Советы по использованию React
Использование React.js — прекрасный способ создания одностраничного приложения. В целом это достаточно удобный и гибкий фреймворк, позволяющий как добавлять компонент на уже существующий веб-сайт, так и создавать новый сайт, причем с нуля. В этой статье собраны некоторые практики, которые помогут вам стать продвинутым React-разработчиком.
Как известно, сегодня React.js нередко используется в других фреймворках и инструментах типа Next.js, Razzle, GatsbyJs и так далее. Таким образом, хорошо изучив React, вы убьете 2 зайцев: если вы будете им владеть, то и многими другими фреймворками пользоваться станет значительно легче.
Ранее мы уже писали про следующие советы: — применяйте фрагменты вместо div; — используйте контекст чаще; — не забывайте применять границы ошибок; — используйте разделение кода.
Добавим к вышесказанному еще три небольших рекомендации.
Используйте ref-ссылки при взаимодействии с дочерним элементом
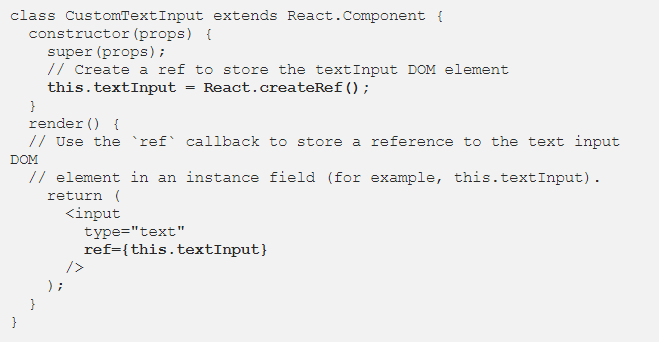
Ref’ы используются при активации анимации, при выборе текста либо управлении фокусом. К примеру, для установки фокуса мы можем ссылаться на DOM-элементы. Для этого давайте посредством ref-ссылок создадим ссылку на элемент в JSX класса компонента:

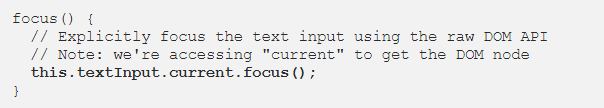
А в случае надобности мы всегда имеем возможность установить фокус в компоненте где нам угодно:

Впрочем, подробнее об этом всегда можно почитать в официальной документации.
Используйте продакшн-сборку в реальном окружении
Вам должно быть известно, что на официальном сайте размещены конфигурации, которые способны улучшить производительность. И их очень полезно просмотреть непосредственно перед развертыванием в продакшн. Руководство можете почитать по этой ссылке.
Помните, что на конфигурацию вы затратите не более десяти минут вашего времени, зато приложение получит существенный прирост производительности.
Не забывайте про статическую проверку типов
Как известно, JavaScript является динамическим и слабо типизированным языком программирования, в результате чего ряд проблем возникают как раз из-за неправильных типов. Чтобы решить вышеописанные проблемы, вы можете применять разные инструменты по проверке типов. Один из них — Flow от Facebook, который прекрасно подходит даже новичкам. С его помощью вы сможете аннотировать функции, переменные и компоненты React посредством специального синтаксиса, что позволит быстро отлавливать ошибки. Гайд по применению тоже есть в официальной документации.
Итак, закрепим: — применяйте фрагменты вместо div; — используйте контекст чаще; — не забывайте применять границы ошибок; — используйте разделение кода. — используйте ref-ссылки при взаимодействии с дочерним элементом; — применяйте продакшн-сборку в реальном окружении; — не забывайте про статическую проверку типов.
По материалам: https://medium.com/wineofbits/concepts-to-become-an-advanced-react-developer-684d90c086c2.

