CI/CD сервер на node.js — проект выпускника курса «Разработчик JavaScript»

Важнейшая часть образовательного процесса в OTUS — практическое применение знаний, полученных на занятиях. Именно поэтому последний модуль большинства курсов посвящён выполнению проектной работы. Предлагаем вашему вниманию работу одного из выпускников курса «Разработчик JavaScript» — Дмитрия Переверзы.
Дмитрий создал сервис, предназначенный для автоматизации сборки и развёртывания проектов на рабочих площадках. При неудачных сборках проекта происходит автоматический сброс изменений до последнего коммита удачной сборки.
Настройка и регистрация
Сервер необходимо расположить на сервере с https, иначе не удастся настроить github webhook. Для запуска работы сервиса используем следующую команду:
npm run serve
После запуска сервиса можно регистрировать проекты, используя API сервиса.
| Метод | Роут | Описание |
|---|---|---|
| GET | project | Получение конфигурационного файла |
| POST | project/register | Регистрация нового проекта |
| POST | project/update | Обновление полей проекта |
Пример запроса на регистрацию проекта:
{ "project": "testProject", "git": "https://github.com/username/project.git", "notificationEmails": [ "test@gmail.com" ], "privateParam": { "prodPass": "bxw5s222rGEU", "userName": "root" } }
project — код вашего проекта.git — ссылка на git-репозиторий вашего проекта.notificationEmails — массив email-адресов для оповещения о процессе сборки ваших проектов.privateParam — приватные параметры для подстановки в локальный конфиг вашего проекта.
Пример запроса на обновление полей проекта
Попробуем поменять приватный параметр
{ "project": "testProject", "updatedParams": { "privateParam": { "prodPass": "bxwsr5544433GEU", "userName": "www-data" } } }
Обратите внимание, что каждое поле, переданное в
Пример запроса на получение актуального конфига проекта:
https://someurl.com/project?project=testProject
Настройка проекта для работы с CI/CD сервисом
В корне подключаемого проекта необходимо создать файл project.conf.json в следующем формате:
{ "name": "Тестовый проект", "code": "testProject", "targets": [ { "branch": "master", "deploy": { "ssh": { "host": "194.87.91.254", "pass": "#prodPass#", "port": 22, "username": "#userName#", "cwd": "/var/www/html" }, "command": "npm run production" }, "testCommand": "npm run test" } ] }
Обо всех полях по порядку:
1.
Поля для targets:
1.
Данный конфиг нужно занести под git.
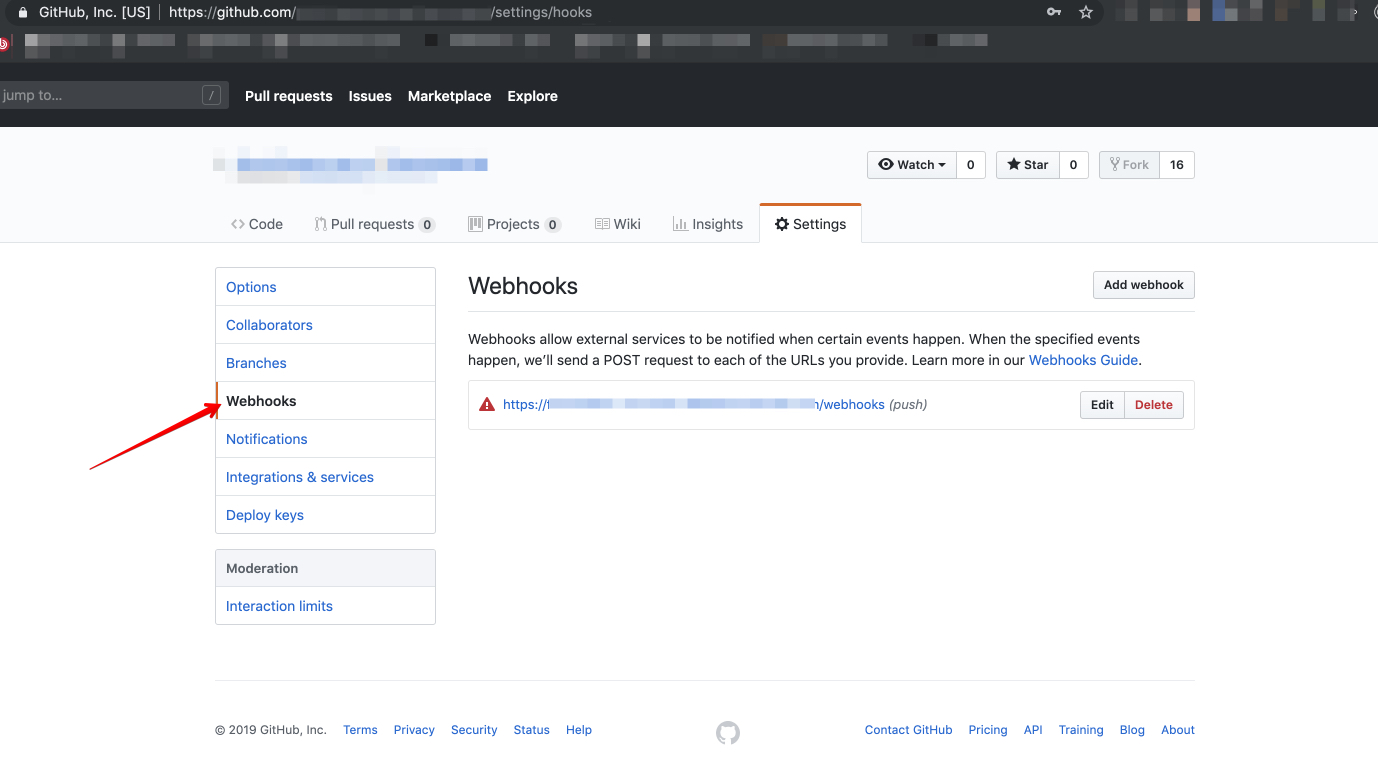
Настройка webhook на github.com
На странице настроек репозитория указываем url адрес CI/CD сервера на роут

При выполнении всех условий настроек проекта при обновлении нужной ветки вашего репозитория вы получите инструмент автоматической сборки ваших проектов.
Ознакомиться с подробностями проекта и его исходным кодом вы можете по ссылке на репозиторий Дмитрия Переверзы. Чтобы попасть в следующую группу курса «Разработчик JavaScript», пройдите вступительное тестирование.

