JS-фреймворки для работы с компьютерным зрением

В наши дни Computer Vision приобретает всё большую популярность. Это происходит, во многом, благодаря тому, что CV-технологии позволяют создавать много полезных сервисов. В этой статье мы рассмотрим JavaScript-фреймворки, позволяющие работать с компьютерным зрением.
TensorFlow.js
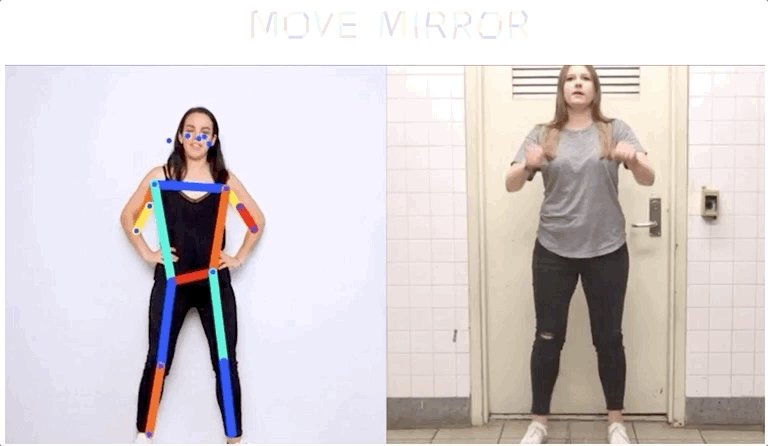
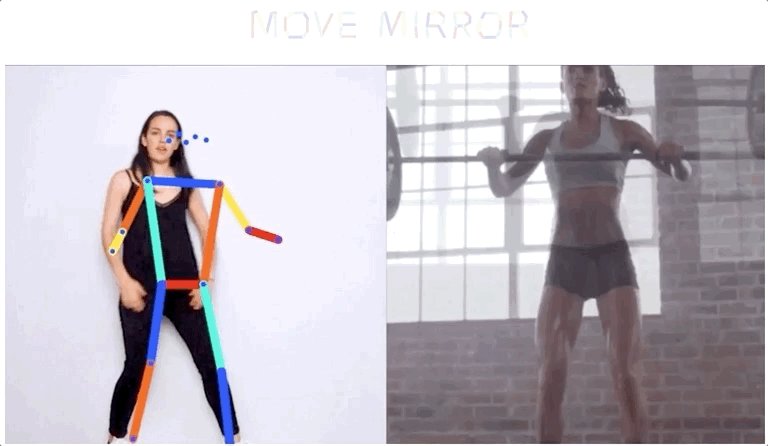
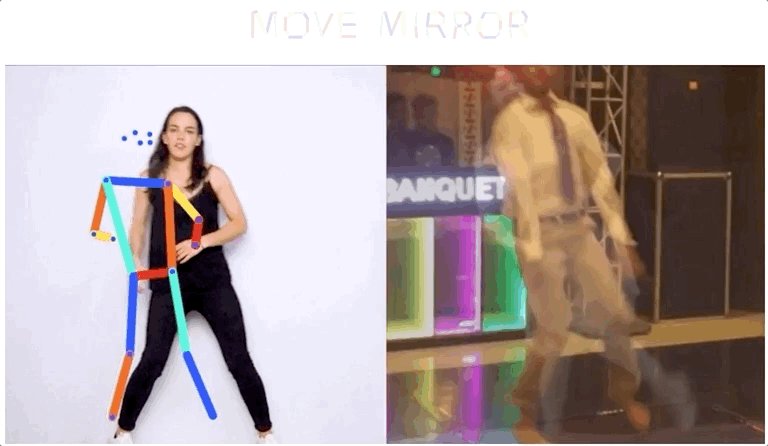
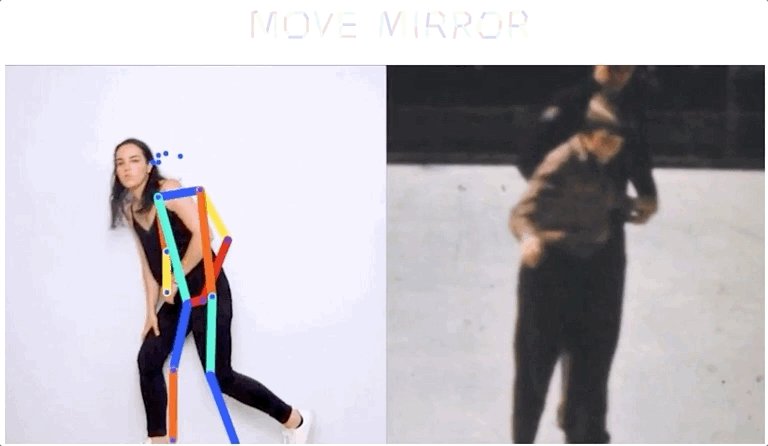
Это крупнейший на сегодняшний день фреймворк машинного обучения, позволяющий создавать frontend- и Node.js-приложения. Давайте посмотрим на демо-версию ниже, где сопоставляется поза человека и коллекция изображений, соответствующих этой позе. Также TensorFlow имеет песочницу, которая даёт возможность улучшать визуализацию искусственных нейросетей.

