Анимируем SVG средствами CSS
SVG-элемент можно анимировать таким же образом, как это происходит с HTML. Для создания анимаций используется @keyframes. В принципе, в сети множество руководств на тему CSS-анимации при этом всё, что там описывается, по сути, применимо и к SVG-формату. Но давайте всё же приведем несколько примеров.

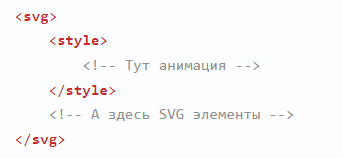
Итак, SVG-документ характеризуется наличием внутренних таблиц стилей, и именно в них и следует писать анимацию:

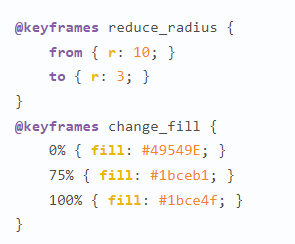
Собственно говоря, выполнить анимацию SVG-атрибута так же просто, как и в случае с CSS-атрибутами. Обратите внимание, что значения можно задавать как в процентах, так и с помощью конструкции from-to:

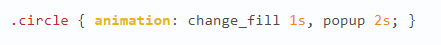
Далее останется просто применить к нужному элементу созданные анимации:

Однако все вышесказанное представляет собой статичные анимации. Но что прикажете делать, если нужна интерактивность? Не очень много, но тем не менее кое-что можно сделать интерактивным даже на CSS. К примеру, мы можем воспользоваться transition в сочетании с псевдоклассом hover:

При имплементации примера выше, в случае наведения на элемент он поменяет свой цвет с синего на голубой за 3 секунды.
Итак, анимация атрибутов, как и небольшой кусочек интерактивности, это, по большему счету, основное, что можно сказать об особенностях CSS-анимации. Однако даже этого функционала вполне достаточно в большинстве случаев, ведь многие задачи сводятся к анимации какого-нибудь атрибута. При этом почти любой SVG-атрибут вы можете анимировать. Почему «почти»? Потому, что если вы выберете случайный атрибут, который окажется неанимируемым, то вам очень «повезло», т. к. это большая редкость.
По материалам https://habr.com/ru/post/450924/.

