Tag-хелперы в ASP.Net
Tag-хелперы -- это функциональность для генерации HTML-разметки. Хелперы похожи на стандартные html-элементы либо атрибуты. При работе они обрабатываются на стороне сервера движком Razor и по итогу преобразуются в стандартные html-элементы.
По сути, эта функциональность представляет собой более удобный способ генерации html-элементов, если сравнивать с обычными html-хелперами. Дело в высокой степени схожести tag-хелперов с обычными html-элементами а также в том, что Visual Studio имеет в наличии встроенную поддержку IntelliSense непосредственно для tag-хелперов.
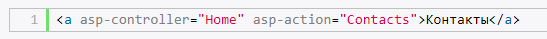
Использовать данную функциональность относительно просто. Для примера давайте определим в представлении код ниже:

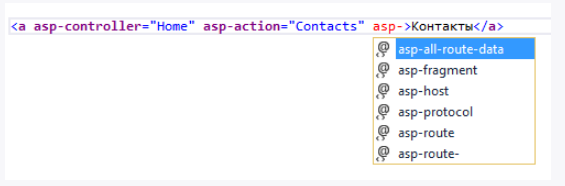
Судя по внешнему виду, хелпер напоминает простую ссылку, то есть стандартный элемент html, но, как мы знаем, хелпер html-элементом не является. И это видно при использовании всплывающей подсказки. К примеру, ниже можно заметить, что кроме обычных для элемента

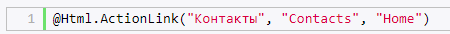
То есть хелпер создает ссылку, а для этой ссылки в качестве контроллера применяется Home, ну а в качестве метода -- Contact. Данный хелпер станет более привычным и интуитивно понятным, чем в случае создания ссылки посредством Html.ActionLink:

Однако на практике никто не вынуждает использовать именно tag-хелперы. При желании, можно работать и с обычными html-хелперы, особенно если они более привычны и удобны для разработчика.
По материалам https://metanit.com/.

