Кэш vs куки
Что такое кэш (cache) и куки (Cookie), а также чем они различаются, должен знать любой тестировщик программного обеспечения. К тому же, этот вопрос нередко задают на собеседованиях, особенно когда речь идет о малоопытных соискателях, претендующих на позицию Junior/Trainee. Об этом — наша статья.
Кэш
Кэш представляет собой промежуточный буфер памяти и место на жестком диске персонального компьютера, где хранится информация о ранее посещенных веб-страницах, включая изображения и прочие данные.
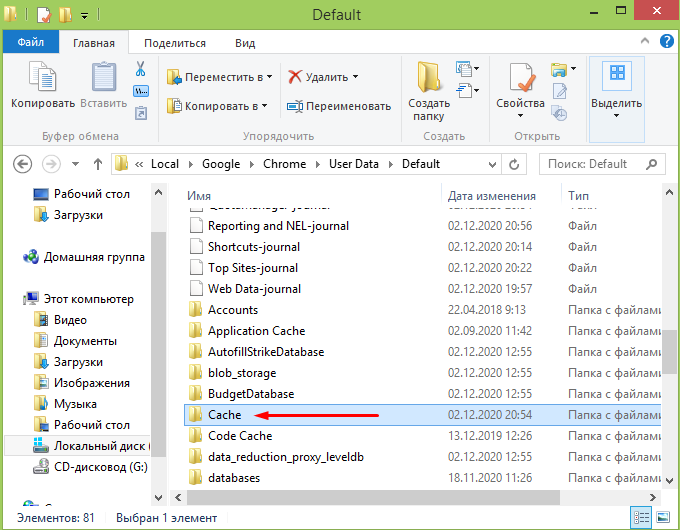
Представьте, что вы впервые зашли на какой-нибудь сайт. Вы просматриваете разные страницы, при этом вся информация (графическая, текстовая, мультимедийная) загружается на сайт с соответствующего сервера. Когда кэширование подключено, данные с посещенных вами страниц сохраняются на жестком диске в специально отведенной для этого папке. Ниже можно посмотреть, где хранится кэш браузера Google Chrome:

Когда вы посещаете этот сайт второй и последующие разы, ваш веб-браузер проверяет содержимое сайта, а потом выполняет загрузку лишь новой информации. Остальная же информация берется для отображения именно из вашего кэша. Для чего? Во-первых, для повышения скорости загрузки сайта, во-вторых, для снижения нагрузки на интернет-соединение, ведь доступ к данным в кэше осуществляется быстрее.
Надо ли чистить кэш?
Безусловно, да. Делать это следует периодически по следующим причинам: 1. Кэш занимает место на жестком диске, а свободного пространства, как известно, много не бывает. Если долго не чистить кэш, это скажется на скорости работы вашего ПК. 2. Кэш важно чистить в целях безопасности. Недоброжелатели могут попытаться взломать ваш компьютер через кэш. 3. Кэш надо чистить в целях поддержки актуальности данных. Считается, что если кэш не чистить от слова совсем, есть вероятность пропустить обновления на сайтах, которые вы посещаете. 4. Кэш важно чистить для обеспечения корректной работы приложений и онлайн-сервисов. Это важный момент для тестировщика. Когда возникают проблемы на стороне пользователя, не забудьте, прежде всего, почистить кэш браузера.
Куки
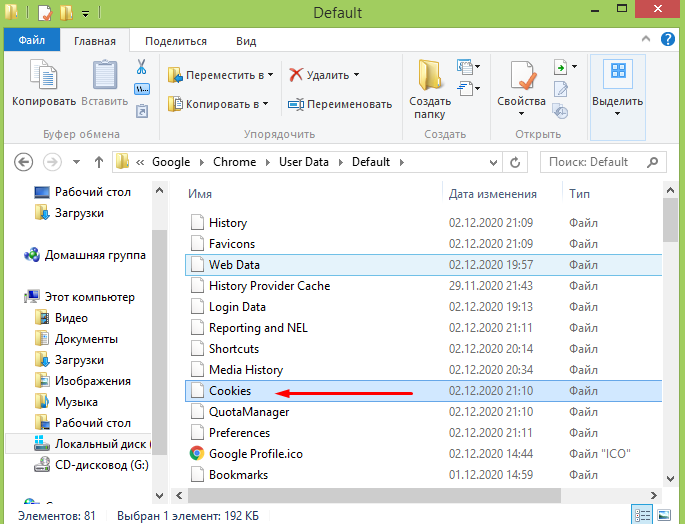
Куки тоже хранятся на персональном компьютере пользователя и представляют собой данные (как правило, их небольшой фрагмент). Вот, где хранятся куки браузера Хром:

Этот фрагмент отправляется на ваш компьютер веб-сервером при первом посещении веб-сайта. Согласно международным правилам, вы должны дать согласие на прием куки, впрочем, скорее всего, вы делали это неоднократно, вот, как это может выглядеть:

