Код JavaScript: примеры. JavaScript-гайд
Предлагаем вашему вниманию основные концепции языка программирования JavaScript, сопровождаемые примерами кода.
Немного истории
Язык программирования JavaScript появился более 20 лет назад и прошёл за этот период времени довольно большой путь. Когда-то он был скромным инструментом для создания простых анимаций. Сегодня он регулярно попадает в топ-10 рейтинга Tiobe.
Итак, JavaScript — это язык, имеющий высокий уровень абстракции, что даёт возможность сосредоточить своё внимание на коде, а не на низкоуровневой программной реализации. JS имеет слабую динамическую типизацию, поддерживая при этом разные парадигмы программирования.
JavaScript реализует стандарт ECMAScript, в результате чего название версий начинается ES: ES6, ES2018 и т. п. Версии нумеруются по году релиза и имеют порядковый номер. За развитие JavaScript отвечает комитет TC39, причём каждая новая функциональность должна пройти несколько этапов перед её принятием.
Стайлгайды для JavaScript-кода
Существуют соответствующие стайлгайды (от английского словосочетания Style Guide). Они необходимы для того, чтобы код на JavaScript был аккуратным и чистым. По сути, речь идёт о выработанной системе соглашений, которой придерживаются программисты в процессе разработки кода. Среди готовых стайлгайдов можно упомянуть системы соглашений от Google либо AirBnb.
Примеры переменных в JavaScript-коде
Имена функций и переменных в JS должны начинаться с буквы, символа подчёркивания либо $. Кроме того, могут содержаться даже иероглифы либо эмодзи! Что касается идентификаторов, то они регистрозависимы: otus и OTUS – это разные переменные.
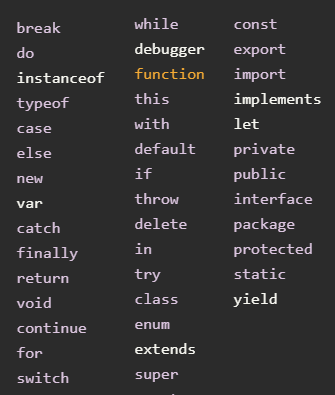
Также нельзя применять в качестве имен зарезервированные слова:

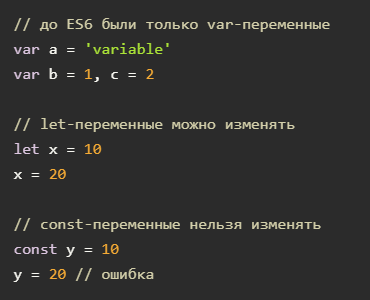
Чтобы создать переменную, следует использовать одно из 3-х ключевых слов: let, var либо const.

Какие тут нюансы: • var-переменные обладают свойством хойстинга (поднятия) и имеют контекстную область видимости; • let и const имеют блочную видимость и не поднимаются; • неизменяемость const-переменных повсеместно применяются для обеспечения иммутабельности.
Примеры выражений в JavaScript-коде
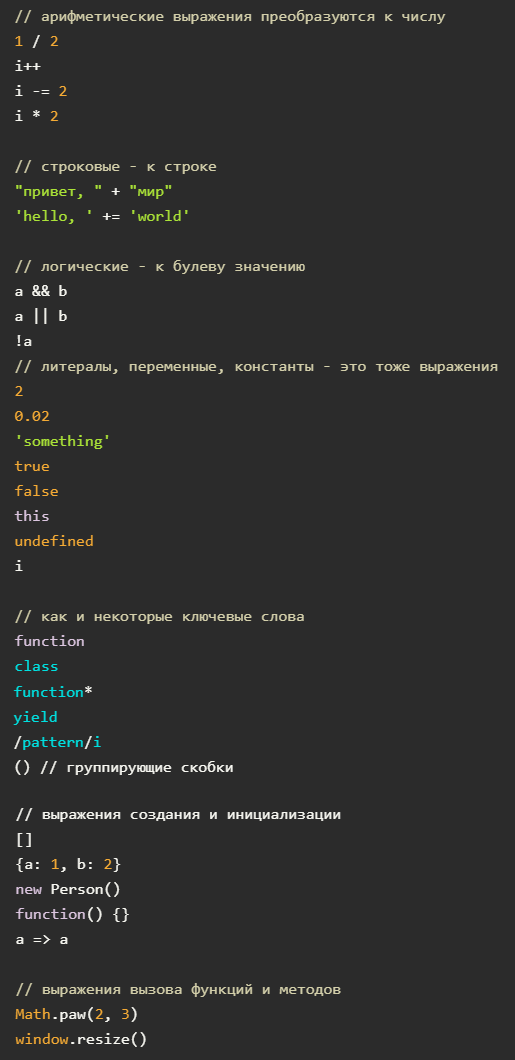
Выражениями называют структурные единицы кода, которые можно как вычислить, так и преобразовать в значение.

Примитивные типы данных в коде JavaScript
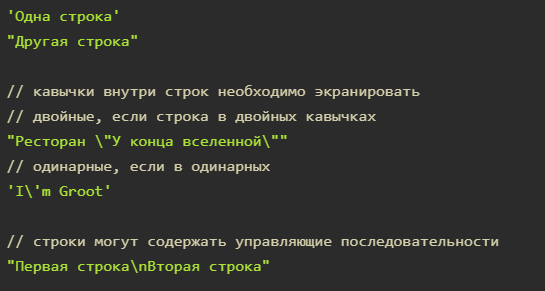
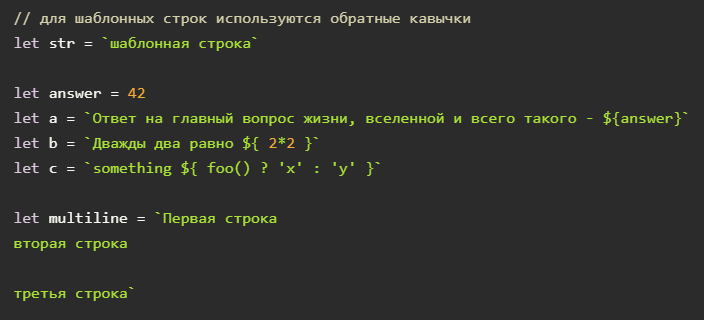
Все числа в JS, включая целые, имеют тип float. Что касается строк, то они представляют собой последовательность символов в двойных либо одинарных кавычках, при этом принципиальной разницы между кавычками нет.

Если нужно выполнить конкатенацию строк, подойдёт оператор
"Otus " + "courses"
Мы можем заполнить строку символами до определенной длины, сделав это как с начала, так и с конца:

Уже начиная с версии ES6, для создания строк появился новый синтаксис, который допускает многострочность и интерполяцию выражений:

Примеры логических значений в коде JavaScript
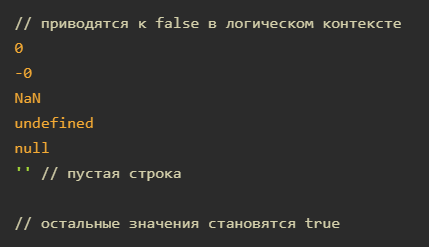
Логические значения false и true применяются в сравнениях, циклах и условиях. Остальные типы данных можно приведены к логическому значению.

Кроме того: — null значит, что у переменной нет значения. Собственно говоря, такая концепция есть не только в JavaScript, но и в других языках программирования (nil, None); — undefined значит, что у переменной нет значения, то есть она не инициализирована.
Кстати, функции без директивы return вернут именно undefined. Являются undefined и неинициализированные параметры функций.
Примеры функций в коде на JavaScript
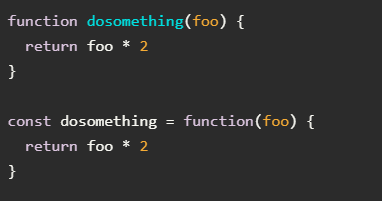
Под функцией понимают самостоятельный блок кода на JavaScript, который можно применять в программе повторно. Функции можно вызывать, а также передавать им аргументы и получать новое значение.

Согласно концепции языка программирования JavaScript, функции — это объекты, а значит, могут иметь свои методы и свойства. Кроме того, функция может как быть аргументом либо возвращаемым значением другой функции, так и быть помещённой в переменную.
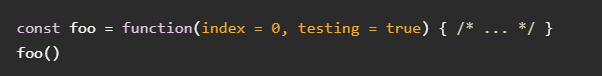
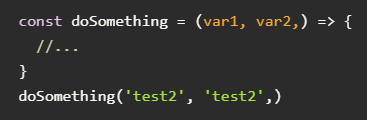
Начиная с версии ES6, функции в JavaScript поддерживают дефолтные параметры:

Причём в списке параметров мы можем оставлять замыкающую запятую:

Что касается возвращаемого значения, то по умолчанию все функции в JavaScript возвращают undefined, однако посредством директивы return мы можем вернуть единичное значение любого типа.
Отдельного упоминания заслуживают замыкания. Их эффект основан на том, что области видимости в JS ограничены функциями. Но это тема отдельного разговора.
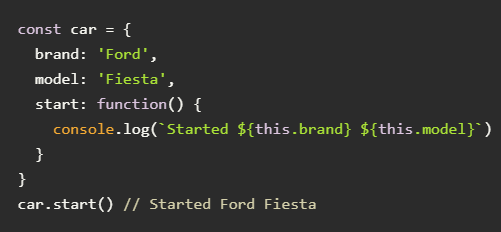
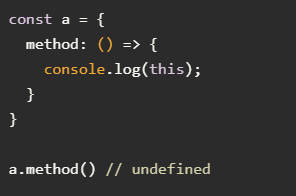
Идём дальше. Когда функция определена как свойство какого-либо объекта, её называют методом этого объекта, а функция может ссылаться непосредственно на сам объект, используя ключевое слово this.

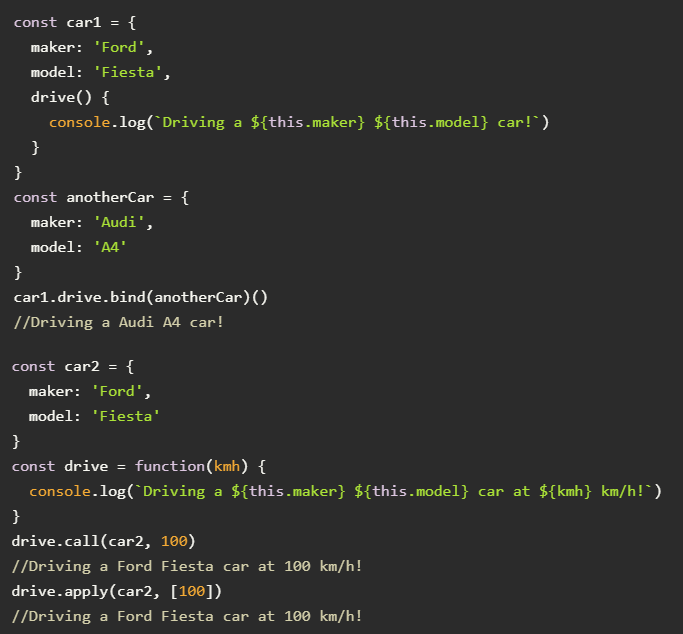
Кстати, this мы можем установить искусственно посредством методов apply, call, bind:

Когда функцию вызывают не в контексте объекта, то её this равняется undefined.
Стрелочные функции
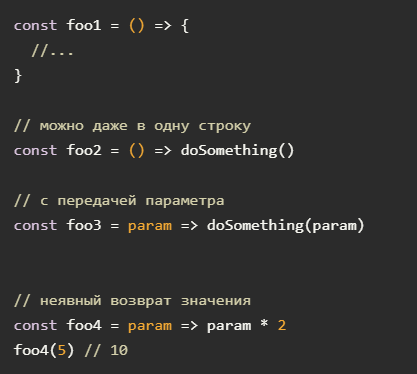
Они появились в ES6, полностью изменив вид JavaScript-кода. Давайте рассмотрим это на примере, ведь на первый взгляд они довольно просты:

Но тут существуют нюансы. К примеру, у стрелочных функций нет своего this, а получают они его из контекста создания.

IIFE и генераторы
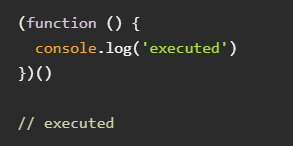
Immediately Invoked Function Expressions – это функции, выполняемые сразу после объявления.

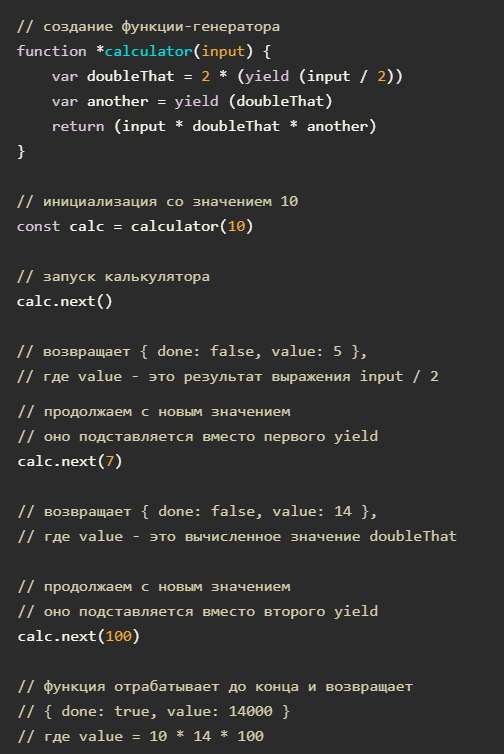
Что касается генераторов, то это особенные функции. Мы можем приостановить их работу посредством ключевых слов yield и возобновить позже. В результате мы получаем возможность использовать совершенно новые концепции программирования на JavaScript. Посмотрим на пример кода ниже:

Массивы и объекты в JavaScript
Массивы дают возможность организовывать несколько разных элементов в коллекцию, предоставляя много удобных методов для работы.
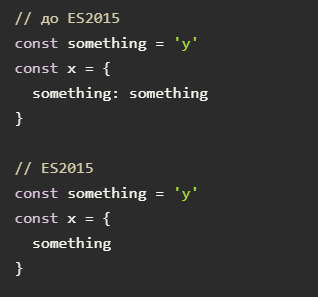
Что касается объектов, то в ES2015 объектные литералы получили ряд новых возможностей: — упрощение синтаксиса включения переменных:

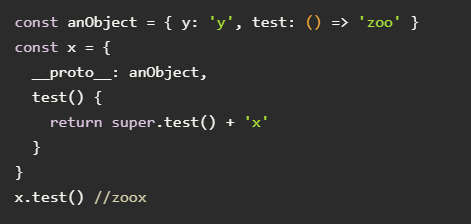
— прототипы и ключевое слово super:

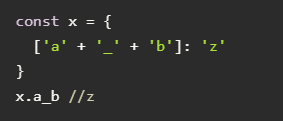
— динамические имена свойств:

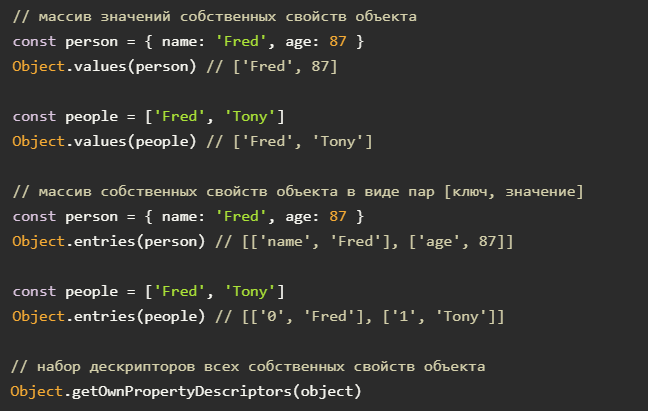
На следующем примере JavaScript-кода можно увидеть, как получить ключи и значения объекта:

Примеры циклов в коде на JavaScript
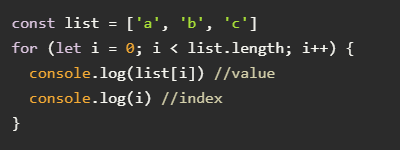
Начнём с for:

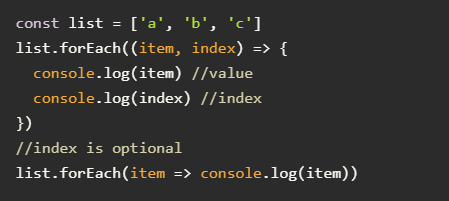
Теперь посмотрим на пример кода с for-each:

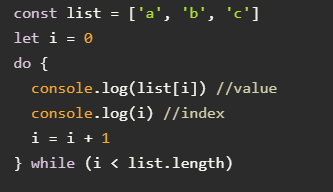
Далее do-while:

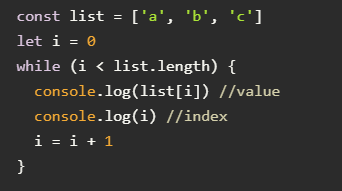
Естественно, не забудем и про while:

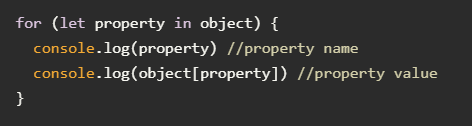
Теперь for-in:

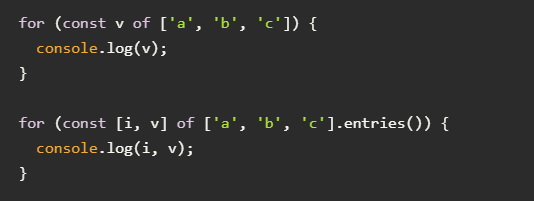
Что касается for-of, то этот цикл успешно сочетает в себе лаконичность метода массивов forEach и возможность прерывания цикла:

Что же, на этом всё. Если же вас интересуют продвинутые курсы по JavaScript, милости просим!
По материалам статьи "JS-гайд: основные концепции JavaScript с примерами кода".

