Создаем делегат для генерируемой картинки
Отображение картинок посредством делегатов имеет ряд плюсов. Во-первых, адаптер освобождается от логики, которой в адаптере быть и не должно. Во-вторых, разработчик абстрагируется от способа загрузки и обработки изображений, поэтому в любой момент может почти без боли заменить Glide на что-либо другое. В-третьих, появляется возможность тестировать, как отображается картинка нужного типа. В-четвертых, такой подход является, в конце концов, просто очень удобным.
Давайте создадим делегат, который станет генерировать изображение из 2-х символов. Первое, что надо сделать, — определить требования к этому делегату. Конечно же, он должен уметь настраивать изображение и, разумеется, отображать буквы.
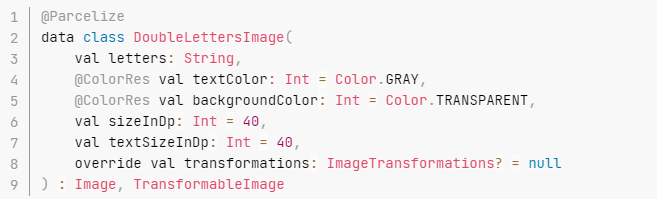
Наша модель будет выглядеть так:

Чтобы настроить фон, воспользуемся ImageTransformations.
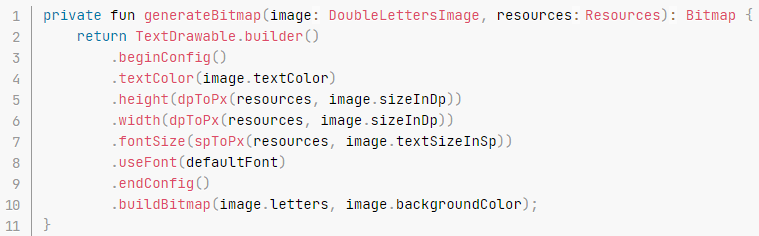
Теперь можно переходить к генерации битмапы. Воспользуемся оберткой TextDrawable, внутри которой отрисовка осуществляется посредством Canvas. Потом битмапу надо обработать с последующей установкой в ImageView.

Благодаря применению экстеншена, реализация делегата займет всего пару строк. Давайте посмотрим, как он функционирует.
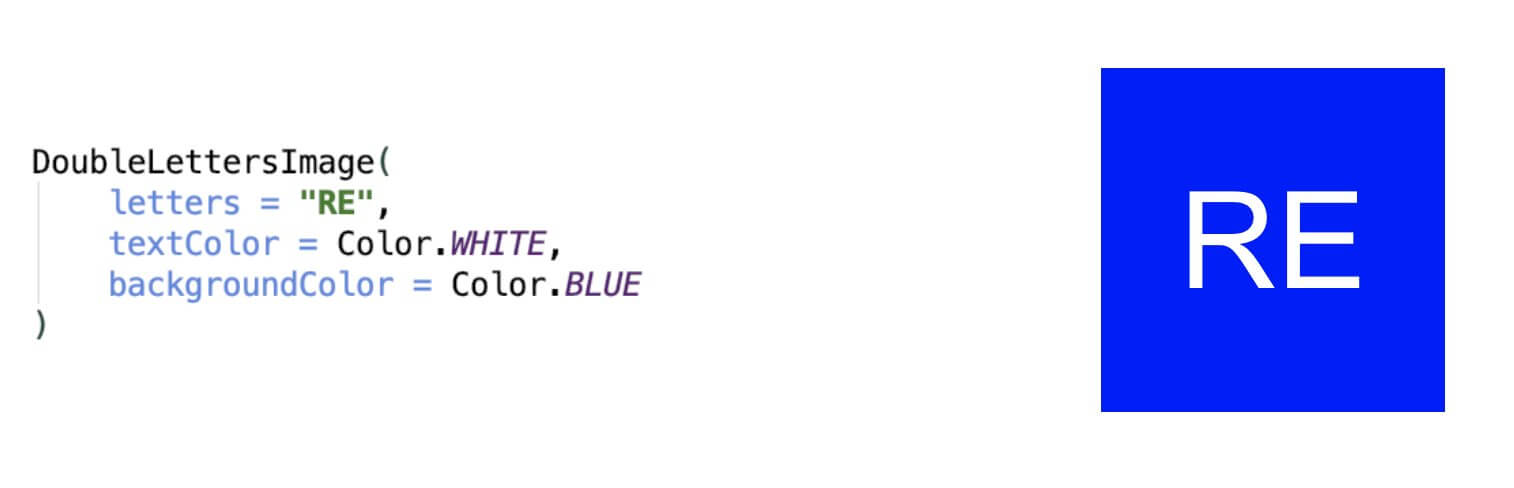
Вариант № 1, где заданы базовые настройки:

