Автоматизируем браузер с помощью Puppeteer
Автоматизация браузера предоставляет тестировщику много преимуществ. Это и ускоренное выполнение повторяющихся задач, и улучшенное покрытие тестами web-сайта, и возможность распараллеливания рабочих нагрузок. В этой статье мы расскажем несколько слов о Puppeteer — продукте от Google, представляющим собой инструмент для автоматизации браузера Chrome.
Как известно, автоматизация веб-браузера даёт нам возможность управлять браузером программным способом. К примеру, мы сможем: — отслеживать обновление цен на товары в интернет-магазине; — писать функциональные тесты на сайт; — заполнять утомительную и длинную HTML-форму, обычно требующую повторного ввода вручную; — сначала собирать, а потом анализировать данные о конкурентах и многое другое.
Headless-браузер — что это?
В браузере обычно присутствуют вспомогательные элементы: панель инструментов, строка меню, адресная строка — все они представляют собой часть графического интерфейса. Headless-браузер такого графического интерфейса, как и визуальных компонентов, не имеет. Запускается он как процесс, давая тестировщику, по сути, механизм, который позволяет взаимодействовать с ним извне из исходного кода либо других программ.
Puppeteer
Puppeteer — headless-браузер, а также библиотека Node.js, позволяющая автоматизировать процессы в браузере Chromium посредством высокоуровневого API через Chrome DevTools Protocol. Код автоматизации, который пишет тестировщик, используя API Puppeteer, по сути, выполняет вызовы через API протокола DevTools.
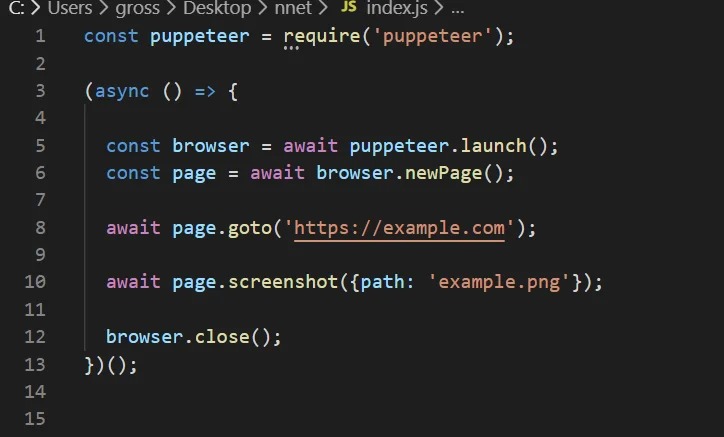
Запустить Puppeteer из кода Node.js можно так:

Что выполняется в этом примере: • запуск Chrome; • открытие новой вкладки; • переход на example.com; • создание скриншота текущей страницы; • закрытие браузера.
Что важно знать
Прежде чем приступить к тестированию, следует удостовериться, что у вас установлен пакетный менеджер npm и, разумеется, Node.js. Проверить это можно следующей командой:
nodejs -v || node -v && npm –v
Следующий этап — создание нового npm-проекта в текущей директории. Команда ниже создаст конфигурационный файл package.json, а параметр -y позволит пропустить вопросы, которые связаны с настройкой проекта (будут использованы дефолтные значения).
npm init –y
Вот как выглядит установка Puppeteer в директорию проекта:
npm install puppeteer@5.1.0 –save
Важно учесть, что для каждой версии Chromium предусмотрена своя версия Puppeteer.
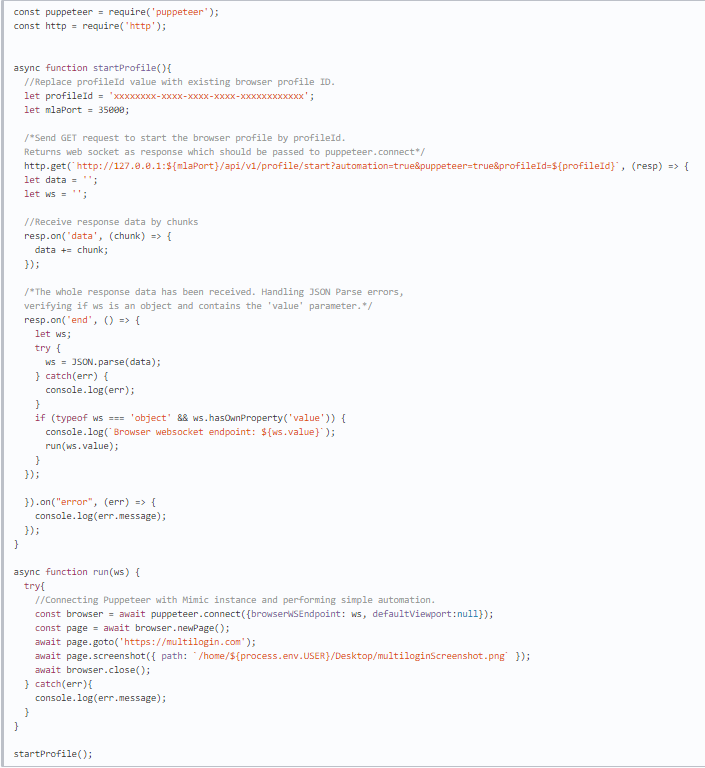
Теперь давайте создадим файл с расширением .js с кодом автоматизации. Он может выглядеть так:

Что же, останется запустить JS-файл через терминал, что обеспечит запуск вашего скрипта автоматизации.
nodejs example.js
Более подробную информацию о Puppeteer вы можете получить на курсе «Автоматизация тестирования на JavaScript» в OTUS.
Источники: • http://docs.multilogin.com/l/ru/article/tkhr0ky2s6-untitled-article-ru; • https://zen.yandex.ru/media/id/5d9dd12043863f00b19fb206/avtomatizaciia-brauzera-s-pomosciu-puppeteer-5e2f1a845ba2b567d0324d72.

