Отрисовка по условию: переменные элементы
В React существует возможность применять переменные в целях хранения элементов. Это поможет разработчику отрисовать по условию часть компонента, при этом оставшаяся часть вывода не поменяется. Рассмотрим, как это работает.
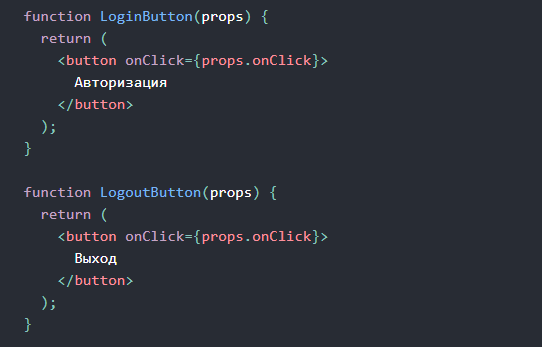
Ниже -- 2 новых компонента, которые представляют кнопки для авторизации и выхода:

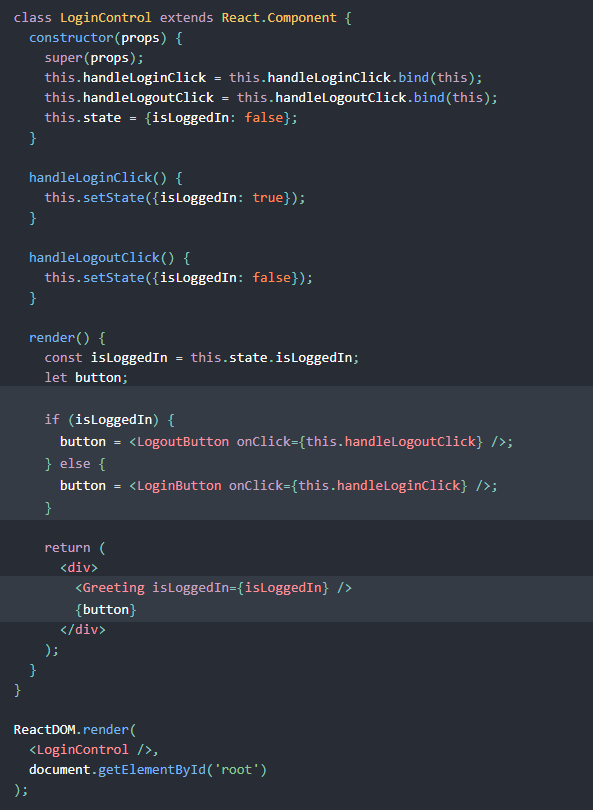
Теперь давайте создадим компонент с состоянием и с именем LoginControl. Данный компонент станет отрисовывать или
Итак, смотрим реализацию:

Итак, объявление переменной вкупе с применением оператора if — хороший способ отрисовать компонент по условию. Однако в некоторых случаях можно применять и более короткий синтаксис. Но об этом читайте в наших следующих статьях.
По материалам https://ru.react.js.org/.

