Подключаем скрипт JavaScript
В данной статье будет рассказано о том, каким образом можно перенести JavaScript-код во внешний файл с подключением JS-скрипта. Статья будет полезна читателям, только начинающим изучение языка программирования JavaScript.
Первое, о чём следует сказать, — зачем вообще выносить код во внешний файл? Ответ прост. Давайте представим, что у пользователя (user) есть большой script, занимающий 100 и более строк кода. Скрипт этот должен работать на каждой странице веб-сайта. Каждый раз дублировать сотни строк кода, как и само наличие в HTML-документе не HTML-кода — не самое оптимальное решение, и это ещё мягко сказано. Намного лучше вынести код JS в отдельный файл и подключить его к HTML-странице (по аналогии с файлами, отвечающими за стили). Но как же это реализовать?
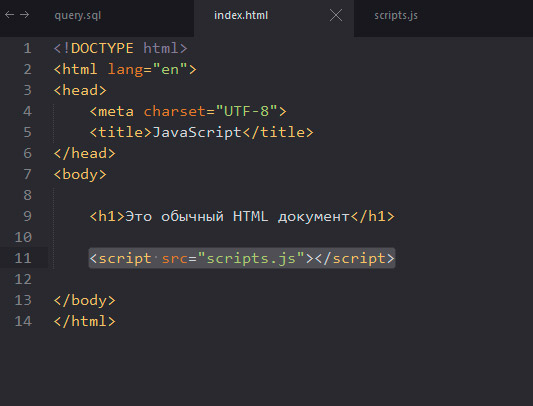
На деле подключение script к основному файлу особых сложностей не вызывает. Можно воспользоваться тегом <script>, добавив к нему атрибут src (как и в случае, если речь идёт о картинках). В src-атрибуте потребуется прописать путь к подключаемому script.
Практический пример
Для примера давайте перенесём коротенькую однострочную программу во внешний файл с последующим подключением этого файла. Пусть файл называется scripts.js и имеет следующее содержимое:
alert('Привет!');
Важный момент заключается в том, что теги script необходимо прописывать внутри HTML-файла. Если они будут написаны в файле .js, код Джаваскрипт работать перестанет, в результате чего всё закончится ошибкой.
Давайте теперь посмотрим, каким образом выглядит непосредственное подсоединение внешнего JS-файла:
<script src="scripts.js"></script>

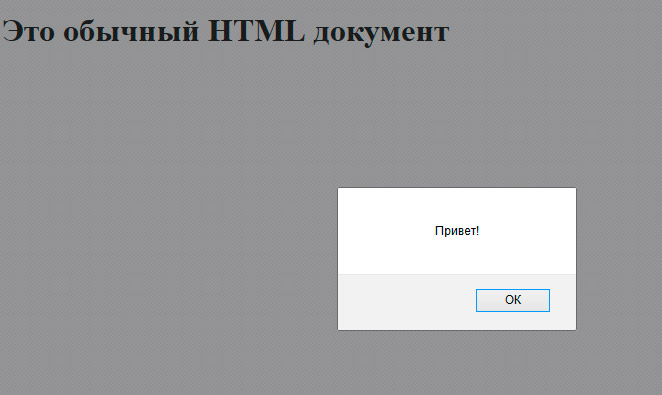
Обновив страницу, мы увидим обычное модальное окно с соответствующим приветствием.

Какие моменты важно учитывать в процессе подключения scripts? Смотрите, в примере JS-скрипт помещён в конец HTML-документа, то есть непосредственно перед закрывающим тегом body. Какое-то время назад скрипты подключали в тегах head, то есть в начале документа. Но в настоящее время поступать таким образом не рекомендуют — лучше всего выполнять подключение именно в конце. Давайте разберёмся, почему.
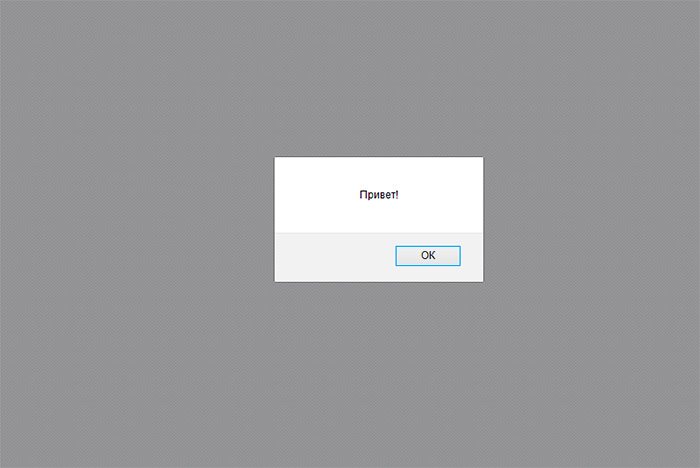
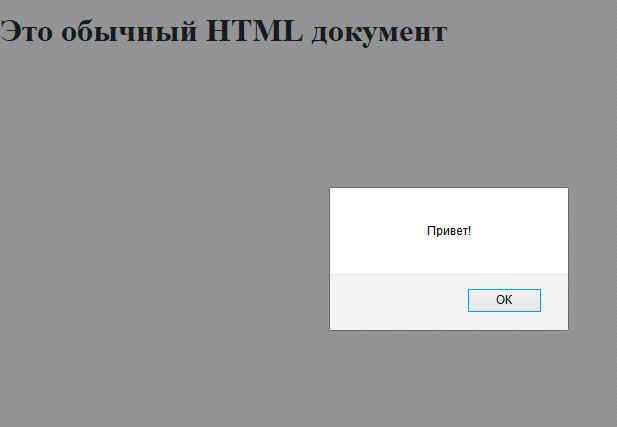
Для примера подключимся теперь в начале документа, между head-тегами:

На картинке выше видно, что кроме модального окна, ничего нет, то есть сам контент (в нашем случае — надпись «Это обычный HTML документ») отсутствует. Дело в том, что при подсоединении внешнего скрипта между тегами head, веб-браузер в первую очередь загрузит и попытается выполнить именно его. И до тех пор, пока загрузка и выполнение не завершатся, веб-браузер не покажет оставшуюся часть документа. Всё вроде бы ничего, но что будет, если файл по каким-нибудь причинам станет загружаться медленно? В результате users будут ждать загрузку этого файла, а ждать сейчас никто не любит, поэтому, скорее всего, users отдадут предпочтение другому ресурсу. Чтобы этого не случилось, сегодня рекомендуют подключать scripts в конце документа, то есть непосредственно перед </body>.
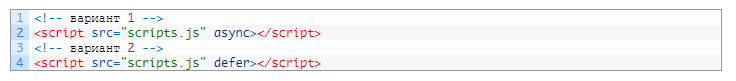
Однако бывают ситуации, когда какая-нибудь библиотека требует подключения как раз таки в начале документа. В данных обстоятельствах пригодятся атрибуты async и defer — они дают возможность веб-браузеру выполнять асинхронную загрузку скриптов (веб-браузер начнёт загружать скрипт, не останавливая отображение контента). Вот, как это работает (будем использовать атрибуты по очереди):

И в первом, и во втором случае будет получен одинаковый результат, то есть script будет подключен без прерывания отображения контента.

Но атрибуты async и defer всё же несколько отличаются: — defer сохраняет последовательность при подключении внешних скриптов. При использовании этого атрибута первым всегда будет выполняться скрипт, подключаемый выше. Это может иметь значение, если подключаются несколько scripts, среди которых один зависит от другого. То есть разработчик получает возможность подключить основной скрипт раньше зависимого. Можно констатировать, что атрибут defer обеспечивает соблюдение порядка; — async просто обеспечивает выполнение скрипта непосредственно после того, как он загрузился. Соответственно, при наличии скриптовых зависимостей этот атрибут лучше не использовать.
Несколько слов о jQuery или как подключить JS к JS (файл .js к другому файлу .js)?
Операцию можно выполнить с помощью библиотеки jQuery. Если кто не знает, jQuery — это набор JS-функций, обеспечивающих взаимодействие между HTML и JavaScript. Всё можно реализовать с помощью простого кода:
$.getScript("another_script.js", function(){alert("Загружено."); // скрипт используем здесь });
Интересуют более профессиональные знания по JS-разработке? Их можно получить на курсах в OTUS:
По материалам: • https://webformyself.com/podklyuchenie-skripta-javascript/; • http://xandeadx.ru/blog/javascript/420.


