Запуск и тестирование RESTful веб-сервиса на ASP.NET

В прошлый раз мы создали RESTful веб-сервис. Что же, пришла пора его запустить и протестировать. Начнём с запуска.
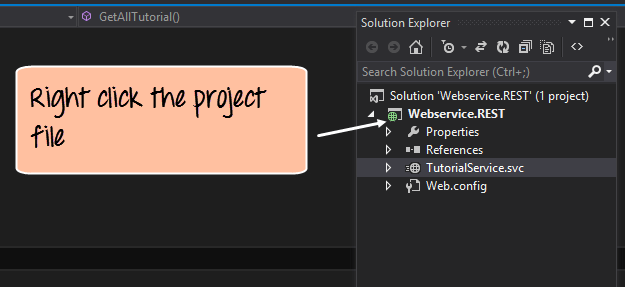
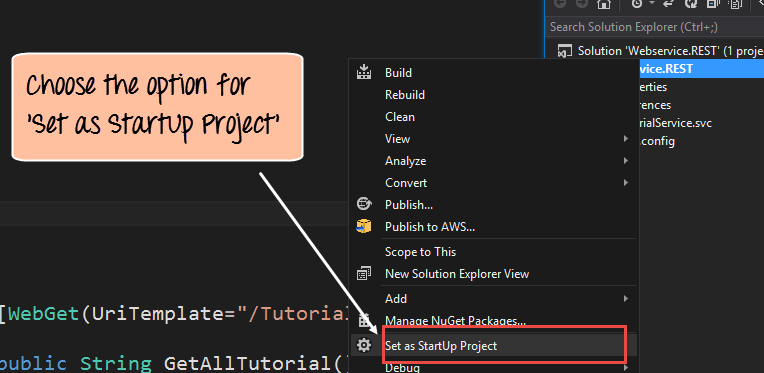
Итак, кликаем правой кнопкой по файлу нашего проекта Webservice.REST, потом выбираем «Назначить автозагружаемым проектом», дабы Visual Studio запускала данный проект при запуске всего решения:


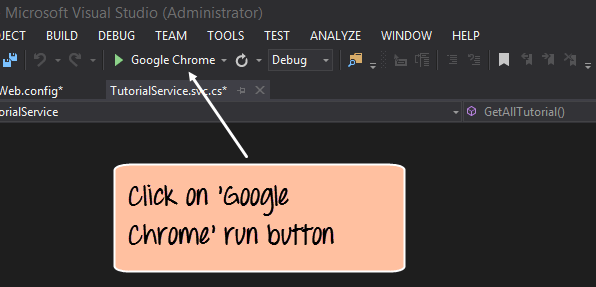
Запустить проект предельно просто. Рядом с кнопкой запуска будет имя веб-браузера, где станет запускаться наш проект. Автоматически Visual Studio предложит браузер по умолчанию, но ничего не мешает выбрать и другой веб-браузер:

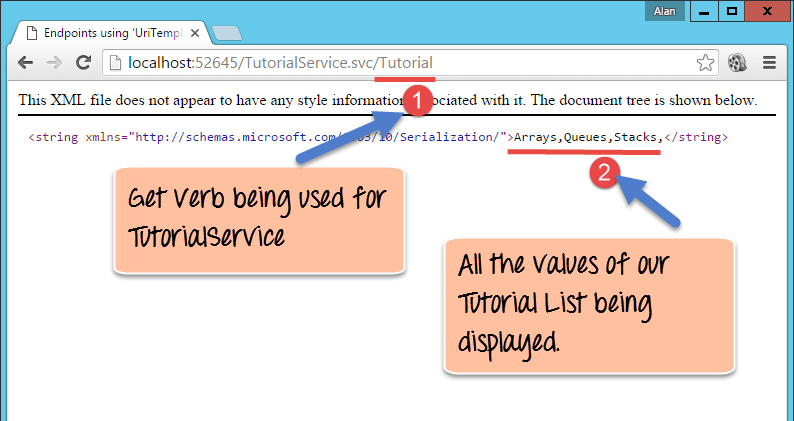
После выполнения запуска откроется браузерное окно. Перейдя по адресу http://localhost:52645/TutorialService.svc/Tutorial, вы увидите что-то похожее:

