Пользовательские функции в JavaScript
Очень часто при программировании на языке JavaScript нам необходимо многократно повторять одно и то же действие в разных частях программы. Чтобы не дублировать тот же самый код, существуют функции — основные строительные блоки программы на JavaScript.
О работе с функциями в JavaScript мы уже подробно писали в этой статье, поэтому повторяться не будем. Однако стоит добавить следующее: существуют как встроенные, так и пользовательские функции JavaScript. Например, встроенная функция

Так вот, когда мы говорим о пользовательских функциях в JavaScript, то имеем в виду функции, которые разработчик создаёт сам. В прошлом примере в качестве пользовательской функции выступала функция
Но для начала не мешало бы вспомнить схему написания пользовательской функции. В JavaScript она создаётся так: 1) пишем ключевое слов function; 2) пишем имя функции со скобками, не забываем ставить пробел; 3) записываем нужный нам код в фигурных скобках:
// создание функции в JavaScript function имя_функции() { блок кода; } // вызов функции имя_функции();
Естественно, использование функции в JavaScript позволит вам избавить программу от дублирования кода. Записав код в функцию всего лишь один раз, вы сможете потом вызывать эту функцию по имени сколько угодно.
Следует лишь помнить, что имя функции не должно совпадать с именем какой-нибудь переменной. В остальном, правила задания имён функциям в JavaScript совпадают с правилами задания имён переменным.
Итак, переходим к нашей пользовательской функции:
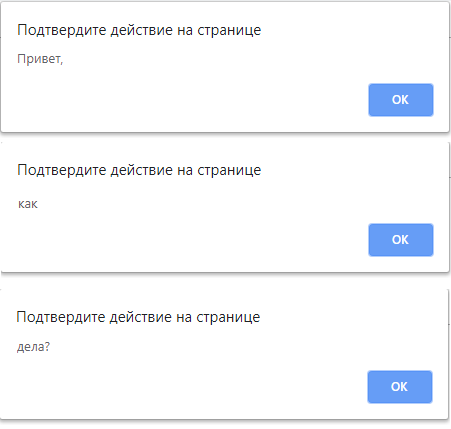
function privetstvie() { alert("Привет,"); alert("как"); alert("дела?"); }
То есть перед нами классический пример наличия одной функции внутри другой функции. Чтобы находящийся в функции код выполнился, останется лишь вызвать пользовательскую функцию, написав её имя:
privetstvie();
Результатом работы этого JavaScript-кода станет последовательный вывод трёх окошек следующего содержания: