Обновление отрисованного элемента в React
Как известно, React-элементы являются неизменяемыми. Если вы однажды создали элемент, у вас не будет возможности изменить его дочерние элементы либо атрибуты. Можно сказать, что элемент в React -- это как кадр в кинофильме. Продолжая сравнение, скажем, что этот кадр представляет собой пользовательский интерфейс в конкретный момент времени.
Тем не менее все вышесказанное не значит, что у вас нету способа обновить интерфейс — такой способ есть -- для этого вам потребуется создать новый элемент, а потом передать его в
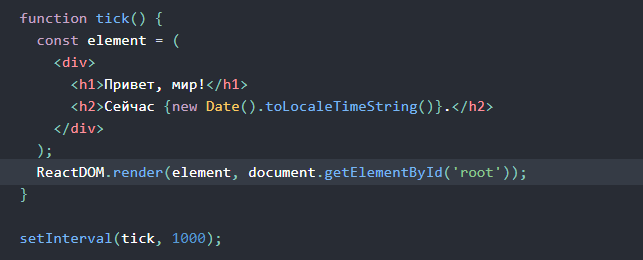
Чтобы лучше понять, как это работает, давайте посмотрим на пример тикающих часов в программном коде:

Таким образом, в нашем примере

По материалам https://ru.react.js.org/.