Используйте фрагменты вместо div
Очень часто при работе с React.js у нас на руках оказывается множество компонентов, которые надо оборачивать в div. Все дело в том, что
Если вспомнить официальное руководство, то там написано, что порой мы можем нарушать HTML-семантику, добавляя элементы div в JSX. Мы это делаем, чтобы заставить React-код работать, особенно когда надо обеспечить работу со следующими типами данных: — списки (ol, ul и dl); — таблицы (table).
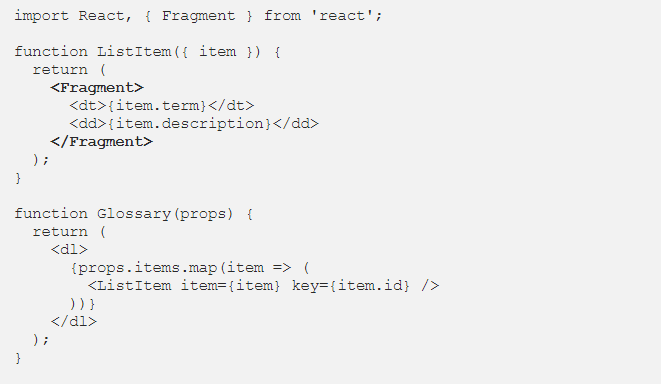
Так вот, в таких случаях для группировки нескольких элементов нам лучше всего использовать фрагменты React. Вот, как это может выглядеть:

Если этот прием вас заинтересовал, добро пожаловать на страницу официальной документации, где вы найдете больше полезной информации.
Источник: https://medium.com/wineofbits/concepts-to-become-an-advanced-react-developer-684d90c086c2.

