Делаем интерфейс приложения с помощью SwiftUI

В этой статье мы расскажем о том, как быстро и качественно сделать интерфейс приложения с помощью SwiftUI. А также зачем компании Apple новый UI-фреймворк.

UIKit очевидно устарел, уже несколько лет корпорацию тыкают носом, что смотрите, на Android есть более удобные компоненты. И Apple сделал SwiftUI обёртку над UIKit, чтобы можно было изменить или заменить UIKit/AppKit/TVUIKit компонентами, написанными на Swift, не задев этим большинство разработчиков.
Learn once, apply anywhere
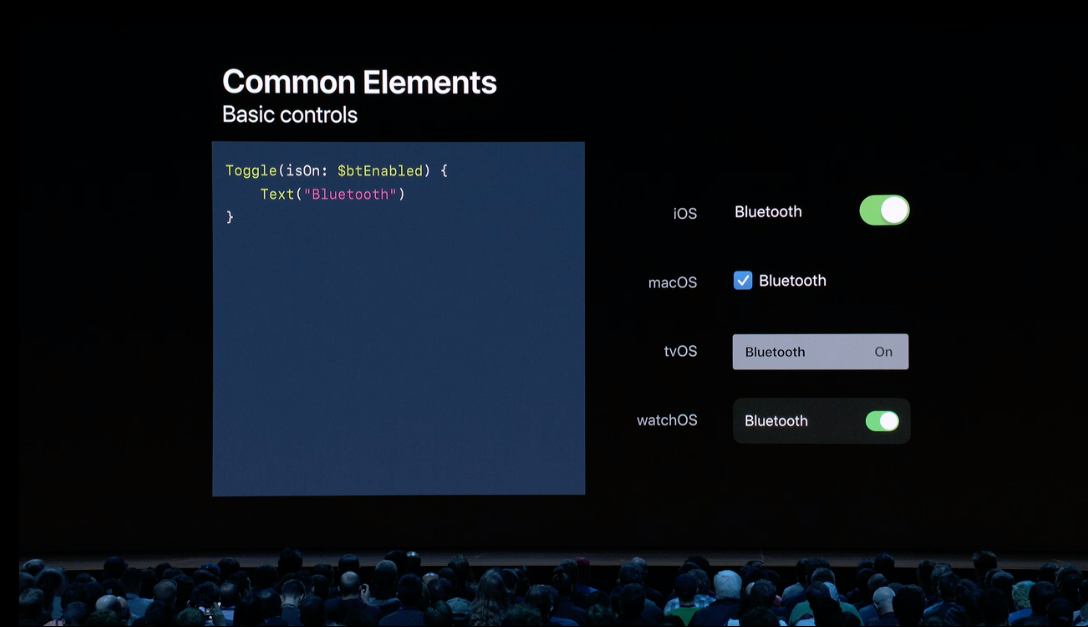
Apple преподносит нам SwiftUI как единый skill-cет и tool-сет, которым можно практически копипастой декларативного кода создавать интерфейсы на все операционные системы Apple:

Interface Builder больше не нужен?
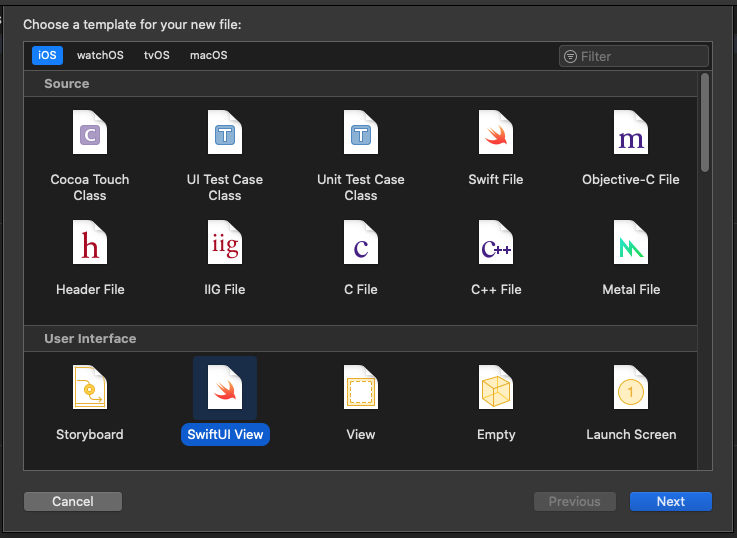
В Xcode теперь есть тесно связанный с кодом SwiftUI Canvas, похожий на Life View в Playground. Тем не менее у вас есть ещё возможность через File > New создать Storyboard или xib.

Вероятно и в Xcode 12 у вас останется эта возможность, т. к. SwiftUI – это всего лишь библиотека, и вы можете писать смешанный код, где будут и storyboards, и SwiftUI Views. Как SwiftUI встроен в lifecycle приложения, мы разберём ниже.
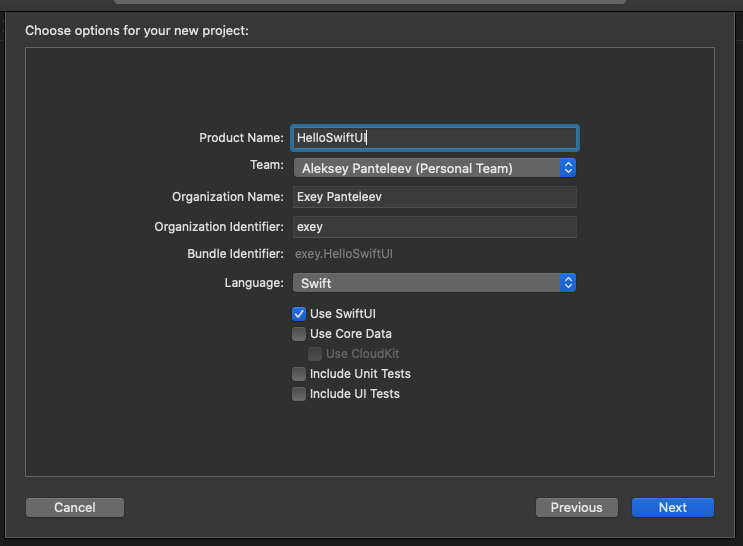
Чтобы начать, достаточно создать новый Single App

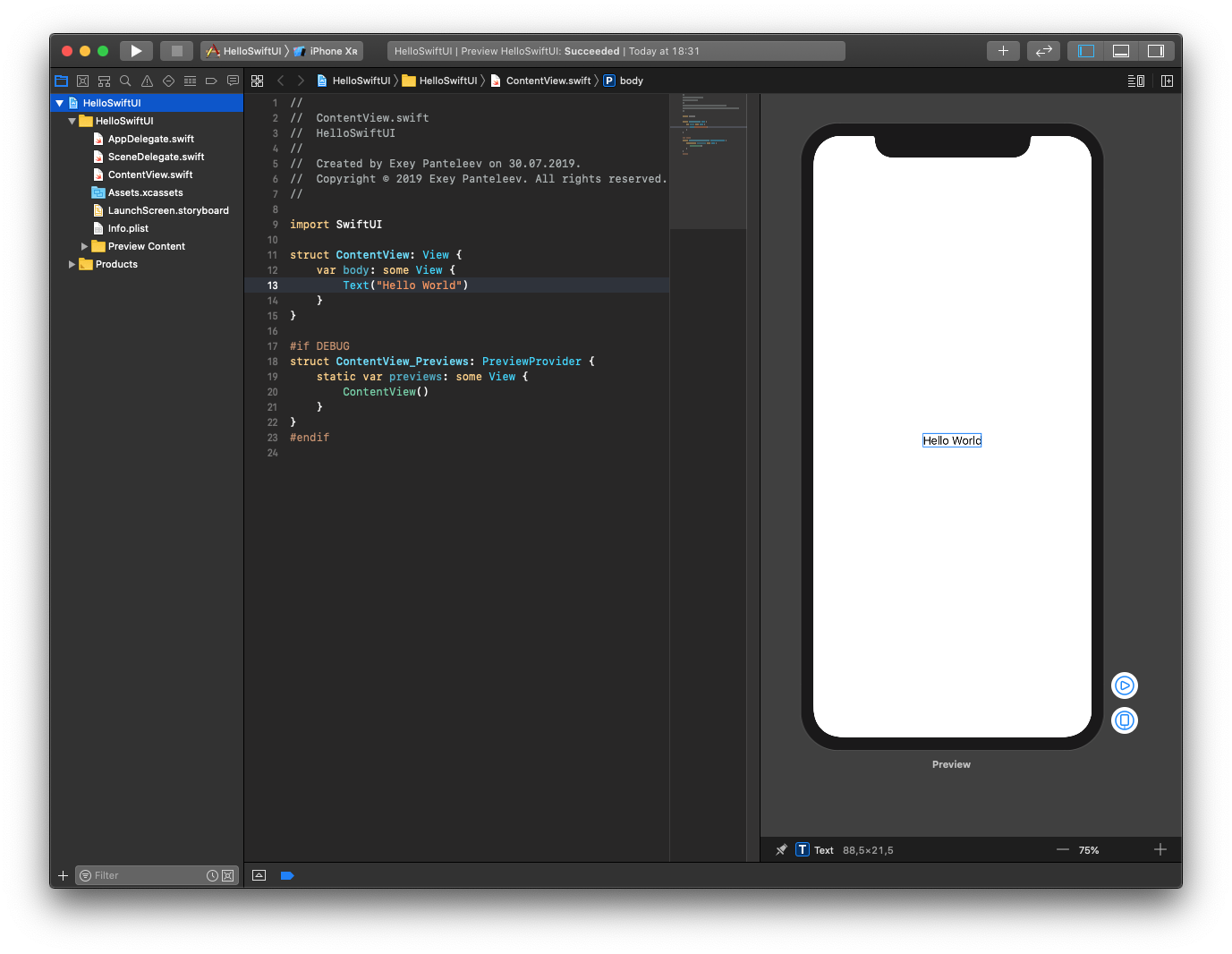
И поставить галочку «использовать SwiftUI». У вас