Условная отрисовка в React
В React есть возможность создавать отдельные компоненты, инкапсулирующие нужное вам поведение. При этом вы можете отрисовать лишь некоторые из созданных компонентов с учетом состояния вашего приложения.
На практике отрисовка по условию в React работает точно так же, как и условия работы в JavaScript. Вы можете использовать JavaScript-операторы, к примеру, if либо тернарный оператор для создания элементов, представляющих текущее состояние, а React обновит UI для соответствия этим элементам.
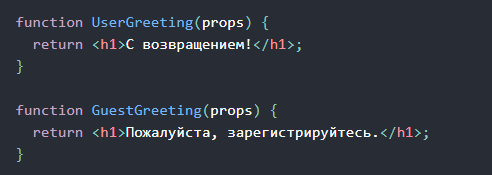
Давайте рассмотрим следующие 2 компонента:

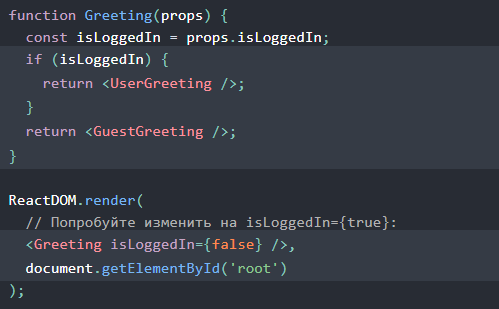
А теперь давайте создадим компонент Greeting, который отрисует любой из вышеуказанных компонентов с учетом того, выполнил ли пользователь вход в систему:

В результате, зависимости от условия (в нашем случае -- в зависимости от значения свойства isLoggedIn) будет отрисовано то либо иное приветствие.
Посмотреть работу этого кода можно здесь. Для изменения условия достаточно изменить false на true.
По материалам https://ru.react.js.org/.

