Язык программирования JavaScript. Каким языком является JavaScript?
JavaScript — один из наиболее популярных языков программирования, который широко используется для разработки клиентских веб-приложений. В этой статье мы поговорим, что такое JavaScript, как он работает, чем хорош этот язык программирования.
Итак, JavaScript считается клиентским языком программирования, то есть он работает на стороне клиента. К примеру, когда мы переходим на сайт в интернете, мы выполняем это посредством HTTP-протокола. Если говорить простыми словами, то мы оправляем со своего ПК запрос на удалённый сервер, где размещается веб-сайт. Удаленный сервер отправляет нам ответ (html-страницу, которую мы видим в своём браузере). На выходе мы получаем классическую клиент-серверную архитектуру, где клиент — наш локальный компьютер, а сервер — удаленный компьютер, где размещены данные сайта.
Язык программирования JavaScript как раз работает на клиенте. Клиентом для HTTP-протокола является обычный веб-браузер, с помощью которого мы заходим на сайты: Chrome, Firefox, Яндекс Браузер и т. п. Соответственно, мы можем сказать, что JavaScript — язык программирования, работающий в браузерах. Следовательно, чтобы им пользоваться, не надо устанавливать никакого дополнительного программного обеспечения.
Задачи языка программирования Javascript, которые он решает в браузере, — внести возможности автоматизации на страницы сайтов и обеспечить обработку событий. С помощью JS мы можем создавать интерактивные элементы, с которыми впоследствии пользователь будет взаимодействовать. Также посредством языка Javascript можно создавать разные слайдеры, карусели и картинки, меняющиеся сами собой.
Кроме того, JavaScript является «лучшим другом» HTML и CSS. Как мы знаем, HTML задаёт разметку сайта, таблица стилей CSS отвечает за внешний вид, а вот JavaScript всё это в каком-то смысле «оживляет». При этом, используя код языка программирования JavaScript, разработчик может определять, каким образом веб-страница будет реагировать на действия пользователя.
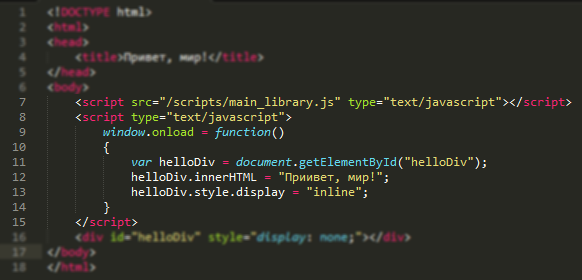
На картинке ниже мы можем видеть, что JavaScript-код можно загружать как отдельным файлом (седьмая строка), так и писать на нём непосредственно в коде страницы (строки 8-15):

В настоящее время JavaScript является, по сути, единственным языком программирования для браузеров. Он есть везде, работает и под Windows, и под macOS, и под Linux, и на мобильных платформах. Если вы не знаете JavaScript, вам по большему счёту нечего делать в разработке интерактивных сайтов.
Да, в 2009 году мир узнал Node. js, который позволил вывести JavaScript за пределы браузеров. Также стоит вспомнить и React Native. Таким образом, сегодня на языке программирования JavaScript можно писать не только для браузеров, но и для смартфонов и компьютеров. Но несмотря на все эти трендовые технологии, в глобальном смысле язык программирования JavaScript остаётся основным языком для интернета, и на нём пишут для браузеров.
Как работает язык JavaScript?
Если вы выполнили какое-нибудь действие на сайте, это порождает событие. Язык программирования JavaScript обеспечивает обработку этих событий. Давайте посмотрим на стандартный сценарий: 1. Пользователь что-либо сделал на веб-странице. 2. Событие сработало в браузере. 3. Запустился JS-код, назначенный на событие. 4. Язык JavaScript изменил что-либо на странице.
Обработчики событий и пишут программисты. Речь идёт о событиях, на которые нужно реагировать (пользователь кликнул мышью, пользователь нажал клавишу и т. п.).

Таким образом, язык программирования JavaScript — это, прежде всего, именно реакция на события.
Что хорошего в языке программирования JavaScript?
JS полностью интегрирован с HTML и способен менять веб-страницу как ему угодно. Допустим, в ответ на событие разработчик может: • на лету вставить любые теги в HTML-код; • задать внешний вид элементов через атрибуты и класс HTML; • переместить какой-нибудь элемент; • запросить данные у пользователя; • отправить на сервер запрос (технология AJAX).
А ещё JavaScript очень подходит для изучения программирования. Язык довольно прост, но включает в себя все фундаментальные вещи: алгоритмы, структуры данных, объектно-ориентированную модель. Не зря JavaScript называют рабочей лошадкой.
Программа на JavaScript представляет собой простой текст, поэтому писать код на языке JavaScript вы сможете в любом текстовом редакторе. А изучив основы, вы сможете копать так глубоко, как захотите.
При подготовке статьи использовались материалы: • JavaScript; • «Что такое JavaScript»; • «Зачем учить JavaScript, и где он пригодится».


