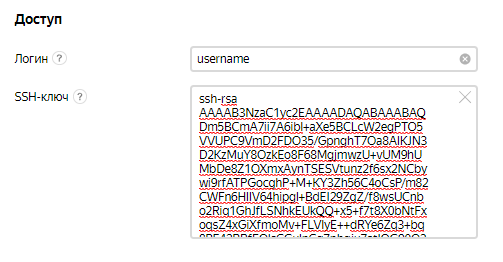
5. Добавим SSH-ключ
Запустите cmd.exe или powershell.exe. И введите следующую команду.
ssh-keygen -t rsa -b 2048
Я запускал на windows 10, и у меня вылетало сообщение ‘ssh-keygen’ is not recognized. Я просто запустил эту команду в git-bash. Если еще не установили его, установите -- очень нужная и полезная штука.
В папке /c/Users/username/.ssh/id_rsa у вас появится файлы id_rsa и id_rsa.pub.
Добавим содержимое файла id_rsa.pub в поле SSH-ключа.

Подключимся к VPS-серверу и установим несколько компонентов
На вашем VPS установим следующие компоненты.
Install .NET Core Runtime on Linux Ubuntu 18.04 — x64 Install superviso
Install .NET Core Runtime on Linux Ubuntu 18.04 — x64
Чтобы наше .NET Core-приложение запускалось, на линуксе надо установить runtime-среду. Которая и будет запускать нашу сборку.
Согласно официальной документации, там же можно найти другие сборки под linux, windows, MacOS.
wget -q https://packages.microsoft.com/config/ubuntu/18.04/packages-microsoft-prod.deb; sudo dpkg -i packages-microsoft-prod.deb; sudo add-apt-repository universe; sudo apt-get install apt-transport-https; sudo apt-get update; sudo apt-get install --assume-yes aspnetcore-runtime-2.2;
Сделаем сборку на разработческой машине. Я делаю сборку в VisualStudio 2019. Но вы можете воспользоваться командой dotnet publish. Естественно, чтобы данная команда сработала, не забудьте установить SDK. Вы можете сделать сборку и на сервере.
dotnet publish --configuration Release
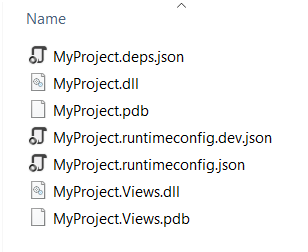
Результат сборки -- файлы .dll. Найдите .dll-файл стартового проекта (startup project). Например, MyProject.dll.

Запустим сборку на сервере командой:
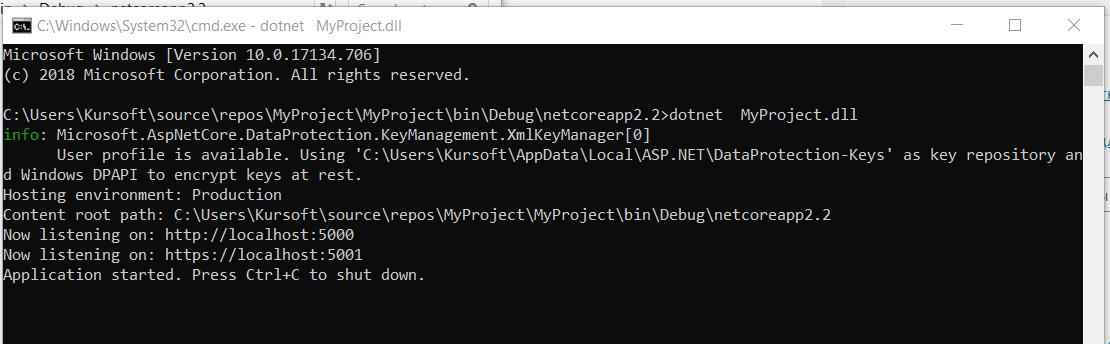
dotnet MyProject.dll

Попробуйте обратиться по ip вашего сервера с указанием порта, например, 52.155.122.144:5000 -- приложение должно запуститься.
Но есть проблема. Если закрыть консоль, то приложение отключится. Чтобы эту проблему решить, надо запустить приложение в фоновом режиме как службу. К счастью, для этого можно использовать сторонний софт superviser, который ставится невероятно просто.
sudo apt-get install supervisor
Добавим файл в директорию /etc/supervisor/conf.d/hellomvc.conf:
Добавьте следующее содержимое:
[program:myproject] command=/usr/bin/dotnet /var/aspnetcore/myproject/MyProject.dll directory=/var/aspnetcore/myproject/ autostart=true autorestart=true stderr_logfile=/var/log/myproject.err.log stdout_logfile=/var/log/myproject.out.log environment=ASPNETCORE__ENVIRONMENT=Production user=www-data stopsignal=INT
И перезапустим сервис supervisor:
sudo service supervisor stop sudo service supervisor start

