Контекст в React
С помощью контекста вы можете передавать данные посредством дерева компонентов, в результате чего вам не придется передавать свойства на каждом уровне вручную. А это значит, что контекст стоит использовать чаще.
Таким образом, если есть несколько компонентов, которым требуются данные, контекст важно и нужно использовать. Если же в вашем распоряжении всего лишь один дочерний компонент, тогда следует использовать композицию.
Давайте посмотрим пример установки темы из официальной документации.
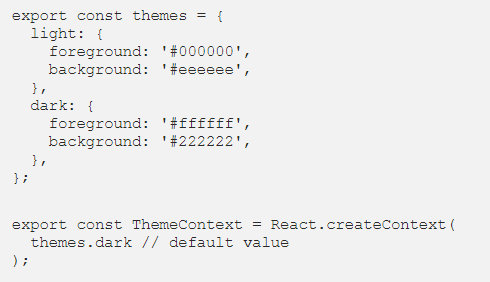
theme-context.js

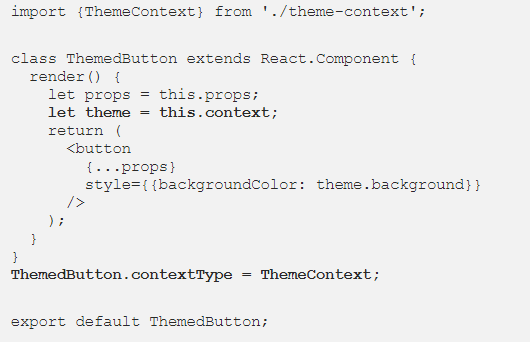
themed-button.js

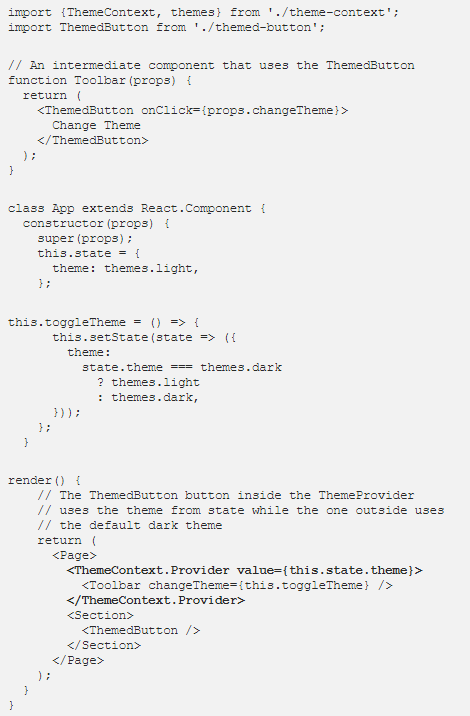
app.js

По материалам https://medium.com/wineofbits/concepts-to-become-an-advanced-react-developer-684d90c086c2.
Также, возможно, вам будет интересна следующая заметка: -- "Используйте фрагменты вместо div".

