Советы по работе с функциями в JavaScript
В этой статье мы дадим несколько советов по работе с функциями в JavaScript. Совет № 1 — избегайте передачи нескольких параметров в функции.
Дело в том, что JavaScript не является статически типизированным языком, поэтому невозможно дать гарантию, что функция вызывается с ожидаемыми и правильными параметрами. Тут нельзя не вспомнить инструмент для статического анализа кода ES6, который привносит много полезных функций. Среди них — деструктурирование объекта, которое тоже можно применять для аргументов функций.
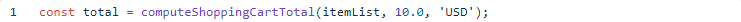
Итак, давайте рассмотрим пример кода. Как думаете, является ли фрагмент, расположенный ниже, интуитивно понятным? Можно ли сразу сказать, каковы его параметры?

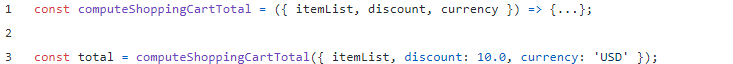
А что можно сказать насчет следующего примера?

Пожалуй, последний фрагмент удобнее для чтения. В особенности это относится к вызовам функций из другого модуля. При этом не имеет значения порядок аргументов, когда эти аргументы используются объектом, что уже весомый плюс.
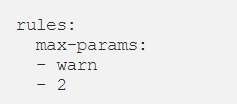
Теперь посмотрим на предлагаемую конфигурацию ESLint:

Совет № 2: возвращайте объекты из функций
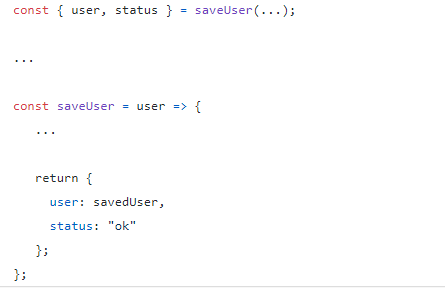
Для примера рассмотрим еще один фрагмент кода. Что он может нам рассказать о сигнатуре функции? Возвращает ли она объект пользователя, его идентификатор, статус операции? Пожалуй, не понимая контекста, сделать вывод непросто.

Однако путем возвращения объекта из функции намерение разработчика становится понятным, да и код становится более читабельным: