Библиотека React-animations
React-animations представляет собой библиотеку, основанную на анимациях из animate.css. Библиотека относительно проста в применении и включает в себя множество анимационных коллекций. Сегодня React-animation поддерживает работу с любой inline style-библиотекой, поддерживающей применение объектов для определения ключевых кадров анимации, таких как Aphrodite, Radium либо styled-components.
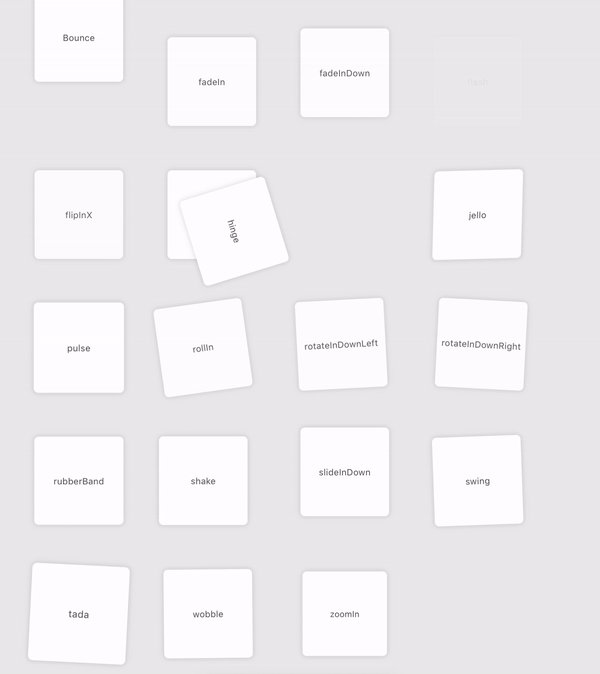
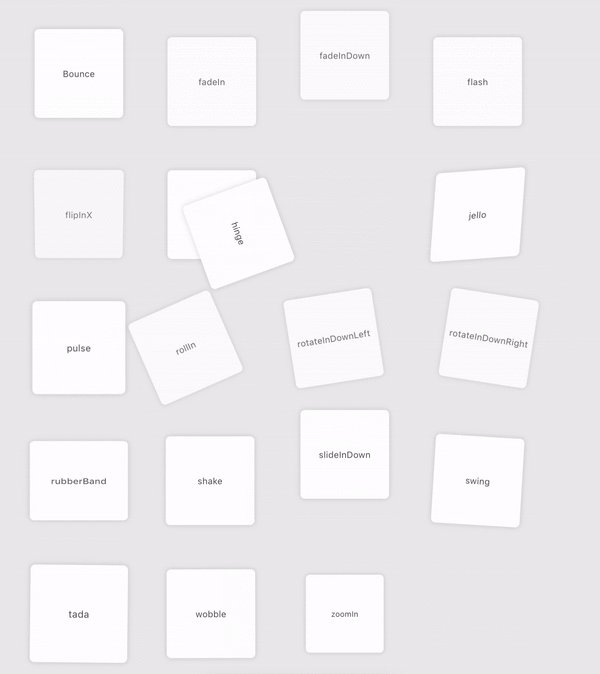
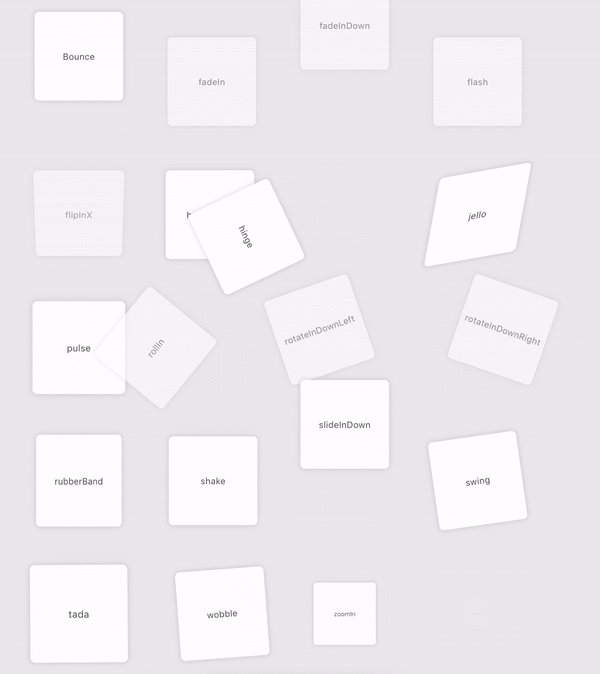
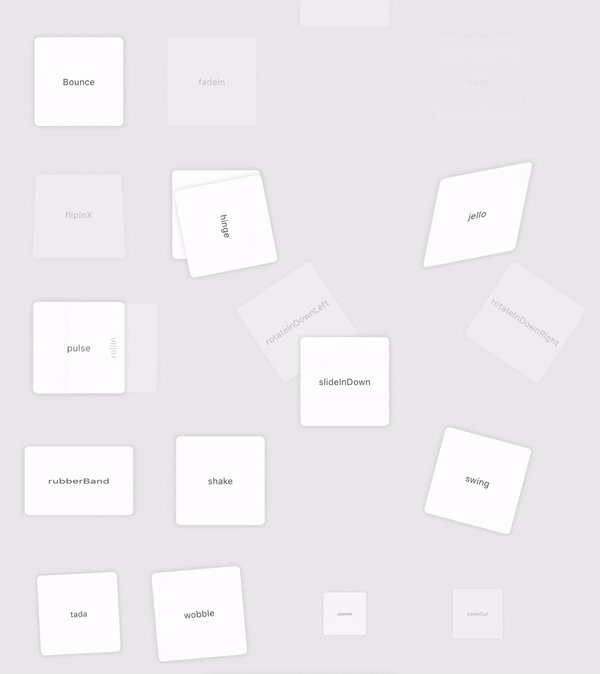
Посмотреть на анимации можно в gif-файле:

Теперь рассмотрим, как функционирует анимация подпрыгивания.

В первую очередь, импортируем анимацию, выбранную из react-animations.
const Bounce = styled.div`animation: 2s ${keyframes`${bounce}`} infinite`;
После создания компонента обернём любой HTML-код либо компонент для выполнения анимации.
<bounce><h1>Hello Animation Bounce</h1></bounce>
Вот как то может выглядеть:
import React, { Component } from 'react'; import styled, { keyframes } from 'styled-components'; import { bounce } from 'react-animations'; import './style.css'; const Bounce = styled.div`animation: 2s ${keyframes`${bounce}`} infinite`; export default class ReactAnimations extends Component { render() { return ( <Bounce><h1>Hello Animation Bounce</h1></bounce> ); } }
Как видите, анимация функционирует, при этом она является довольно простой и, если хотите, базовой.
На закуску держите неплохое решение для применения этой анимации при прокрутке — react-animate-on-scroll.
Источник — «5 Ways to animate a React app».