Amazon Rekognition
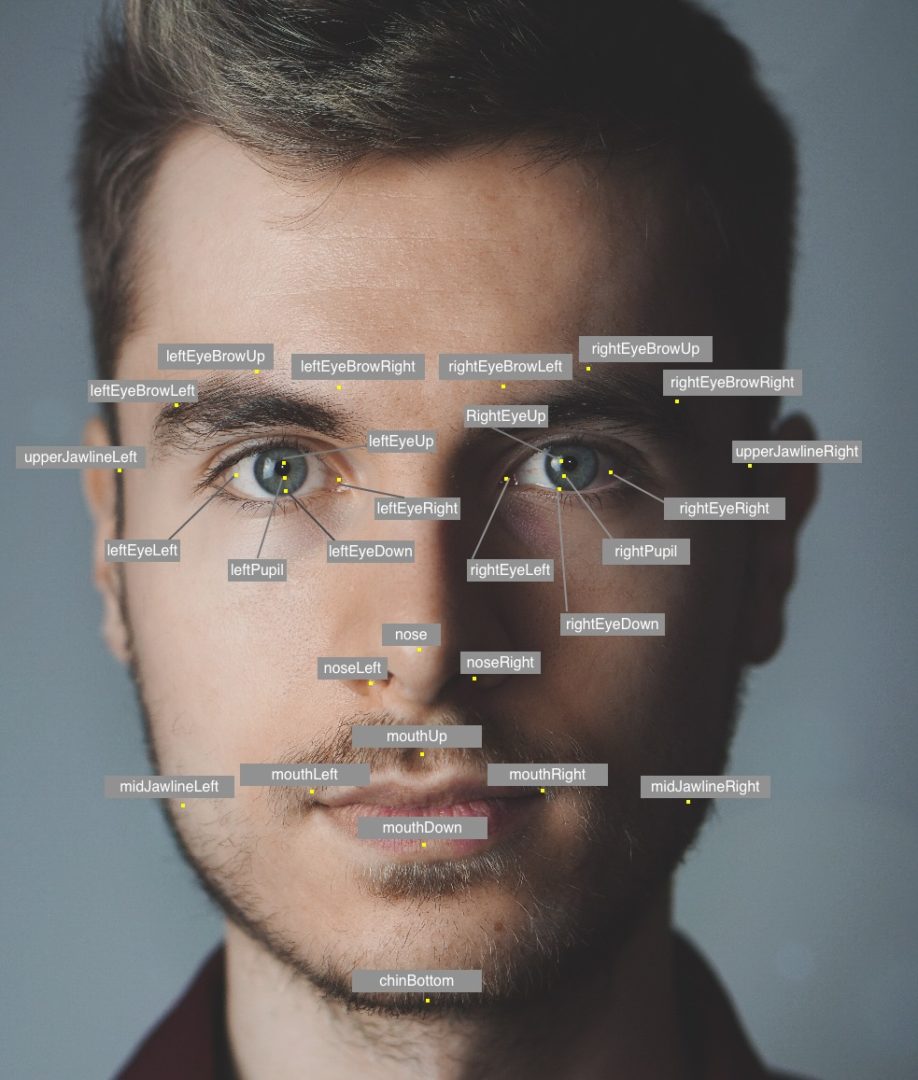
Мощнейший облачный инструмент. При этом Amazon предоставляет разные SDK для JS в браузерах. На фото ниже вы можете посмотреть возможную степень детализации при распознавании лиц.

OpenCV.js
Этот фреймворк компьютерного зрения уже давно успешно используется. Кстати, присутствует JavaScript-версия, дающая возможность разработчикам реализовать данные функции на web-сайте.
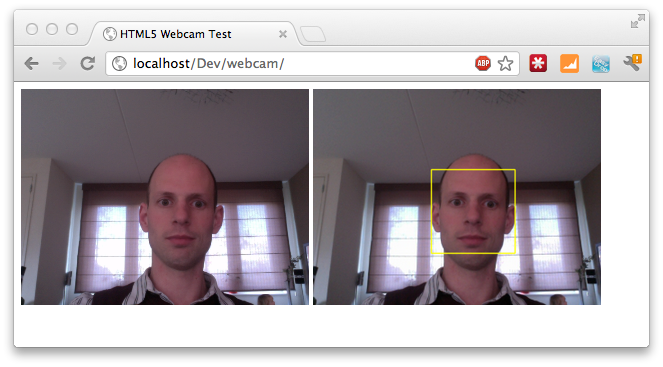
Пример обнаружения лица посредством OpenCV:

tracking.js
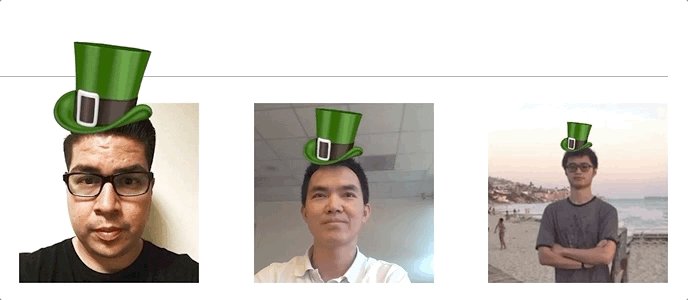
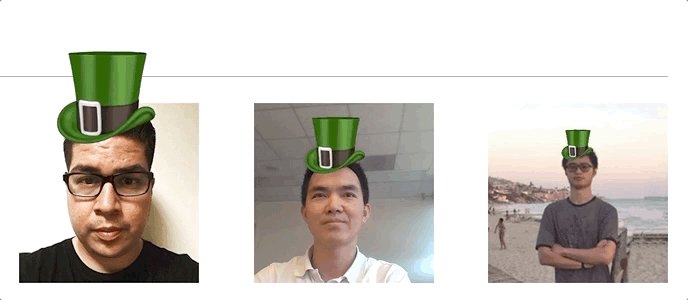
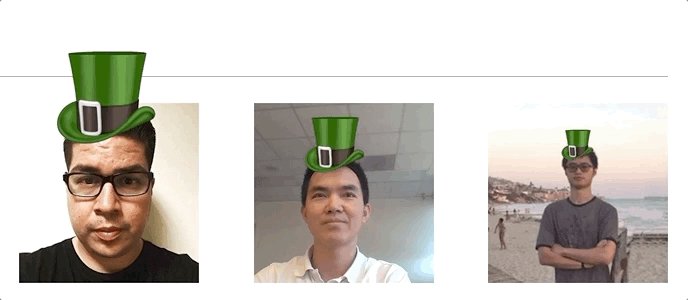
Вы ищете приложение исключительно для быстрого распознавания лиц по аналогии с веб-версией фильтров Snapchat? Обратите внимание на tracking.js. Данный фреймворк даёт возможность интегрировать распознавание лиц на JS с относительно простой настройкой. На его основе, кстати, существует руководство по созданию приложения ко Дню всех святых (приложение позволяет распознавать людей и украшать их головы шляпой лепрекона).

WebGazer.js
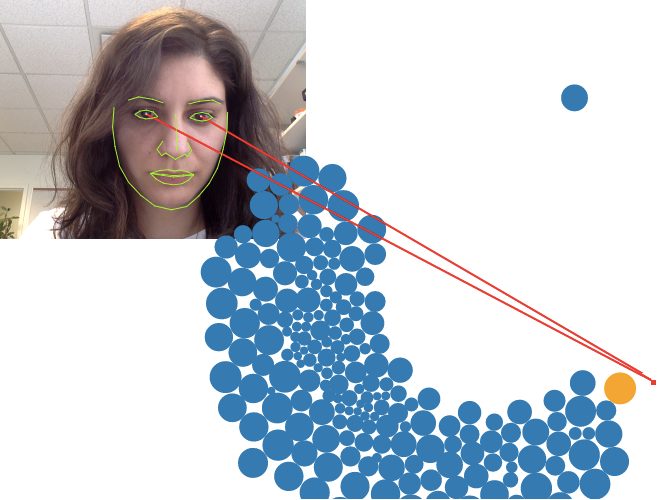
Если проводите испытания качества UX-дизайна либо создаёте новые интерактивные системы для веб-сайта, а также игры, вам поможет WebGazer.js. По сути, этот инструмент позволяет приложениям определять, куда именно смотрит человек. Для этого используются входные данные с камеры.
Пример отслеживания взгляда:

three.ar.js
Очередной фреймворк от Google, расширяющий функциональные возможности ARCore для frontend JS. С его помощью можно интегрировать обнаружение поверхностей и объектов в веб-браузеры, что делает инструмент идеальным для AR-игр.

Выводы
Рассмотренные в статье фреймворки являются отличным подспорьем для развития компьютерного зрения. Вы можете создавать с их помощью собственные проекты и получать от этого настоящее удовольствие.