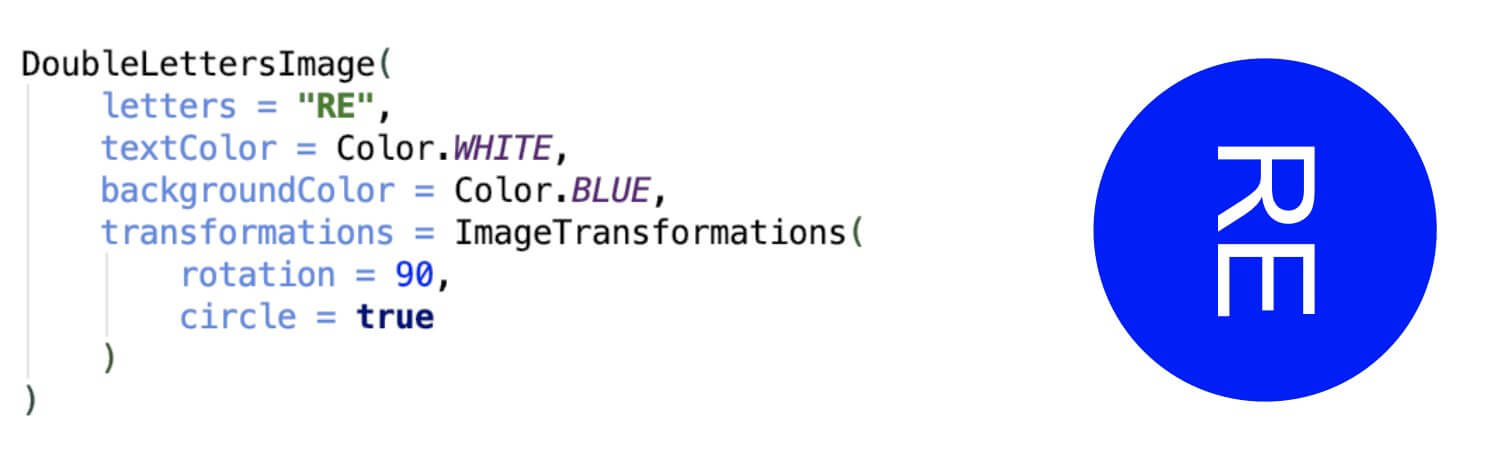
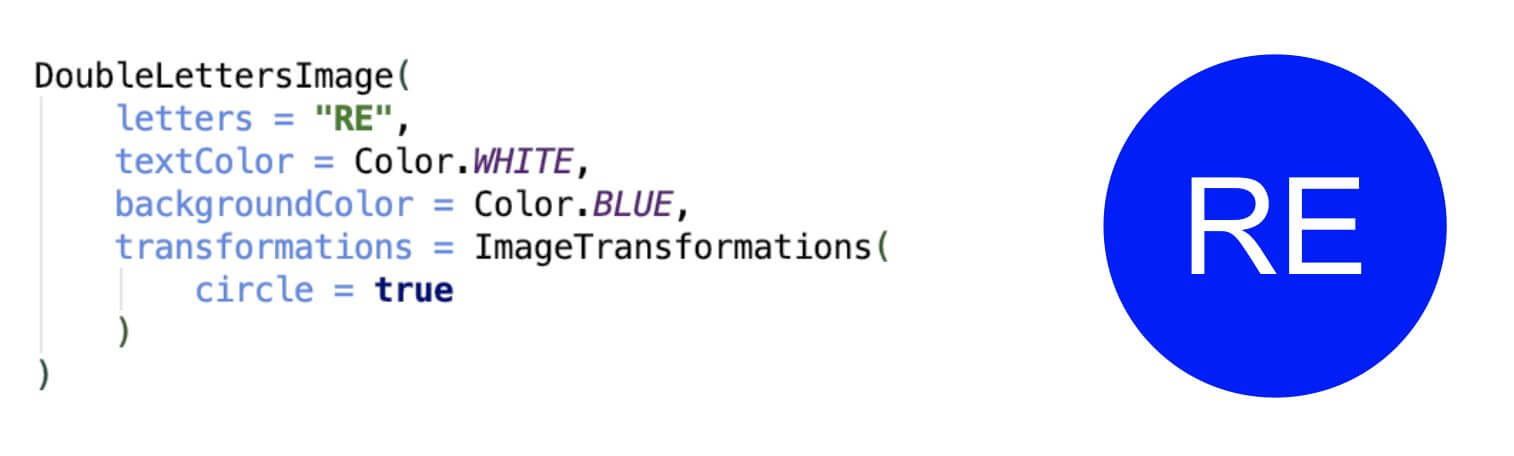
Вариант № 2 с добавлением трансформации скругления:

Вариант № 3 с поворотом картинки. Нет никаких проблем в отображении иконки аватара в нужном виде с учетом дизайна: