Ещё раз про web-UI: что это и каковы основные правила UI-дизайна
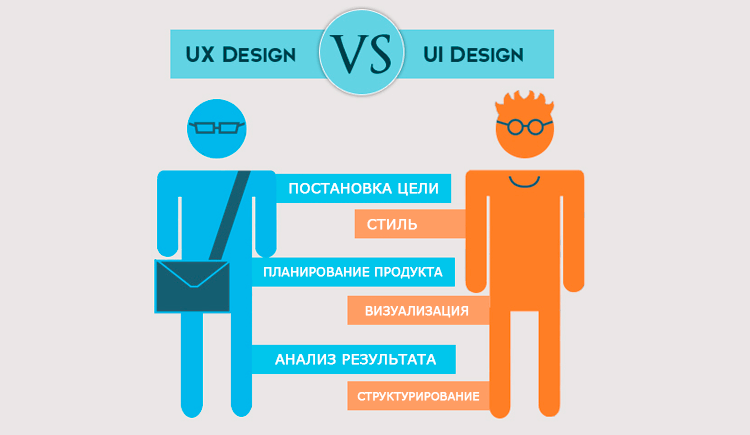
Если UХ — это скелет будущего сайта (User eXperience, пользовательский опыт, подразумевающий комплексный подход к взаимодействию пользователя с интерфейсом), то UI — его визуальное воплощение и детальная проработка.
Основные правила UI-дизайна при web-разработке
Специалисты выделяют ряд правил, которым должен следовать UI-дизайнер: — все элементы интерфейса логически структурируются и должны быть связаны между собой. К примеру, если это интернет-магазин, человек должен при просмотре карточки товаров иметь возможность попасть в корзину, добавив туда понравившийся товар, а при необходимости свободно переместиться обратно либо открыть форму заказа; — элементы интерфейса группируются в разделы и меню, расположенное вертикально или горизонтально. Система подбора товара по параметрам (фильтрация) сделает выбор более удобным; — элементы выравниваются, то есть разработчик должен знать о типографике сайта, понимать, что такое правило золотого сечения и т. д.; — элементы и интерфейсы должны сочетаться по цветовым оттенкам. Здесь помогут знания основ сочетаемости, а также карта цветов. Иногда заказчик требует выполнить сайт в фирменном стиле в соответствии с корпоративными оттенками. В этом случае нужно передать контрастность и глубину максимально точно; — страницы и элементы выполняются в едином стилистическом исполнении, которому отвечают размеры блоков, шрифты, интерактивные компоненты, другие детали.
Чем же занимается UI-дизайнер?
Начнём с того, что UI- и UX-дизайнер — это, как правило, один человек. То есть это универсальный специалист, способный не только создавать прототипы web-сайта, но и прорабатывать интерфейсы и детальное наполнение. Он выполняет: — разработку дизайна и элементов управления каждой страницы с учётом всех нюансов, начиная от расположения личного кабинета и других модулей, заканчивая цветом каждой кнопки; — подбор подходящих UX-инструментов и программ, графических редакторов; — контроль кроссплатформенности, чтобы все страницы, интерфейсы и элементы органично смотрелись на любых устройствах: ПК, планшете, ноутбуке, смартфоне.
Кроме того специалист по design учитывает в своей работе основные тренды, которые актуальны на момент реализации проекта. Вот, пожалуй, и всё. Если хотите узнать о данной теме больше, читайте эту статью.