Особенности Playwright: Logger и Get attribute
Мы уже рассказывали о некоторых особенностях библиотеки Playwright, используемой при автоматизации тестирования. В этот раз поговорим про Logger и Get attribute.
Logger
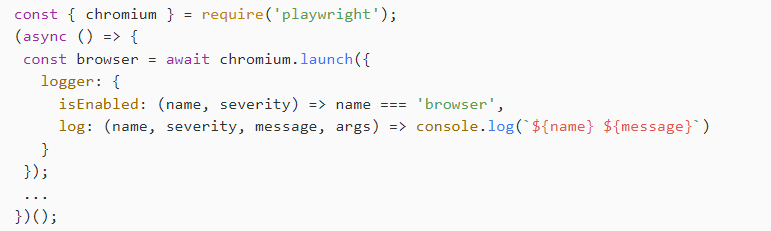
В Playwright присутствует логгер, что называется, из коробки. Подключается он следующим образом:

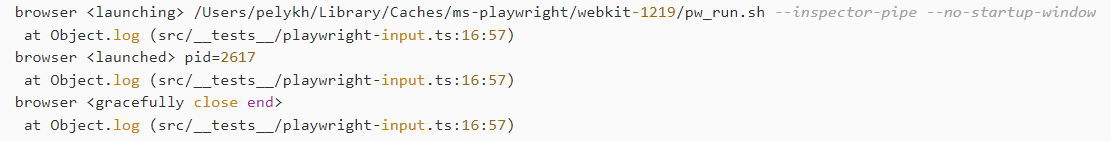
Результат в консоли будет следующим:

Также можно увидеть и другую информацию, как полезную, так и не очень.
Get attribute
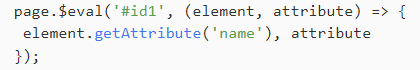
В том же Puppeteer данного метода не было, поэтому на странице приходилось выполнять JS, который искал элемент, считывал у него атрибут ну и, разумеется, возвращал:

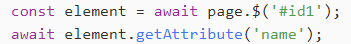
Что касается Playwright, то тут можно относительно просто вызвать у элемента соответствующий метод

Та же ситуация и насчет следующих методов:

Самое главное, что их можно вызвать непосредственно в тесте, то есть никакие дополнительные танцы с бубном инджектом JS не потребуются. А это не может не радовать.
По материалам https://dou.ua/.