Главное отличие куки от кэша заключается в том, что каждый раз, когда вы повторно заходите на конкретный сайт, с которого вам был когда-то отправлен конкретный куки, веб-клиент (обычно, это ваш веб-браузер) пересылает этот фрагмент данных web-серверу в составе HTTP-запроса.
Как правило, применение куки упрощает следующие процедуры: • аутентификацию пользователя; • хранение персональных настроек и предпочтений; • отслеживание состояния сеанса доступа; • ведение статистики и т. д.
Вот несколько примеров использования куки на практике: 1. Авторизация на сайте. Как известно большинство сайтов имеют авторизацию (ввод пароля, логина, телефона, почты и т. п.). Cookie могут применяться сервером для опознания ранее аутентифицированных пользователей. 2. Корзина в интернет-магазинах. Если не использовать куки, при выборе товара и переходе на новую страницу товар может исчезнуть. 3. Настройки. К примеру, вы выставили нужные настройки региона, языка и т. д. Без куки они могут сброситься и вернуться в статус значений по умолчанию.
Надеемся, теперь вы понимаете разницу между кэшом и куки.
Как почистить кэш и куки?
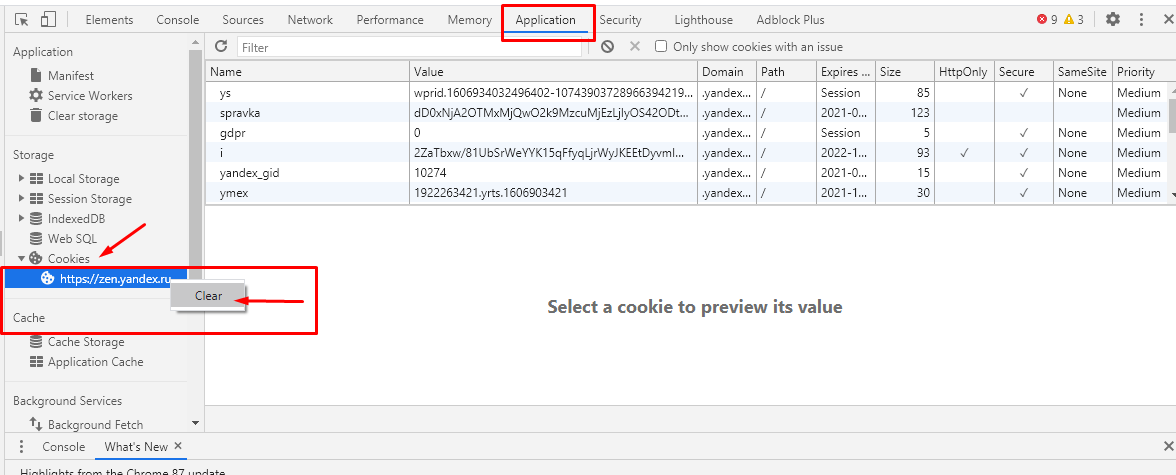
Куки можно почистить в инструментах разработчика. Для Google Chrome нажмите «F12», потом вкладку «Application» (вы должны находиться на странице сайта, куки которого собрались чистить) . Для очистки делаем следующее:

То есть надо будет выбрать адрес сайта под строкой «Cookie», нажать правую кнопку мыши, а потом «Clear».
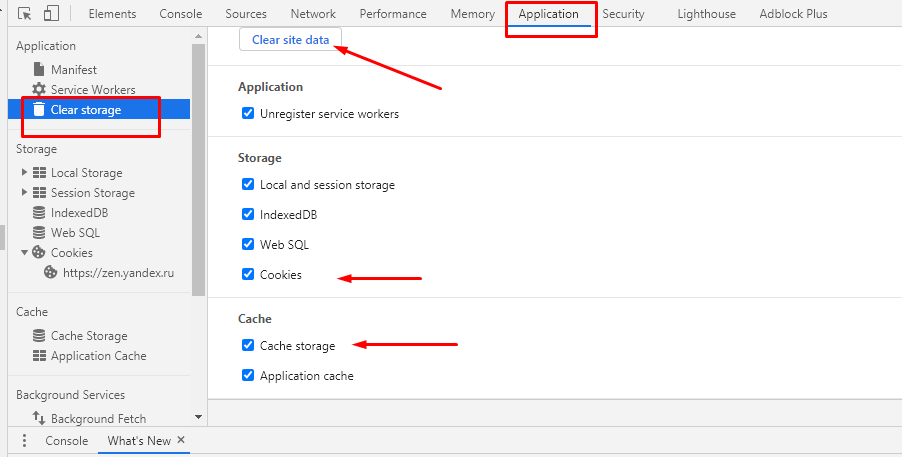
Теперь кэш. Есть разные способы его очистки, но мы продолжим использовать «Инструменты разработчика». Переходим на интересующий веб-сайт, нажимаем «F12», потом опять «Application». Далее выбираем «Clear storage» и скроллим вниз. Смотрим, чтобы стояла галочка напротив «Cashe storage» и нажимаем кнопку «Clear site Data». Обратите внимание, что тут же можно почистить сразу и куки, да и не только их.

Напоследок, дадим еще несколько советов начинающим тестировщикам: — в режиме «Инкогнито» все данные тянутся напрямую с сервера, кэш не используется! — нажав «Ctrl+F5» в обычном режиме браузера, вы также «потянете» все данные не из кэша браузера, а напрямую с сервера.

