Small size and fast updates: почему сразу React?

React-разработчики очень привязаны к своей библиотеке. Но ведь React обещал свободу от фреймворков, свободу выбора библиотек для запросов и управления состоянием. Возможно, вашему приложению не так уж нужен именно React? Вот три интересных view-библиотеки, построенных на vDOM.
Preact
Preact — библиотека с API React, которая весит всего 3 килобайта (сам React — 40). Компоненты с npm, сделанные для React, подключаются через webpack-трюк и работают нормально. В Preact нет самых горячих новинок: фрагментов, порталов, асинхронного рендеринга. Если вы пишете UI для встроенных систем и размер критичен — попробуйте Preact.
Inferno
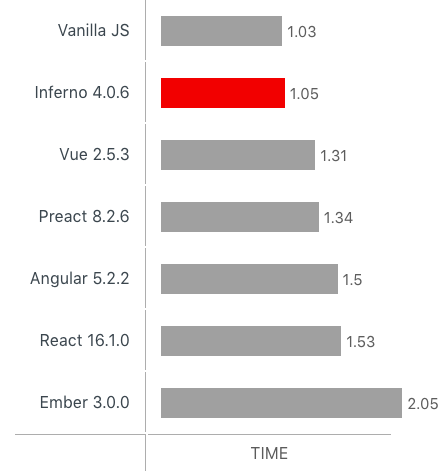
Inferno — чертовски быстрый аналог React. Если в вашем приложении есть частые огромные обновления страницы (например, визуализация), попробуйте ускорить его, переписав компоненты на Inferno.

Snabbdom
Snabbdom — отдельная реализация virtual DOM. Никаких компонент или управления состоянием: только быстрые обновления DOM. Если у вас есть идея для своего фронтенд-фреймворка, не обязательно писать эту часть самому.
var container = document.getElementById('container'); var vnode = h('div#container.two.classes', {on: {click: someFn}}, [ h('span', {style: {fontWeight: 'bold'}}, 'This is bold'), ' and this is just normal text', h('a', {props: {href: '/foo'}}, 'I\'ll take you places!') ]); // Patch into empty DOM element – this modifies the DOM as a side effect patch(container, vnode);
Итог
Теперь вы знаете три отличных альтернативы React. В следующем проекте подумайте: важны ли вам маленький размер и быстрые обновления? Если да, возможно, пора попробовать что-то новое.
Есть вопрос? Напишите в комментариях!

