Обрабатываем несколько полей ввода в React.js
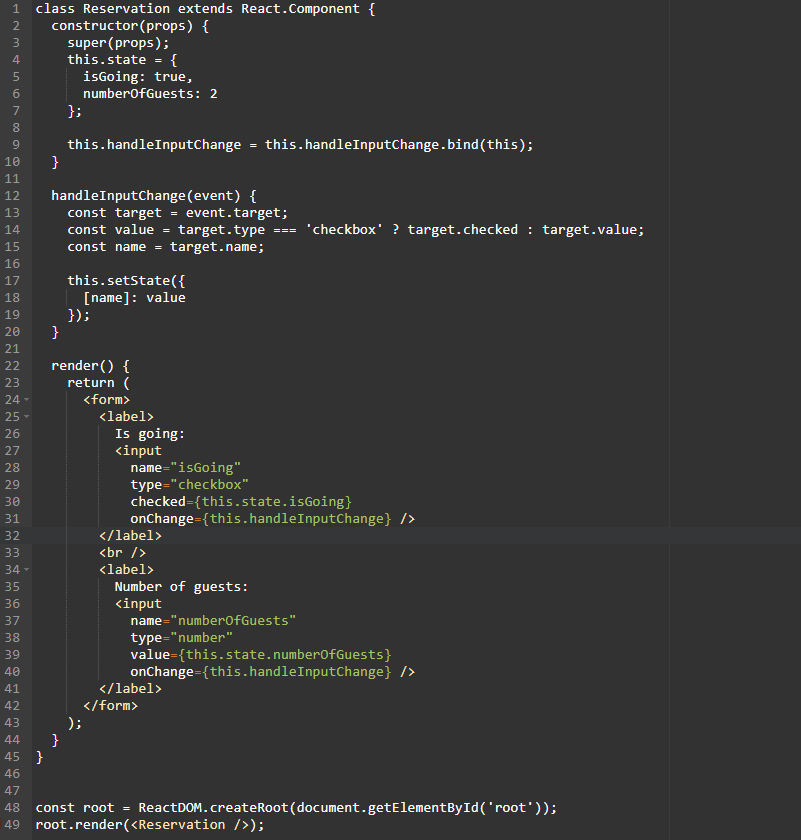
Если нам надо обеспечить обработку нескольких контролируемых элементов input, мы можем добавить name-атрибут на каждый элемент, позволив функции-обработчику выбрать, что конкретно делать с учетом значения

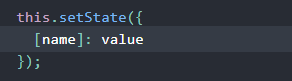
На что тут важно обратить внимание? На то, что мы задействовали синтаксис вычисляемого имени свойства из ES6, что было сделано в целях обновления ключа состояния, соответствующего конкретному и определенному имени поля ввода:

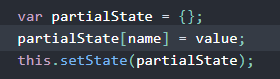
Что, в принципе, эквивалентно нижеследующему коду в ES5:

Также следует добавить, что раз

По материалам https://ru.react.js.org/.

