Используем Dash для создания веб-приложения на Python

Dash — библиотека для Python с открытым исходным кодом, которая предназначена для создания реактивных web-приложений. Она будет полезна всем, кто использует Python при анализе и исследовании данных, при визуализации, моделировании и отчётности. Её можно загрузить, через диспетчер пакетов Python, используя команду pip install dash.
Dash распространяется под лицензией MIT. Руководство по библиотеке вы можете найти на официальном сайте, а исходный код — на GitHub.
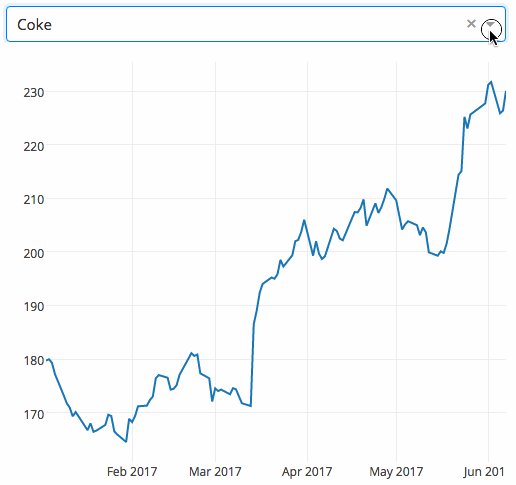
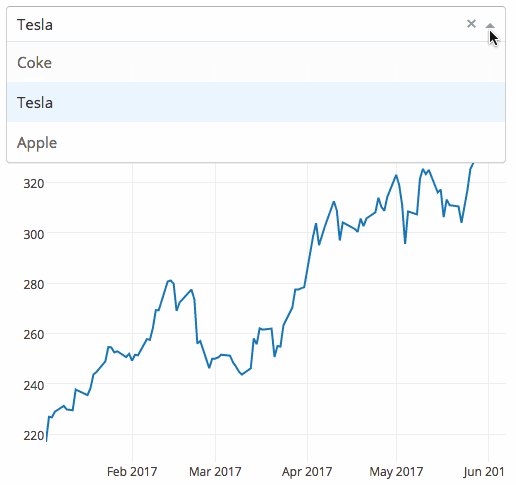
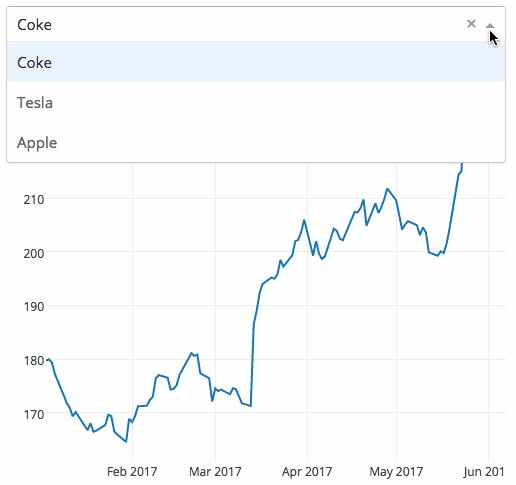
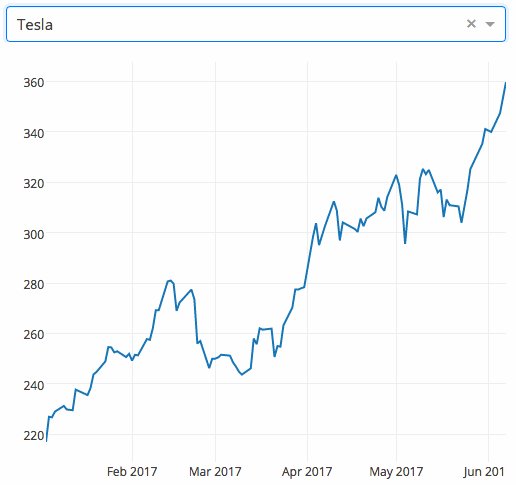
Давайте посмотрим, как Dash упрощает создание графических пользовательских интерфейсов для анализа данных (GUI). В примере ниже вы можете увидеть пример Dash-приложения из 43 строк кода, которое связывает выпадающее меню с графиком D3.js.
import dash from dash.dependencies import Input, Output import dash_core_components as dcc import dash_html_components as html from pandas_datareader import data as web from datetime import datetime as dt app = dash.Dash('Hello World') app.layout = html.Div([ dcc.Dropdown( id='my-dropdown', options=[ {'label': 'Coke', 'value': 'COKE'}, {'label': 'Tesla', 'value': 'TSLA'}, {'label': 'Apple', 'value': 'AAPL'} ], value='COKE' ), dcc.Graph(id='my-graph') ], style={'width': '500'}) @app.callback(Output('my-graph', 'figure'), [Input('my-dropdown', 'value')]) def update_graph(selected_dropdown_value): df = web.DataReader( selected_dropdown_value, 'google', dt(2017, 1, 1), dt.now() ) return { 'data': [{ 'x': df.index, 'y': df.Close }], 'layout': {'margin': {'l': 40, 'r': 0, 't': 20, 'b': 30}} } app.css.append_css({'external_url': 'https://codepen.io/chriddyp/pen/bWLwgP.css'}) if __name__ == '__main__': app.run_server()
Этот код динамически экспортирует данные из Google Finance в Pandas DataFrame, при этом пользователь выбирает нужное значение в выпадающем списке:

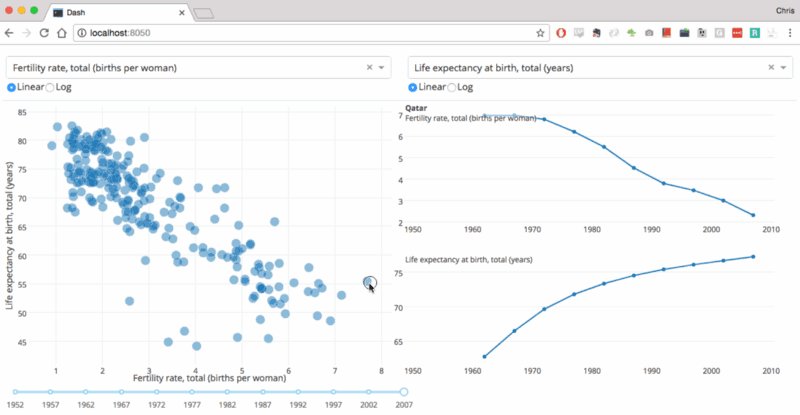
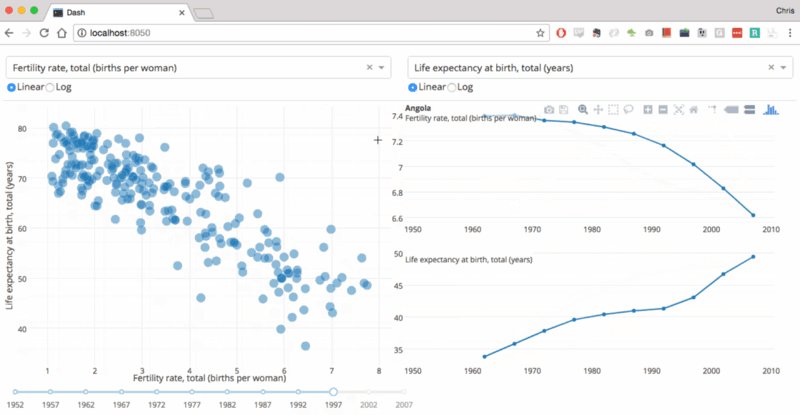
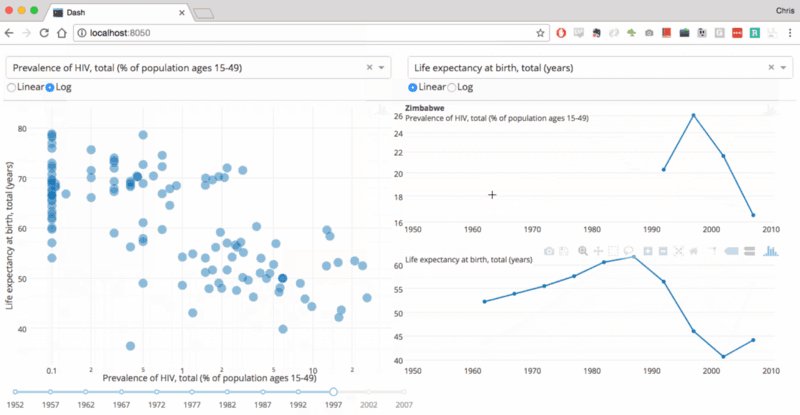
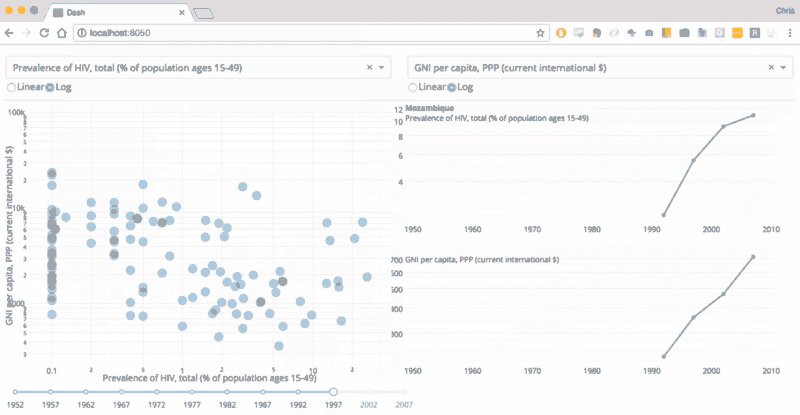
Сам по себе код Dash декларативен и реактивен, поэтому создание сложных приложений, включающих множество интерактивных элементов, упрощается. В очередном примере, написанном на Python, всего 160 строк кода. Мы видим 5 входных данных, 3 выходных и перекрёстную фильтрацию:

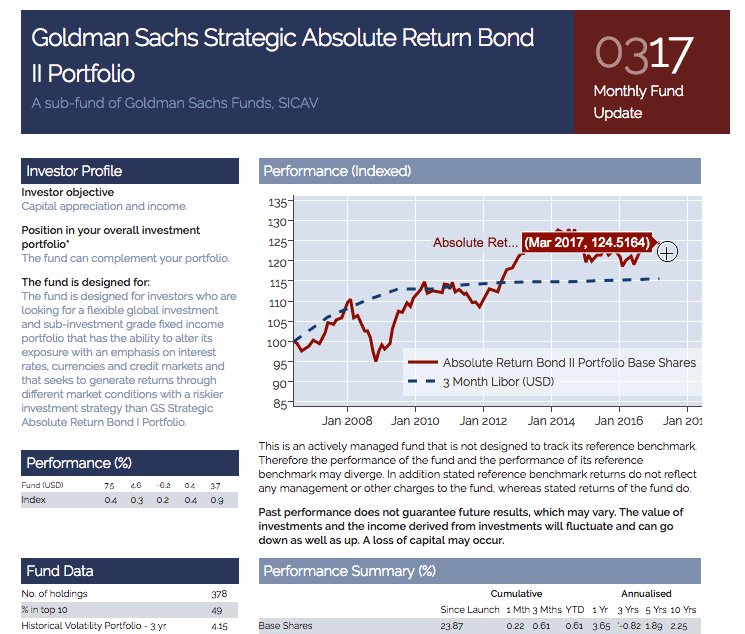
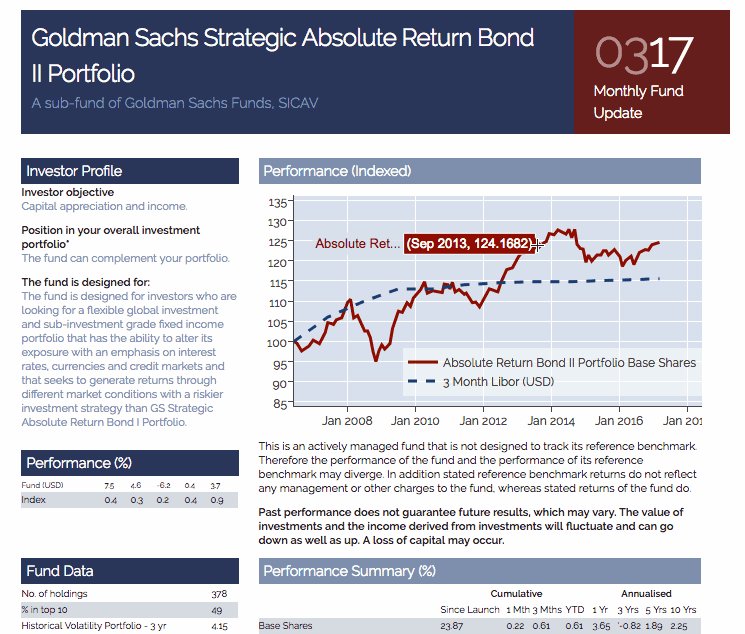
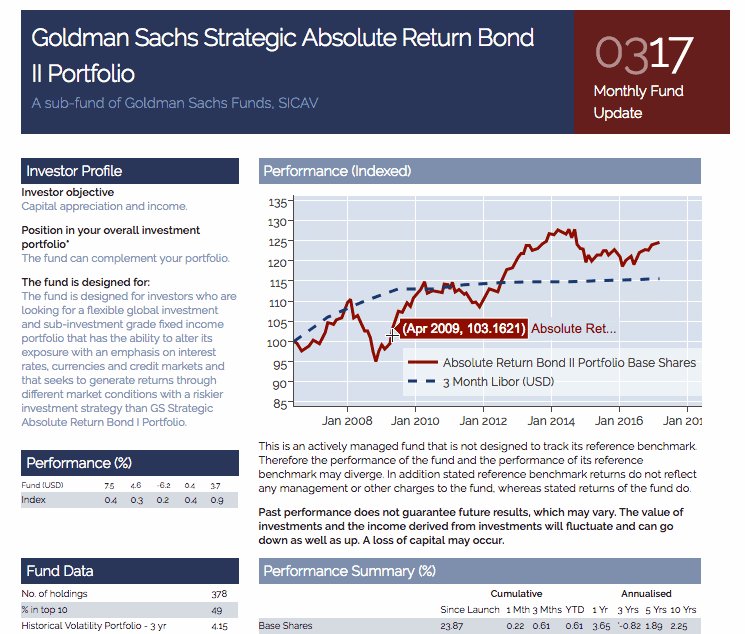
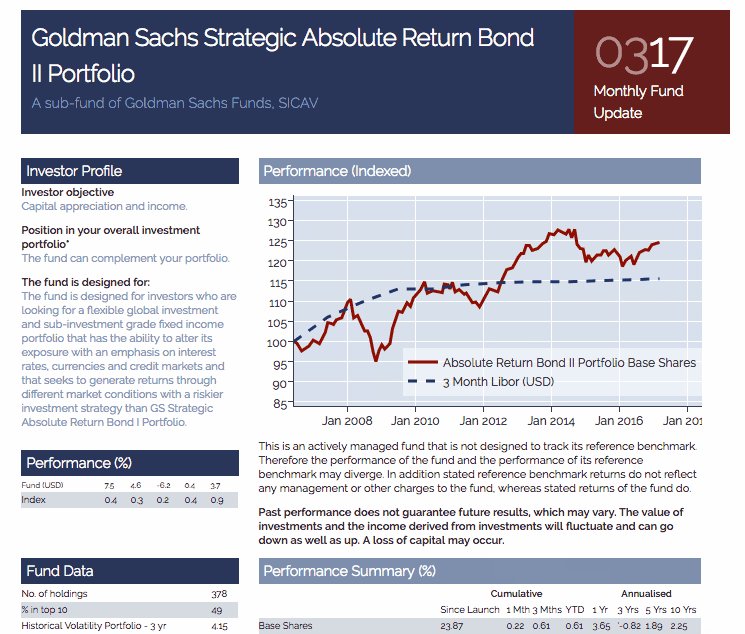
Тут следует отметить, что для каждого элемента приложения мы можем задать свои параметры размера, расположения, шрифта и цвета. Так как Dash-приложения создаются и публикуются в интернете, мы можем применить к ним всё, на что способен CSS. Следующий пример иллюстрирует тонко настраиваемое интерактивное приложение отчётности на Dash, выполненное в стиле отчёта Goldman Sachs:

Обратите внимание, что вам не надо писать какой-либо код на HTML либо JavaScript, когда Dash-приложение запущено в web-браузере. Всё потому, что Dash предоставляет нам неплохой набор интерактивных веб-компонентов.