сразу сгенерится проект с файлом ContentView.swift:

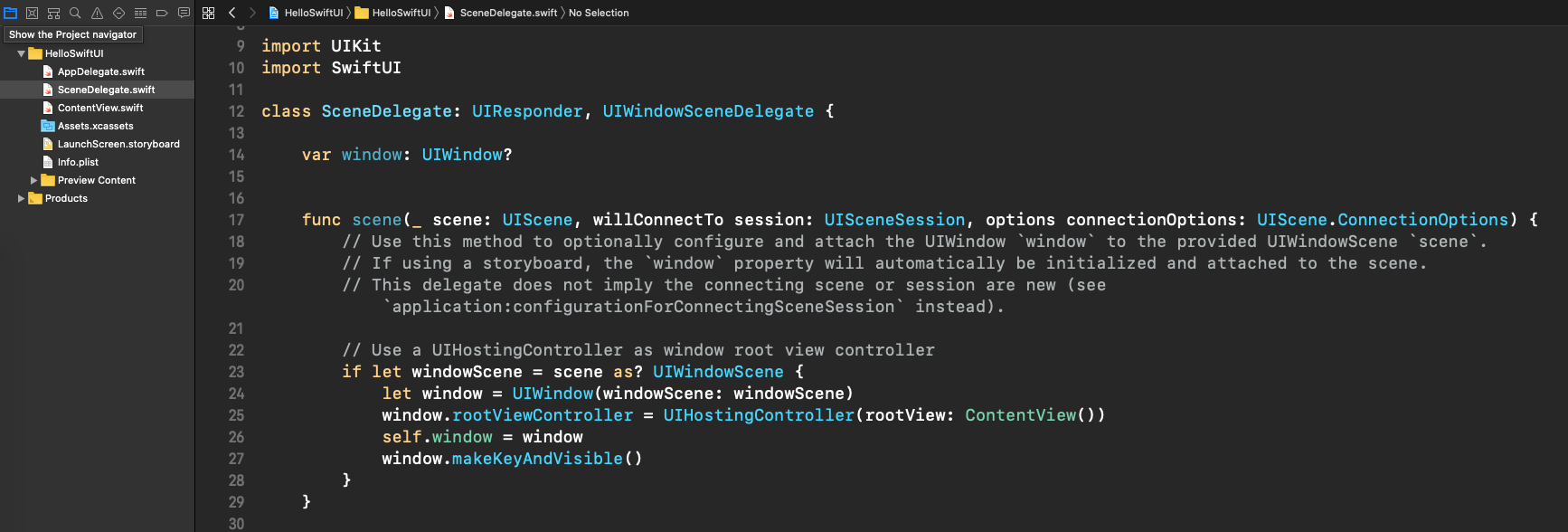
SceneDelegate теперь является основным делегатом, который инициализирует ContentView как root view:

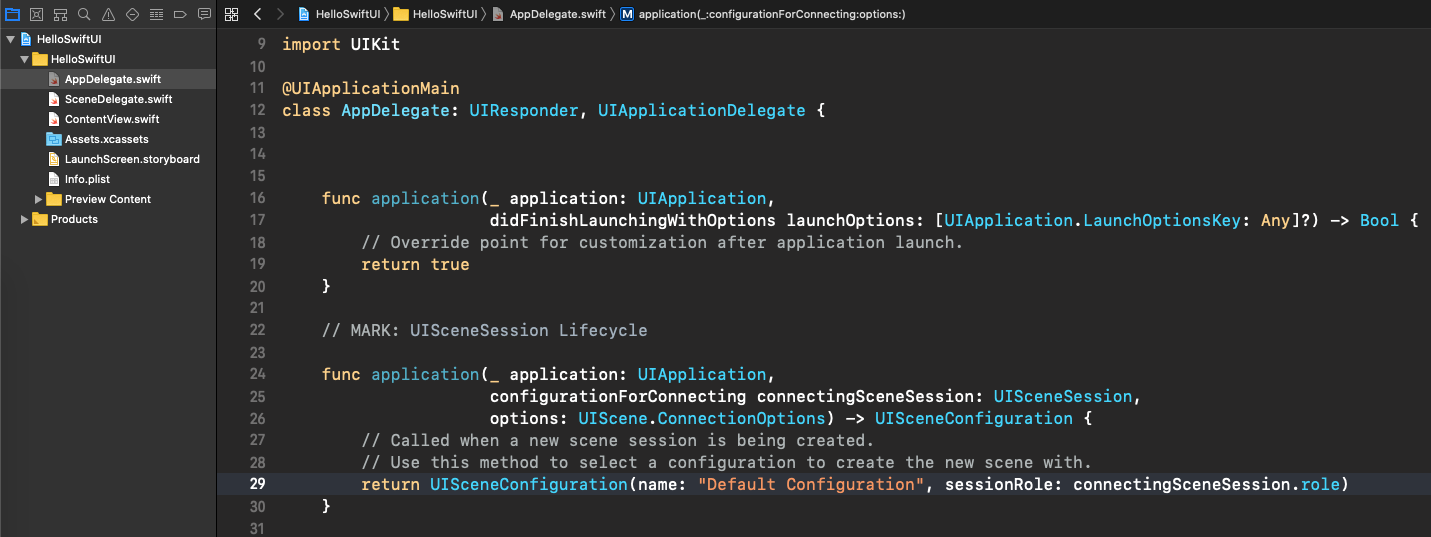
А в AppDelegate теперь инициализируется UISceneSession Lifecycle:

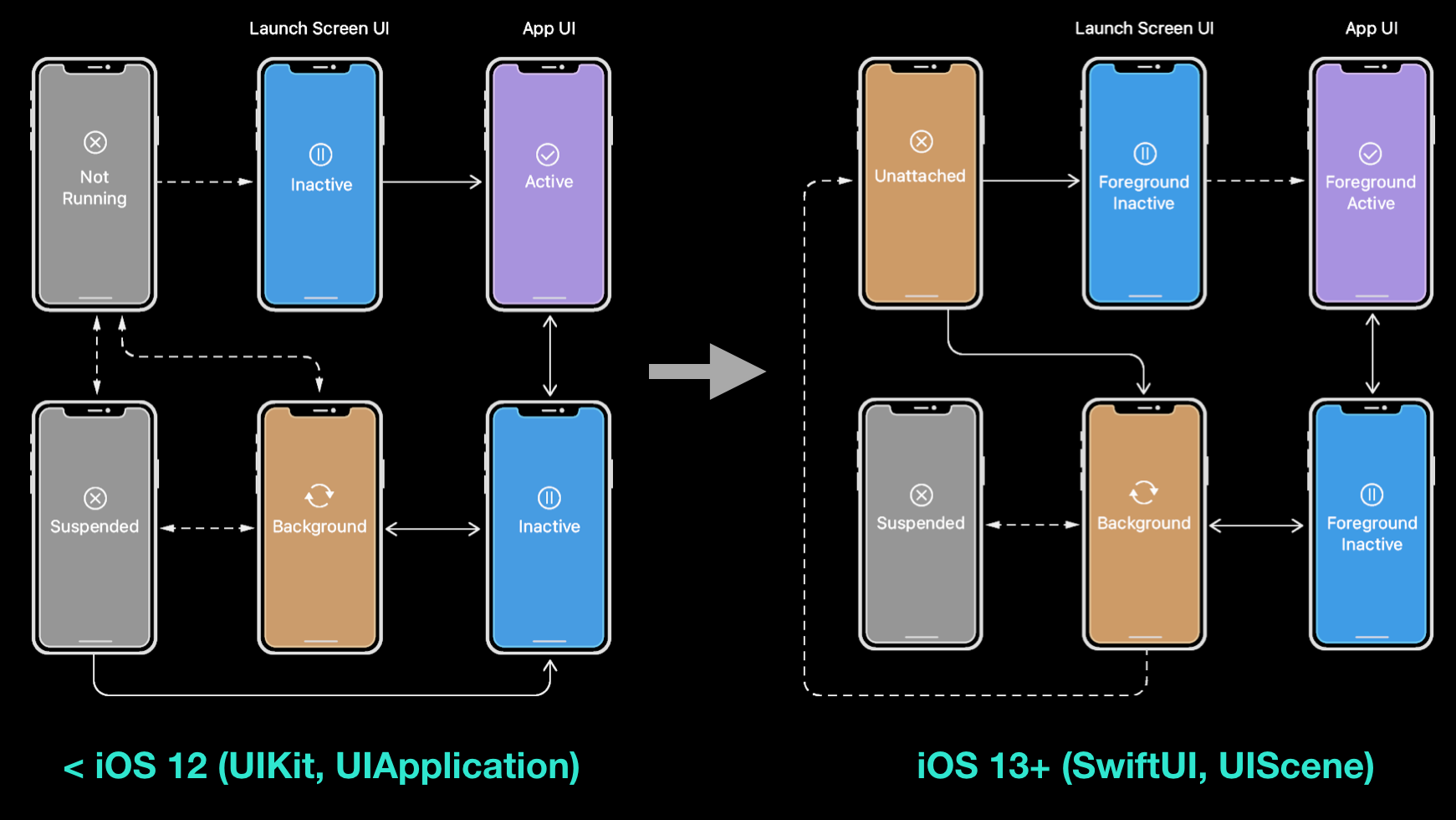
Как меняется LifeCycle при переходе с UIApplication на UIScene представлено ниже: