Grid Layout и Grid Container
Grid Layout -- специальный модуль CSS3, позволяющий позиционировать элементы в виде таблицы либо сетки. По сути, Grid Layout -- это гибкий подход к компоновке элементов, однако если тот же flexbox размещает вложенные элементы по горизонтали в виде столбиков либо по вертикали в виде строк (то есть в одном направлении), то Grid позиционирует элементы одновременно в 2-х направлениях -- в качестве столбцов и строк, образуя таким образом таблицу.
Создаем grid-контейнер
Grid Container -- основа для определения компоновки Grid Layout -- внутри него размещаются элементы. Чтобы создать grid-контейнер, надо присвоить его стилевому свойству display одно из 2-х значений: grid либо inline-grid.
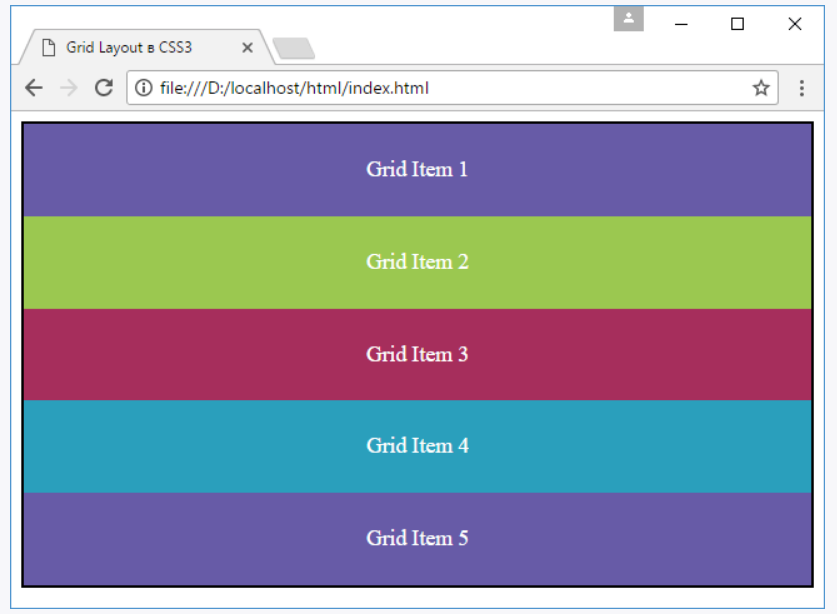
Давайте создадим простую web-страницу с применением Grid Layout:

Обратите внимание, что для контейнера grid-container установлено свойство display:grid. В самом контейнере располагаются 5 grid-элементов.

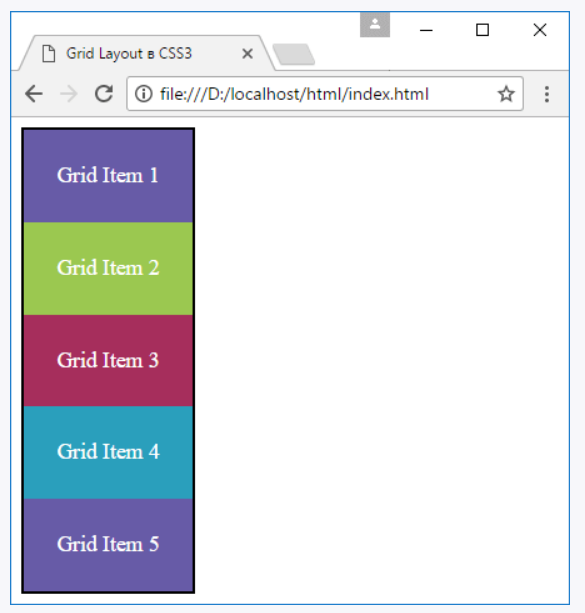
Также важно понимать, что если значение grid определяет контейнер в качестве блочного элемента, то значение inline-grid определяет элемент в качестве строчного (inline):

В этом случае весь грид будет занимать лишь то пространство, которое нужно для размещения его элементов.

По материалам https://metanit.com/web/html5/.

