Асинхронная загрузка CSS
Асинхронная загрузка CSS даcт возможность показать веб-страницу быстрее. Это особенно важно, когда речь идет о мобильных устройствах, где канал связи может быть медленным. Давайте рассмотрим, как реализовать асинхронную загрузку.
Загружаем с jQuery
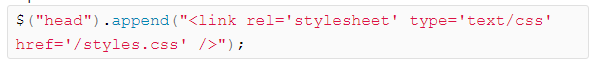
Если вы применяете jQuery, загрузить CSS асинхронно можно следующим образом:

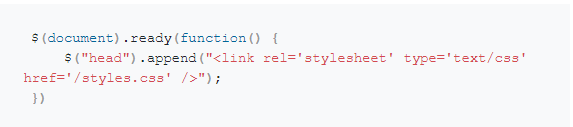
Данный код надо исполнить после загрузки документа и jQuery, что можно сделать, к примеру, в методе ready:

В результате весь HTML загрузится без блокирования (без ожидания загрузки CSS). А так как CSS загрузится после HTML, то посетитель станет видеть сайт без стилей, пока они тоже в свою очередь не загрузятся. Для сохранения внешнего вида сайта надо добавить тег со всеми стилями style (стили нужны для отрисовки верхней части страницы).
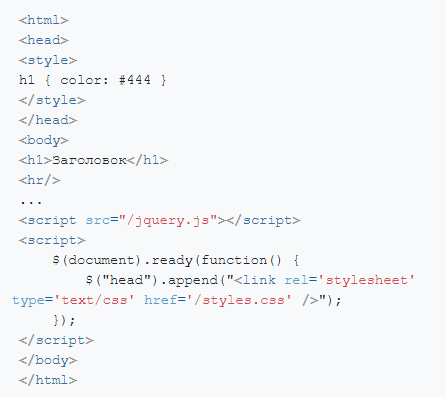
Таким образом, итоговый код будет выглядеть следующим образом:

И не забудьте задать в теге style минимальное количество стилей, которое требуется для сохранения внешнего вида.
По материалам блога https://highload.today/.