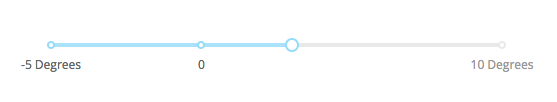
import dash_core_components as dcc dcc.Slider(value=4, min=-10, max=20, step=0.5, labels={-5: '-5 Degrees', 0: '0', 10: '10 Degrees'})
Вот, например, как выглядит простой ползунок на Dash:

Кроме того, Dash предоставляет нам простой реактивный декоратор, позволяющий привязать ваш код анализа данных к пользовательскому интерфейсу Dash.
@dash_app.callback(Output('graph-id', 'figure'), [Input('slider-id', 'value')]) def your_data_analysis_function(new_slider_value): new_figure = your_compute_figure_function(new_slider_value) return new_figure
Если изменяется входной элемент (допустим, при передвижении ползунка либо при выборе элемента в выпадающем списке), декоратор Dash предоставляет нашему Python-коду новое входное значение.
Таким образом, наша Python-функция может выполнять разные действия с новым входным значением: фильтровать объект DataFrame библиотеки Pandas, осуществлять SQL-запрос, выполнять вычисления, запускать симуляцию или тестирование.
Библиотека Dash в каком-то смысле рассчитывает, что ваша функция вернёт новое свойство для какого-либо элемента пользовательского интерфейса вне зависимости от того, график это, новая таблица либо новый текст.
