Выбираем технологический стек: Angular, React или Vue.js?
Не секрет, что выбранный технологический стек оказывает существенное влияние на любой IT-проект, ведь от этого зависят и сроки, и качество, и стоимость разработки. В этой статье мы кратко сравним основные Frontend-технологии: Angular, React и Vue.js.
Его величество технологический стек
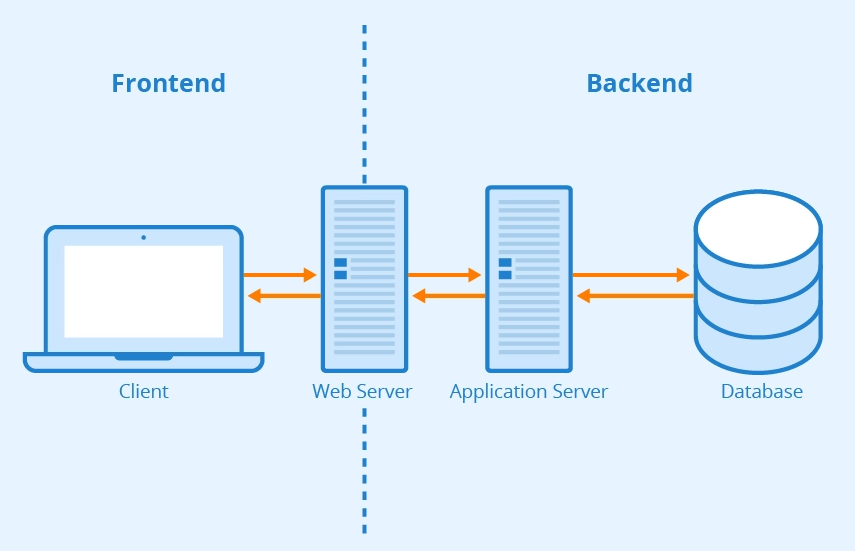
Технологический стек представляет собой набор языков программирования, утилит и фреймворков, используемых для разработки программного приложения. А так как большинство веб-приложений имеет клиентскую и серверную часть, то требования к функциональности этих частей не может не влиять на выбор технологического стека.
Как мы знаем, клиентская сторона является видимой частью web-приложения -- именно с ней взаимодействуют пользователи. Существуют три главных элемента разработки клиентской части:
- HTML — язык разметки документов, необходимый для корректного отображения web-приложения в браузере;,
- CSS — формальный язык, обеспечивающий правильную стилизацию приложения;
- JavaScript — язык программирования, отвечающий за интерактивную часть.

Ну и, конечно, существует еще и серверная часть (пользователь ее не видит).
При разработке серверной части применяют:
- Языки бэкэнд-программирования.
- Базы данных.
- Фреймворки.
- Сервер (хотя возможна и бессерверная архитектура).

Следующий важный момент: для управления тремя элементами клиентской части нужны специализированные фреймворки. Это может быть Angular, React и Vue.js. Каковы их сильные и слабые стороны, а также для каких web-приложений их лучше использовать?
React
UI-библиотека от Facebook, которая применяется для разработки простых web-приложений. Также React удобен для разработки сложной логики клиентской части, тем более, когда есть много повторно используемых компонентов.
Таким образом, если web-приложение будет иметь широкий интерфейс, на React однозначно стоит обратить внимание. Но надо понимать, что многое будет зависеть и от уровня экспертности ваших разработчиков.

Vue.js
Прекрасная малобюджетная технология, которая пользуется популярностью среди небольших компаний. Проще, чем React и Angular, хороший выбор, если нужно быстро разработать небольшое web-приложение. К тому же, в отличие от React, успех не так сильно зависит от уровня экспертности разработчиков.
Подытожим: есть смысл выбирать Vue.js, если:
- Web-приложение будет небольшим.
- Надо разработать MVP.
- Уровень экспертности разработчиков не очень высок, опыта маловато.
- Бюджет ограничен.
- Расширенная логика и сложный интерфейс не предусмотрены.

Angular
На нем стоит остановиться подробнее. Во-первых, Angular -- это главный конкурент React. Во-вторых, данный фреймворк, прекрасно подходит для разработки комплексных web-приложений с расширенной логикой. У Angular шаблон, стили и логика разделены на 3 файла. Кроме того, он хорошо интегрируется с MVC.
На практике разработка web-приложений на Angular является более длительной, зато более качественной. То есть с одной стороны мы имеем увеличение стоимости разработки (за счет увеличенных сроков), с другой -- повышенное качество веб-приложения, что компенсирует затраты.
Из недостатков -- экспертов на рынке меньше, а изучать Angular непросто.
Есть смысл выбирать Angular в следующих случаях:
- Планируется создать большое и комплексное web-приложение с расширенной логикой, но относительно простым интерфейсом.
- Качество кода и масштабируемость имеет превалирующее значение.
- В команде есть люди с опытом разработки web-приложений на Angular.
Соответственно, надо понимать и то, что Angular станет худшим вариантом, если вы нацелены на максимально простой интерфейс и большое число DOM-манипуляций.

По материалам https://tproger.ru/.
Хотите знать про Angular больше? Обратите внимание на курс "Angular Developer" в Otus.