Браузер осуществляет GET-запрос, вызывая тем самым нами написанный метод
Выполняем тестирование веб-сервиса
Мы уже видели, как веб-браузер осуществляет GET-запрос для вызова
- GET Tutorial/TutorialId — при выполнении вызова данного RESTful API клиент должен получить TutorialName, который соответствует переданному TutorialId.
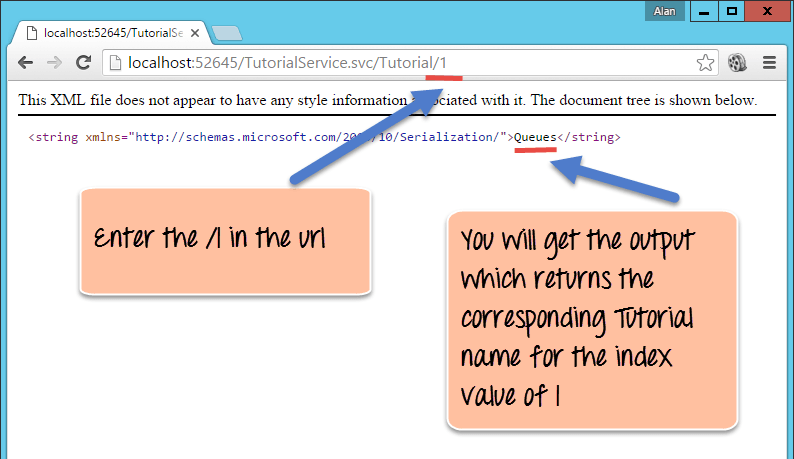
Чтобы сделать вызов, просто просто добавьте в конце URL строку «/1», в результате чего получится http://localhost:52645/TutorialService.svc/Tutorial/1. Перейдя по ссылке, вы должны увидеть следующее:

Теперь мы вызвали метод
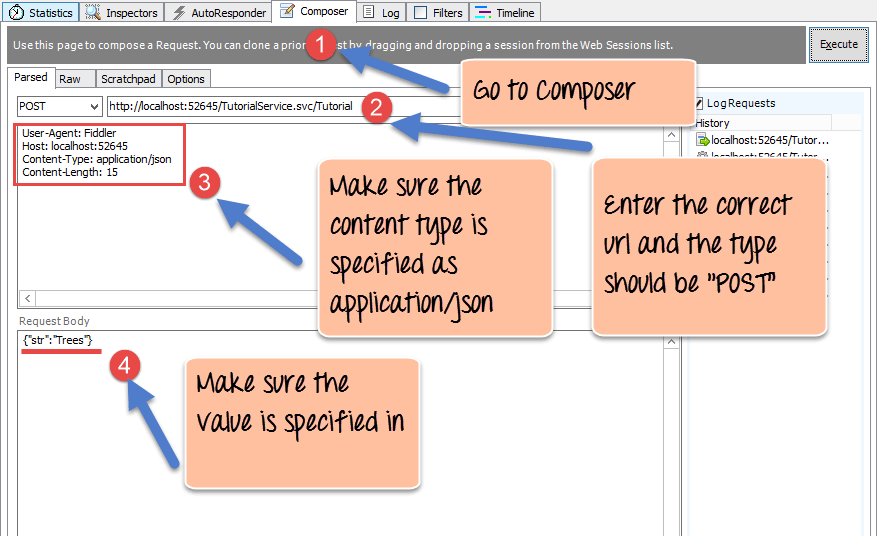
- POST Tutorial/TutorialName — вызывая этот API, клиент посылает запрос на добавление переданного TutorialName, который сервер должен добавить в список. Здесь нам не обойтись без такого инструмента, как Fiddler.
Запустите его и выполните следующие шаги: 1. Переключаемся на вкладку Composer (применяется для создания запросов, которые можно отправить любому web-приложению). 2. Устанавливаем тип запроса равным «POST», а в URL вставляем адрес сервиса (http://localhost:52645/TutorialService.svc/Tutorial). 3. В окне, где есть строка «User-Agent: Fiddler» добавляем «Content-Type: application/json» (сервис ведь работает лишь с данными в формате JSON, не забывайте об этом). 4. Теперь вводим данные в поле «Request Body». Метод для POST-запросов осуществляет приём параметра str. При передаче строки {"str": "Trees"}, мы указываем, что желаем добавить в список значение «Trees».
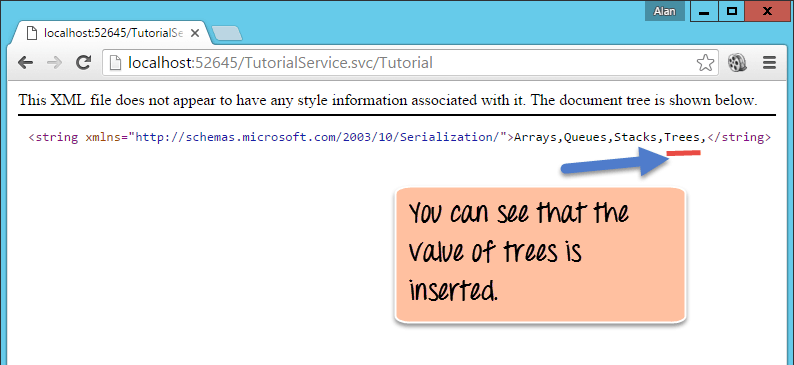
В результате нашему сервису отправится запрос на добавление «Trees».


- DELETE Tutorial/TutorialId — при вызове этого API клиент отправляет запрос на удаление из списка TutorialName, соответствующее переданному TutorialId.
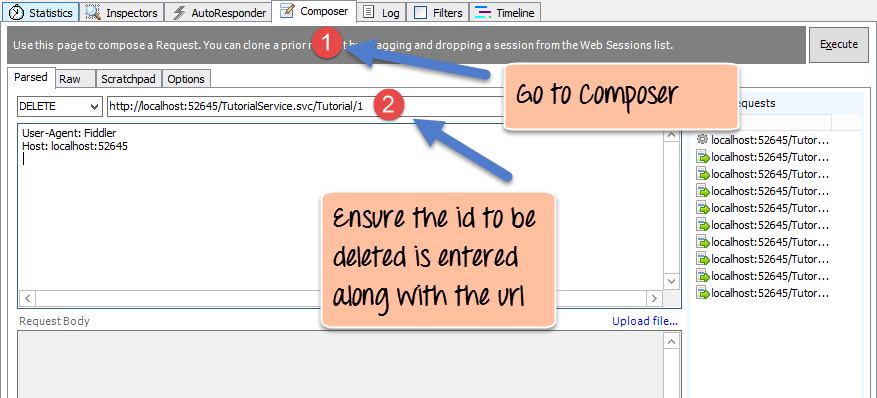
Запускаем Fiddler и выполняем следующие шаги: 1. Переключаемся на вкладку Composer. 2. Устанавливаем тип запроса равным «DELETE», в URL вставляем адрес сервиса вместе с id-элемента, который желаем удалить. Например, если речь идёт о втором элементе, адрес будет следующий: http://localhost:52645/TutorialService.svc/Tutorial/1.
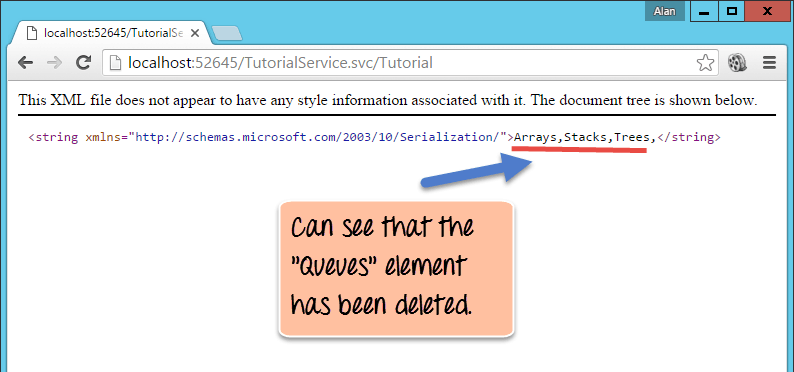
Теперь нажимаем на кнопку «Execute» и отправляем DELETE-запрос на удаление элемента «Queues». В самом деле, если мы сейчас снова запросим список туториалов, то окажется, что их стало на один меньше:


Источник «RESTful Web Services Tutorial with Example».

