Удаляем элемент массива в JavaScript
В этой статье мы поговорим о том, как удалить элемент массива в JavaScript. Вообще, выполнить эту операцию можно, используя разные методы. Например, метод pop удалит первый элемент из определённого массива. Что касается метода shift, то с его помощью вы сможете удалить последний элемент.
Также вы можете задать в качестве длины массива «ноль» — это позволит вам удалить все элементы. Но что делать, если надо удалить какой-нибудь конкретный элемент?
Допустим:
Array_name.splice (index);
Либо:
Array_name.delete[index]
Для удаления нам подойдёт метод splice. С его помощью можно возвратить новый массив удалённых элементов. Оставшиеся элементы будут находиться в первоначальном массиве.
Давайте посмотрим, как использовать метод JavaScript splice и прочие способы удаления элементов.
Удаляем элемент с помощью splice
Представьте, что мы создаём массив чисел и добавляем туда 5 элементов. Далее удаляем 3-й элемент с помощью splice. Кстати, точно таким же образом мы можем удалить и 1-й элемент массива.
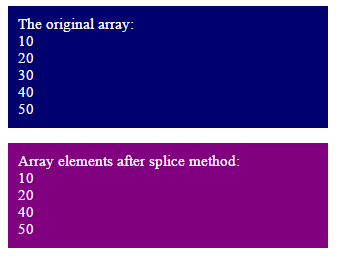
Теперь посмотрим, что будет в нашем числовом массиве до и после применения метода JavaScript splice:

Теперь предлагаем вашему вниманию соответствующий JavaScript-код:
<script type="text/javascript"> var Arr_Numbers = [10,20,30,40,50]; var i; var the_arr_before_after = "The original array: <BR>"; for (i=0; i < Arr_Numbers.length; i++){ the_arr_before_after += Arr_Numbers[i] + "<BR>"; } document.getElementById("p1").innerHTML = the_arr_before_after; Arrretrun = Arr_Numbers.splice(2,1); var the_arr_before_after = "Array elements after splice method: <BR>"; for (i=0; i < Arr_Numbers.length; i++){ the_arr_before_after += Arr_Numbers[i] + "<BR>"; } document.getElementById("p2").innerHTML = the_arr_before_after; </script>
Обратите внимание, что для удаления элемента JS-массива использовались 2 параметра: один указывал на индекс удаляемого элемента, а второй на количество элементов, подлежащих удалению (в нашем случае, это 1).
Но что будет, если мы не укажем второй параметр? Для ответа на этот вопрос, задействуем тот же код, но уже без указания количества элементов массива, подлежащих удалению (то есть без второго параметра):
Arr_Numbers.splice(2);
Вот наш JavaScript-код:
<script type="text/javascript"> var Arr_Numbers = [10,20,30,40,50]; var i; var the_arr_before_after = "The original array: <BR>"; for (i=0; i < Arr_Numbers.length; i++){ the_arr_before_after += Arr_Numbers[i] + "<BR>"; } document.getElementById("p1").innerHTML = the_arr_before_after; Arrretrun = Arr_Numbers.splice(2); var the_arr_before_after = "Array elements after splice method: <BR>"; for (i=0; i < Arr_Numbers.length; i++){ the_arr_before_after += Arr_Numbers[i] + "<BR>"; } document.getElementById("p2").innerHTML = the_arr_before_after; //Удалённые элементы в возвращаемом массиве var the_arr_before_after = "The removed array elements: <BR>"; for (i=0; i < Arrretrun.length; i++){ the_arr_before_after += Arrretrun[i] + "<BR>"; } document.getElementById("p3").innerHTML = the_arr_before_after; </script>
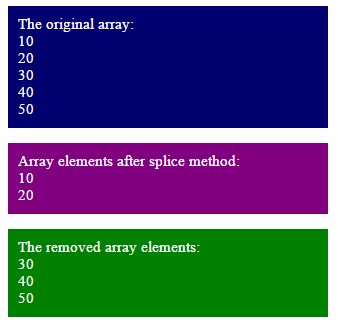
А вот итог:

Мы видим, что произошло удаление всех элементов, которые находились перед указанным номером индекса. Вдобавок к этому, splice возвратил нам массив удалённых элементов.
Используем для удаления функцию delete
Для удаления элемента массива в JavaScript нередко используют и функцию delete. Однако тут следует учесть, что эта функция сохраняет пустое место, поэтому, когда вы вернёте данный массив после применения delete, удалённый таким образом элемент отобразится как undefined.
Рассмотрим соответствующий JavaScript-код:
<script type="text/javascript"> var Arr_Strings = ['The','JavaScript','Array','Totorial']; var i; var the_arr_before_after = "The original string array elements: <BR><BR>"; for (i=0; i < Arr_Strings.length; i++){ the_arr_before_after += Arr_Strings[i] + "<BR>"; } document.getElementById("p1").innerHTML = the_arr_before_after; //Применение delete delete Arr_Strings[2]; var the_arr_before_after = "Array elements after splice method: <BR><BR>"; for (i=0; i < Arr_Strings.length; i++){ the_arr_before_after += Arr_Strings[i] + "<BR>"; } document.getElementById("p2").innerHTML = the_arr_before_after; </script>
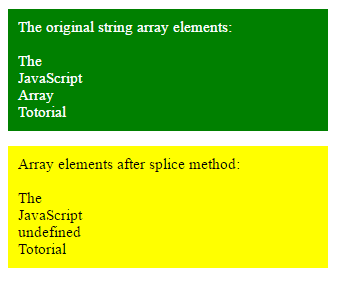
А теперь посмотрим на результат:

По примеру видно, что вместо 3-го элемента теперь отображается undefined, т. к. элемент был удалён функцией delete. Единственное, на что стоит обратить внимание, — номер индекса надо указывать в квадратных скобках.
Вывод
Чтобы удалить элемент массива в JavaScript, рекомендуют применять splice, а не delete. В обратном случае число undefined-элементов в массиве будет увеличиваться, что может привести к появлению различных сложностей.
Источник — «How to remove a specific JavaScript array element?».
Интересует профессиональный курс по JavaScript-разработке? Переходите по ссылке ниже:


