Контекст в React
Контекст в React — это глобальное состояние для компонентов. API React-контекста позволяет создавать глобальные объекты компонентов, которые станут в итоге доступны любому компоненту. Как результат — возможность обмена данными без необходимости передачи свойств по всему дереву DOM.
Применение контекста
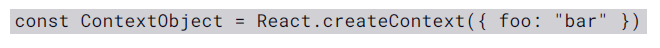
В первую очередь, следует создать объект контекста:

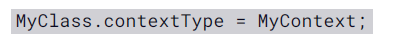
Если посмотреть React-документацию, то мы увидим, что установка контекста в компоненте выглядит следующим образом:

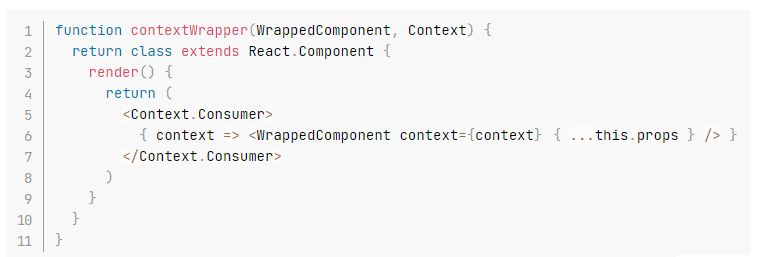
Но, к сожалению, в CodePen (React 16.4.2) это не сработало. Однако можно воспользоваться компонентами высшего порядка (КВП), что позволит задействовать контекст так, как рекомендует Dan Abramov:

Тут мы оборачиваем компонент в компонент Context.Consumer, передавая в контекст в виде свойства.
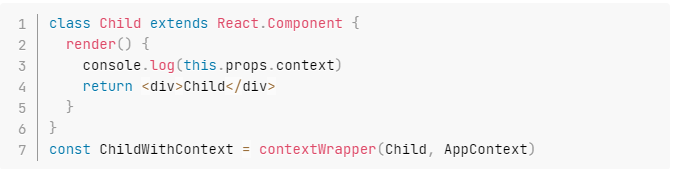
Что же, далее можно написать следующее:

При этом мы получим доступ к foo из объекта контекста в свойствах.
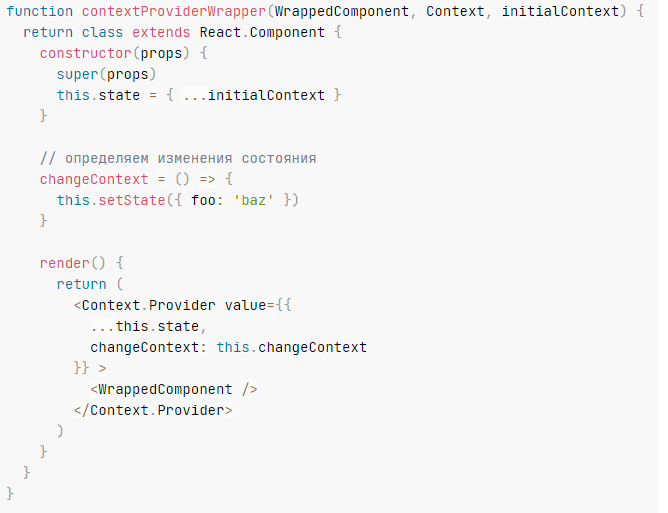
Но как же поменять контекст? Это уже сложнее, но у нас есть возможность ещё раз задействовать компоненты высшего порядка, получив что-то вроде:

В первую очередь мы возьмем исходное состояние контекста — это объект, который передан в
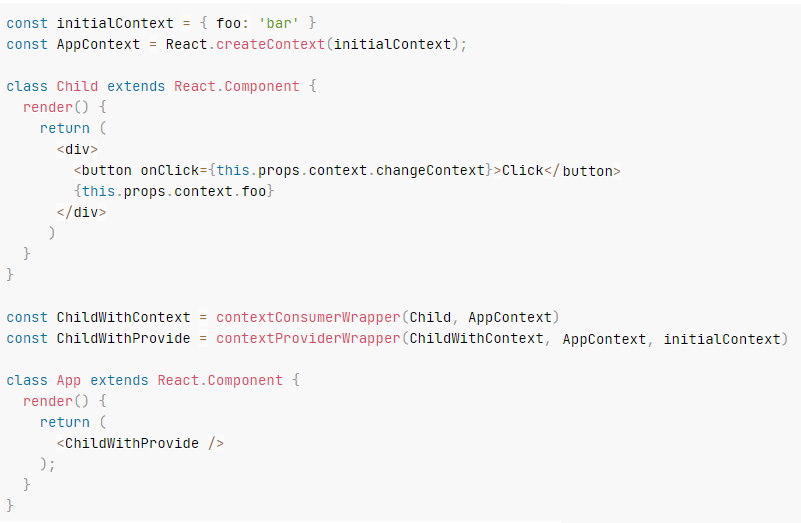
Далее соберем всё воедино (компоненты высшего порядка для краткости опустим):

В результате дочерний компонент получает доступ к глобальному контексту, и у него есть возможность менять значение атрибута foo на baz.
Весь код по теме контекста смотрите здесь.

