Расширения и настройки VS Code для DevOps-специалистов

Если рассмотреть историю текстовых редакторов, то можно проследить тенденцию развития от уж очень примитивных (например, ed) до более продвинутых. И сейчас они вплотную подошли к тому, что их можно использовать как легковесную IDE.
К сожалению, многие застряли в прошлом и до сих пор используют такие редакторы, как nano, mcedit или даже блокнот. В том числе для редактирования инфраструктурного кода и различных скриптов. Всё это усложняет их отладку и сопровождение, порождает мешанину стилей оформления и заставляет делать руками многие вещи, которые можно не выполнять.
Поэтому сегодня пойдёт речь про VS Code. VS Code — это отличный редактор, созданный на базе редактора Atom. Это open source проект и разрабатывает его, как ни странно, Microsoft. По сравнению с Atom он ощутимо быстрее и стабильнее работает, хотя тоже основан на Electron.
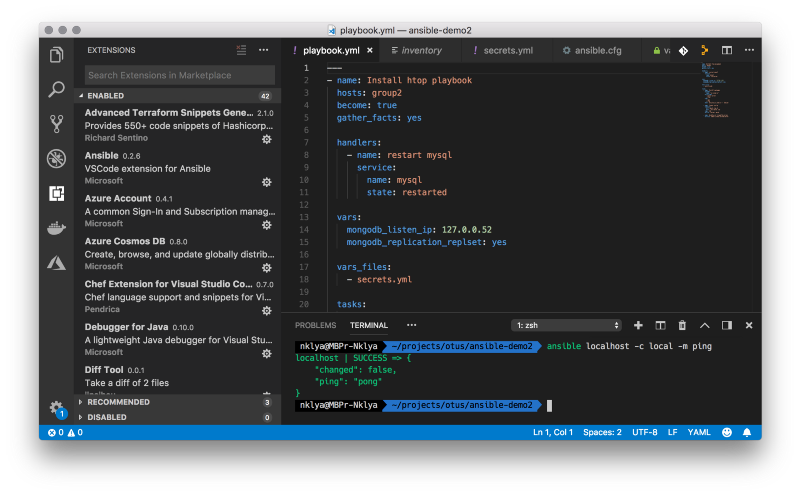
Внешний вид редактора VS Code:
 Для него есть огромное количество готовых расширений на все случаи жизни, плюс можно писать свои. И всё это доступно в едином удобном Marketplace.
Для него есть огромное количество готовых расширений на все случаи жизни, плюс можно писать свои. И всё это доступно в едином удобном Marketplace.
Установка
Сборки VS Code доступны для macOS, Windows и Linux. Ссылки доступны на странице загрузки. После скачивания для установки нужно просто следовать инструкциям инсталлятора. А с версии 1.25 поддерживается portable-режим работы.
Настройка
Сразу после установки VS Code им уже можно пользоваться. Но дополнительно настроить под себя его будет полезно. Этот процесс можно разделить на два этапа: установка необходимых расширений и настройка опций VS Code.
Установка расширений.
Иконка расширений:
 Для установки расширений необходимо кликнуть по кнопке слева или выбрать в меню View->Extensions. Далее можно искать нужные расширения. Звездочками помечаются рекомендуемые вам.
Для установки расширений необходимо кликнуть по кнопке слева или выбрать в меню View->Extensions. Далее можно искать нужные расширения. Звездочками помечаются рекомендуемые вам.
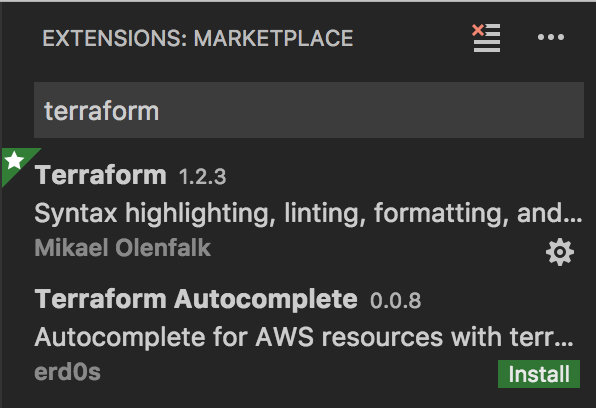
Поиск расширений:

Настройка опций
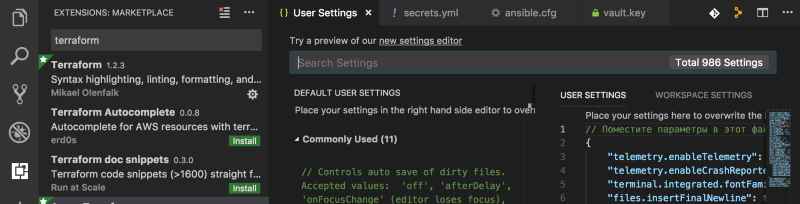
Классическое окно настроек:
 Для настройки опций нужно выбрать в меню File->Settings. Классические настройки выглядят, как список на json. В поиске можно искать необходимые опции и добавлять их в панель справа под названием «User settings». У каждой опции есть описание.
Для настройки опций нужно выбрать в меню File->Settings. Классические настройки выглядят, как список на json. В поиске можно искать необходимые опции и добавлять их в панель справа под названием «User settings». У каждой опции есть описание.
Новый вид настроек пока что скрывается под ссылкой «new settings editor». Он больше похож на классические меню настройки и состоит из дерева настроек, сгруппированного по различным категориям.
Также в опциях можно, конечно же, настраивать и комбинации клавиш на нужные вам действия. Но в принципе обычно хватает тех, что уже настроены.
Полезные расширения и опции
Всё это сильно зависит от того, с чем вам необходимо работать. Могу только привести свою подборку.
Расширения: Ansible — подсветка синтаксиса, автодополнение, сниппеты и многое другое для Ansible; Jinja — подсветка синтаксиса для Jinja, которая используется в Ansible и много где еще; Terraform — автодополнение, подсветка синтаксиса, автоформатирование, линтинг для Terraform; Docker — линтинг, подсветка синтаксиса, автодополнение для Docker; GitLens — отличное расширение для просмотра истории коммитов, показывает автора каждой строчки в файле и многое другое; Go — всё, что нужно для разработки на Go; Python— всё, что нужно для разработки на Python; Markdownlint — линтер для markdown; Settings sync — отличное расширение для синхронизация настроек и расширений между различными рабочими местами.
Настройки: * “editor.formatOnPaste”: true — автоформатирование при вставке; * “editor.formatOnSave”: true — автоформатирование при сохранении; * “editor.formatOnType”: true — автоформатирование при печати; * “terminal.integrated.copyOnSelection”: true — копирование текста из терминала при выделении; * “window.nativeTabs”: true — красивые табы для macOS при открытии нескольких окон; * “files.insertFinalNewline”: true — добавлять финальную пустую строку в конце файлов; * “files.trimFinalNewlines”: true — удалять лишние пустые строки в конце файлов; * “files.trimTrailingWhitespace”: true — удалять лишние пробелы в конце строк.
Появились вопросы? Спрашивайте в комментариях!

