Выравниваем HTML-элемент вертикально и горизонтально
Если вы работаете с HTML и CSS, то вы можете столкнуться с проблемой горизонтального и вертикального выравнивания элемента. Вариантов решить проблему — множество. Мы, конечно, понимаем, что настоящий IT-специалист должен иметь черный пояс по гуглению, однако все же рекомендуем сэкономить время в будущем и ознакомиться с самыми популярными подходами к выравниванию.
Подход № 1
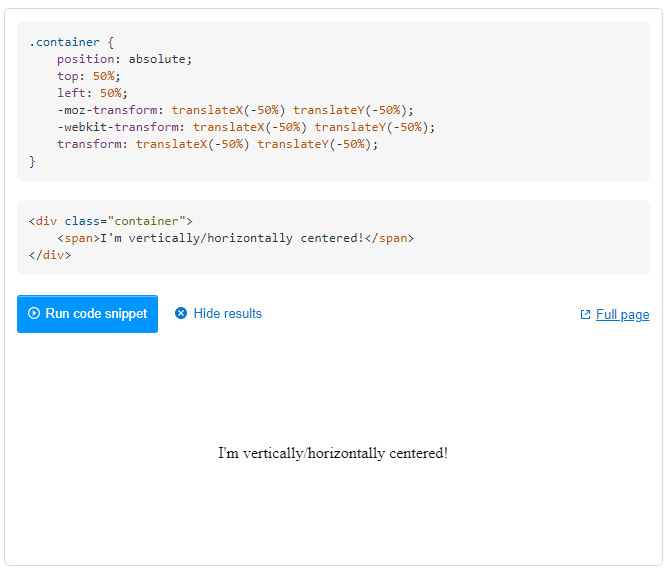
В поддерживаемых браузерах (https://caniuse.com/transforms2d) вы сможете задействовать top: 50%/left: 50% в комбинации с translateX(-50%) translateY(-50%), что обеспечит динамическое горизонтальное/вертикальное центрирование элемента.

Вот как это выглядит в коде:

Подход № 2
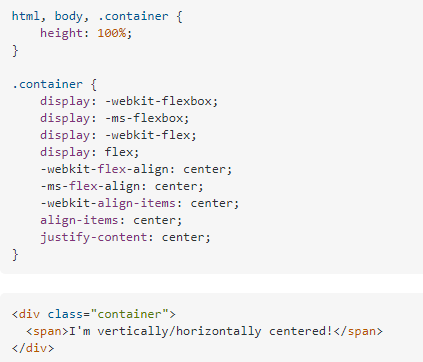
Тоже касается поддерживаемых браузеров. Вы можете присвоить свойству display _значение _flex _и задействовать _align-items: center с justify-content: center, что обеспечит вертикальное и горизонтальное центрирование. Но тут главное не забыть добавить вендорные префиксы — тогда данный прием сработает в большем числе браузеров:

Подход № 3
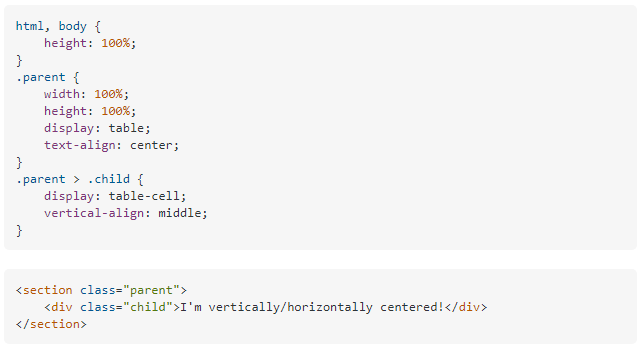
Случается, что надо удостовериться, что высота элемента html/body равняется 100 %. Для вертикального выравнивания присваиваем свойствам height _и _width родительского элемента значение 100%, а также добавляем display: table. Что касается дочернего элемента, то меняем значение display _на _table-cell и добавляем vertical-align: middle.
Если речь идет о горизонтальном выравнивании текста и прочих inline-элементов, можно задействовать text-align: center или margin: 0 auto, причем даже если вы работаете с блоковым элементом. По идее, код ниже должен быть эффективен в большинстве браузеров:

Подход № 4
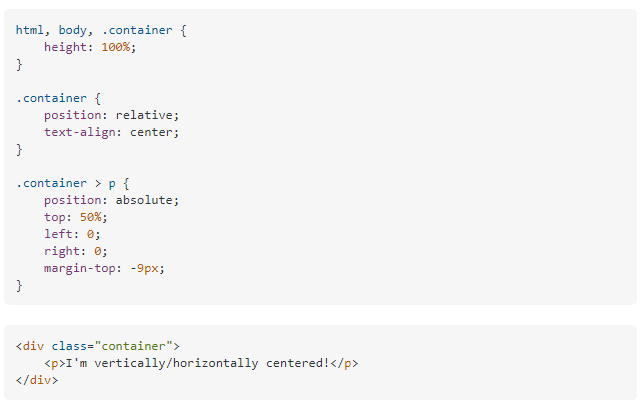
Тут мы предполагаем, что нам заранее известна высота текста, в нашем случае — это 18px. Теперь надо всего-то присвоить свойству position элемента значение absolute, а также подвинуть его сверху на 50% по отношению к родительскому элементу. В конце концов, свойству margin-top следует присвоить отрицательное значение, которое равно половине высоты элемента:

Подход № 5
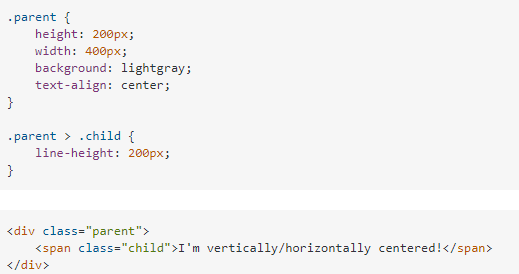
Иногда родительский элемент имеет фиксированную высоту. Для вертикального выравнивания надо всего-то присвоить свойству дочернего элемента line-height высоту родительского элемента.

По материалам StackOverflow: https://stackoverflow.com/questions/19461521/how-to-center-an-element-horizontally-and-vertically