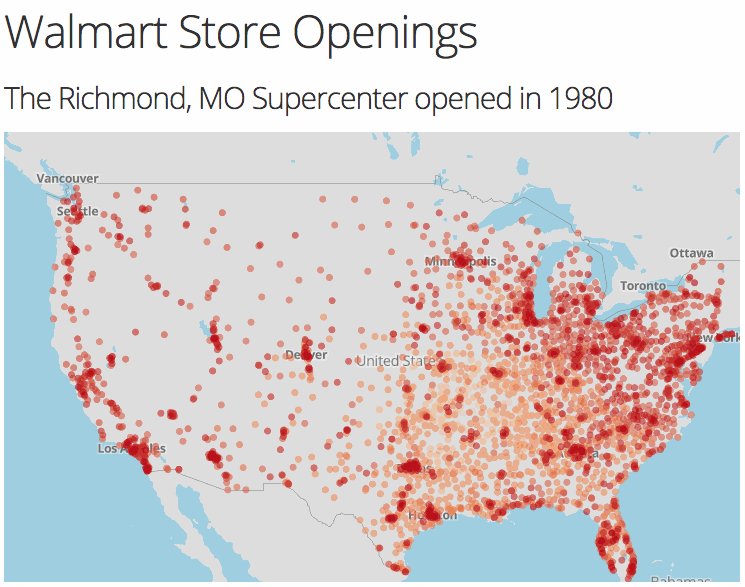
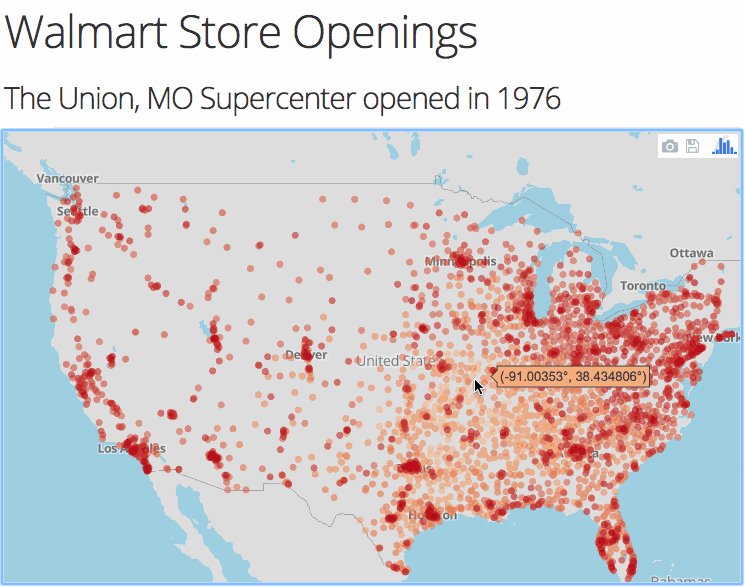
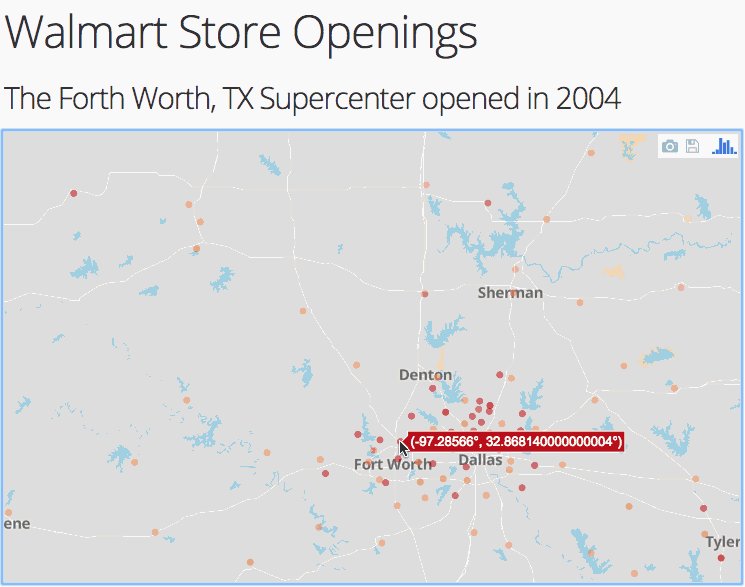
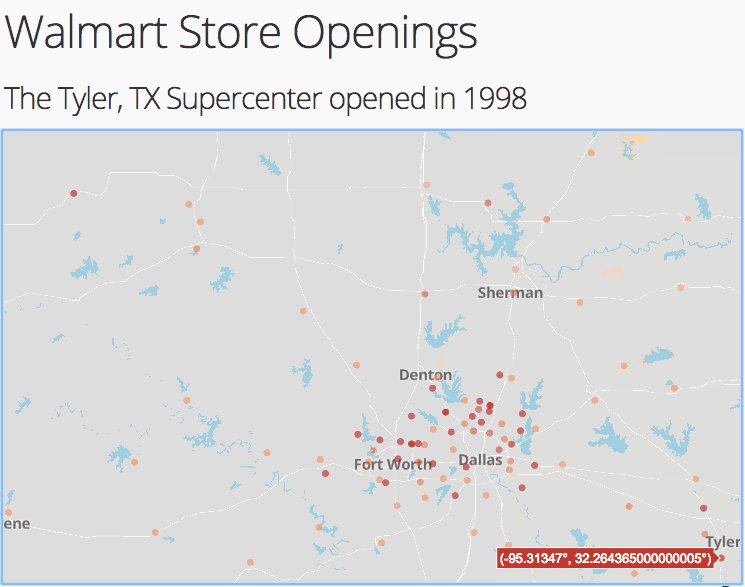
Давайте посмотрим на очередное Dash-приложение, обновляющее текстовый элемент при взаимодействиях с графиком. Код этого приложения фильтрует данные в Pandas DataFrame на основании выбранной точки:

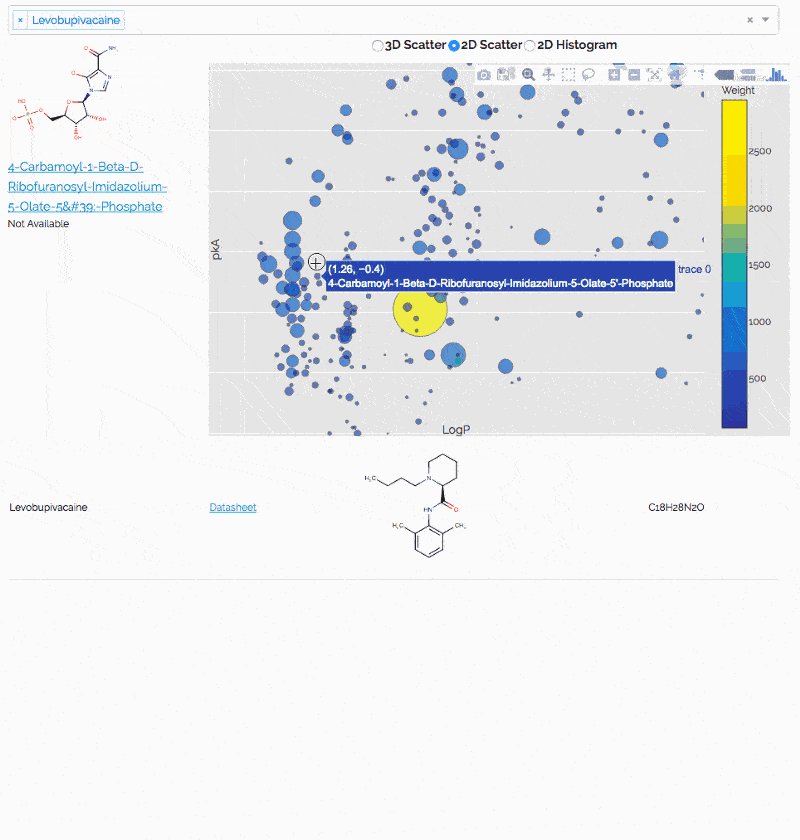
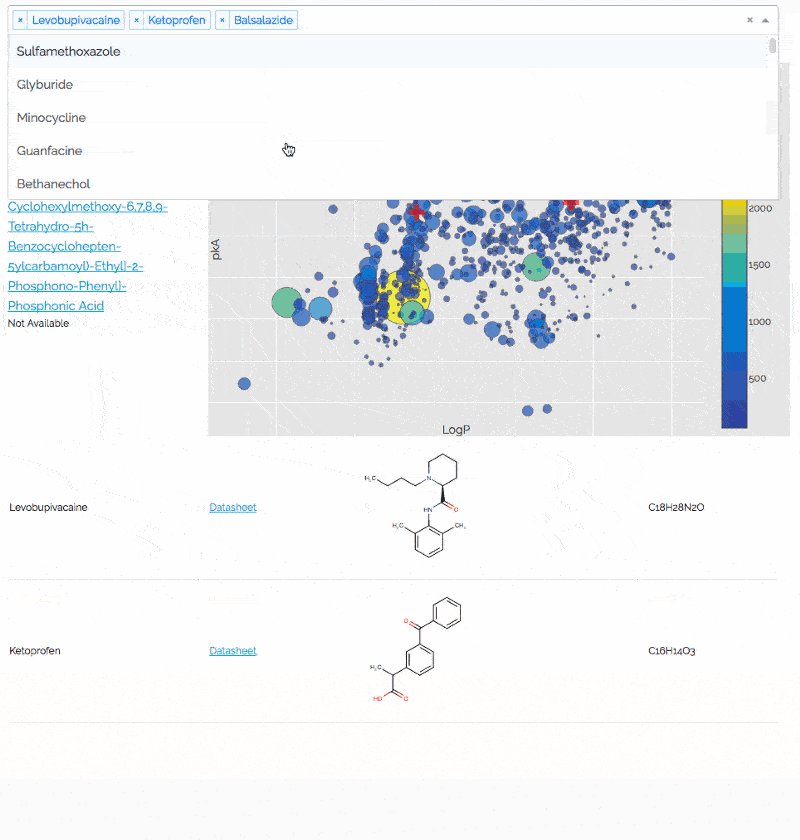
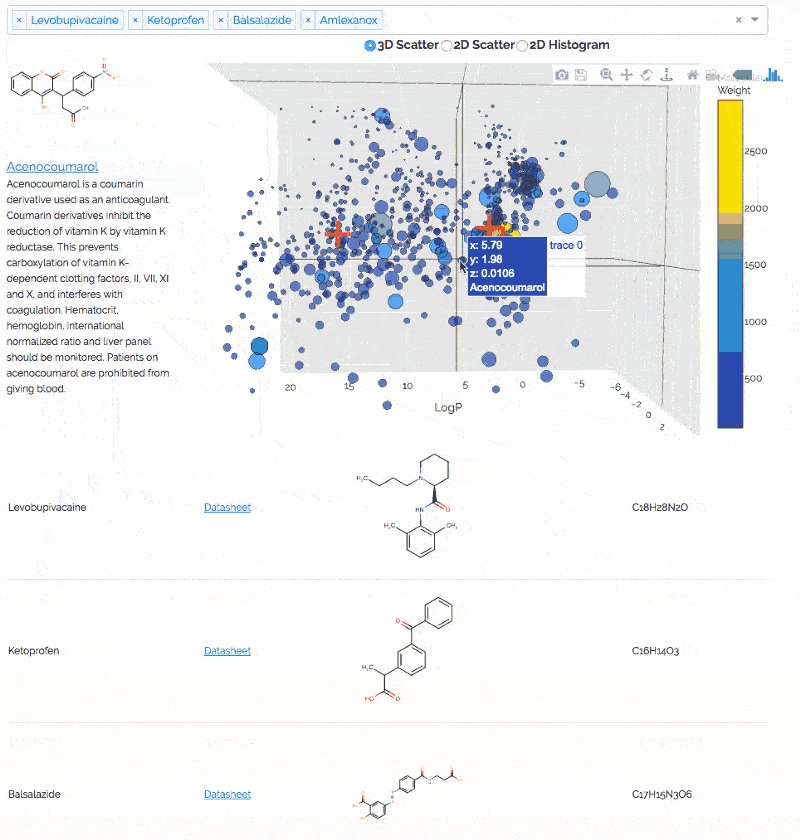
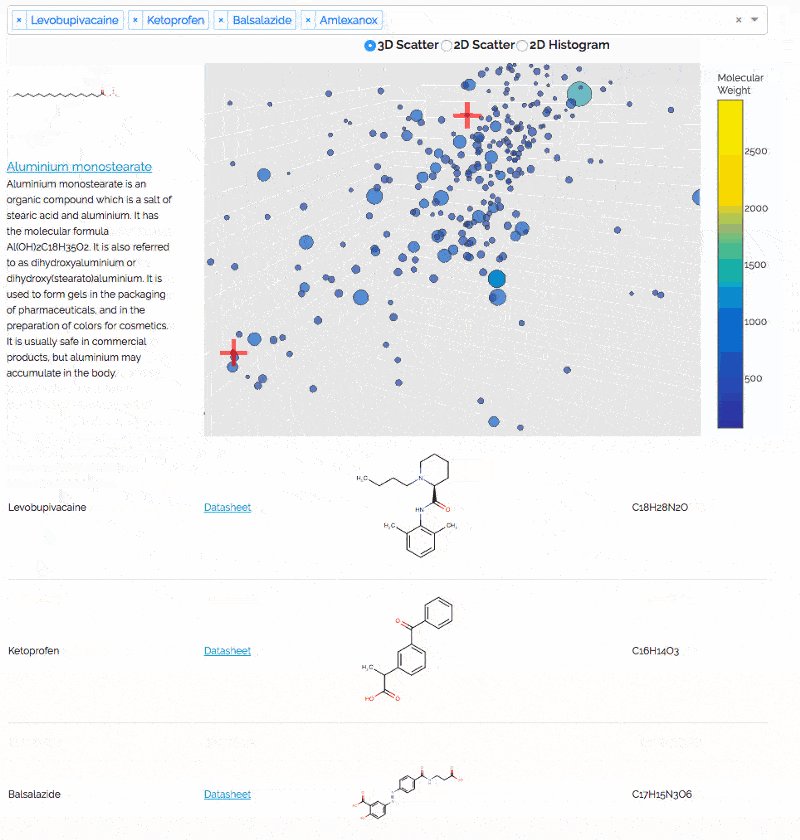
Теперь рассмотрим ещё одно приложение — на нём отображается метаинформация о лекарственных веществах, что происходит во время наведения курсора на точки в графике. Код этого приложения ещё и добавляет строки в таблицу, если в выпадающем списке появляются новые компоненты:

Подытожив, скажем, что благодаря имеющимся разделениям между Python-компонентами и реактивными функциональными декораторами, библиотека Dash разграничивает все протоколы и технологии, нужные для создания интерактивного веб-приложения. Да и вообще, Dash довольно прост, чтобы привязать ваш пользовательский интерфейс к Python-коду всего за один вечер, а это, разумеется, не может не радовать.
Источник — «Create Reactive Web Apps in pure Python».

