Пишем простейшую игру для iPhone

Осваивать программирование лучше всего на практике. В этой статье мы пошагово создадим простую игру с игральными костями, а также оптимизируем её под любые диагонали экранов. Для работы вам потребуется iMac или Macbook с предустановленным Xcode. Писать приложение для iOS будем на Swift.
Создание проекта
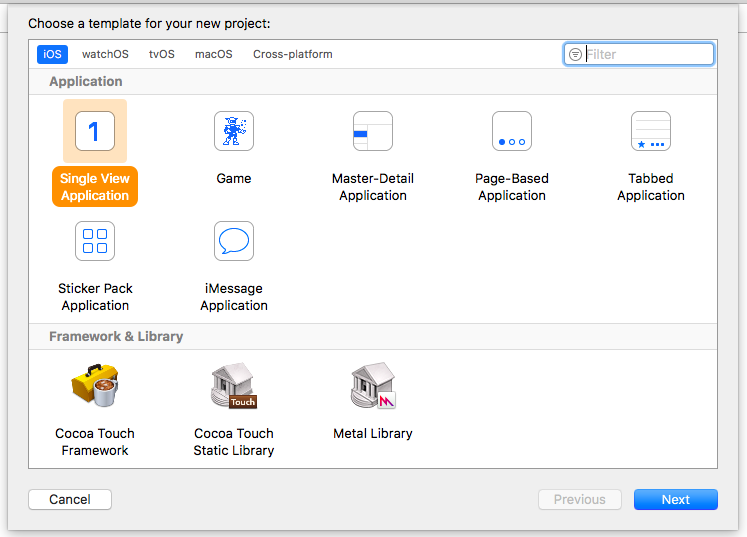
В первую очередь следует создать новый проект: в нашем случае речь идёт об iOS-приложении «Single View Application»:

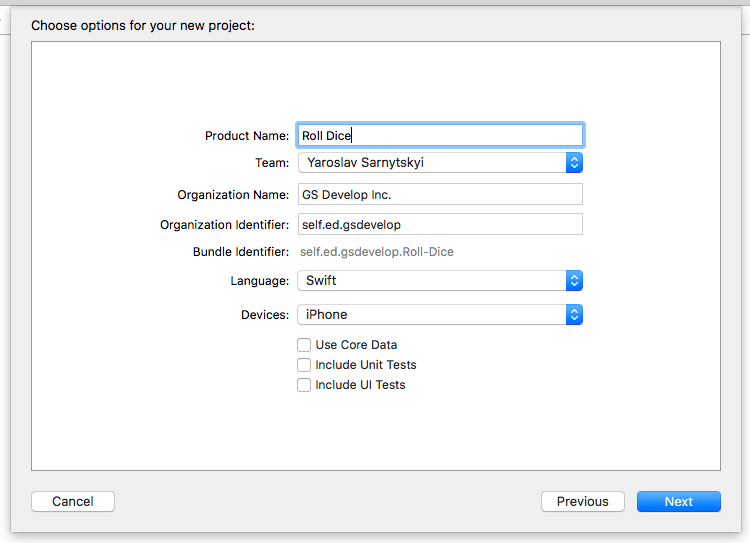
Далее просто вводим желаемые значения:

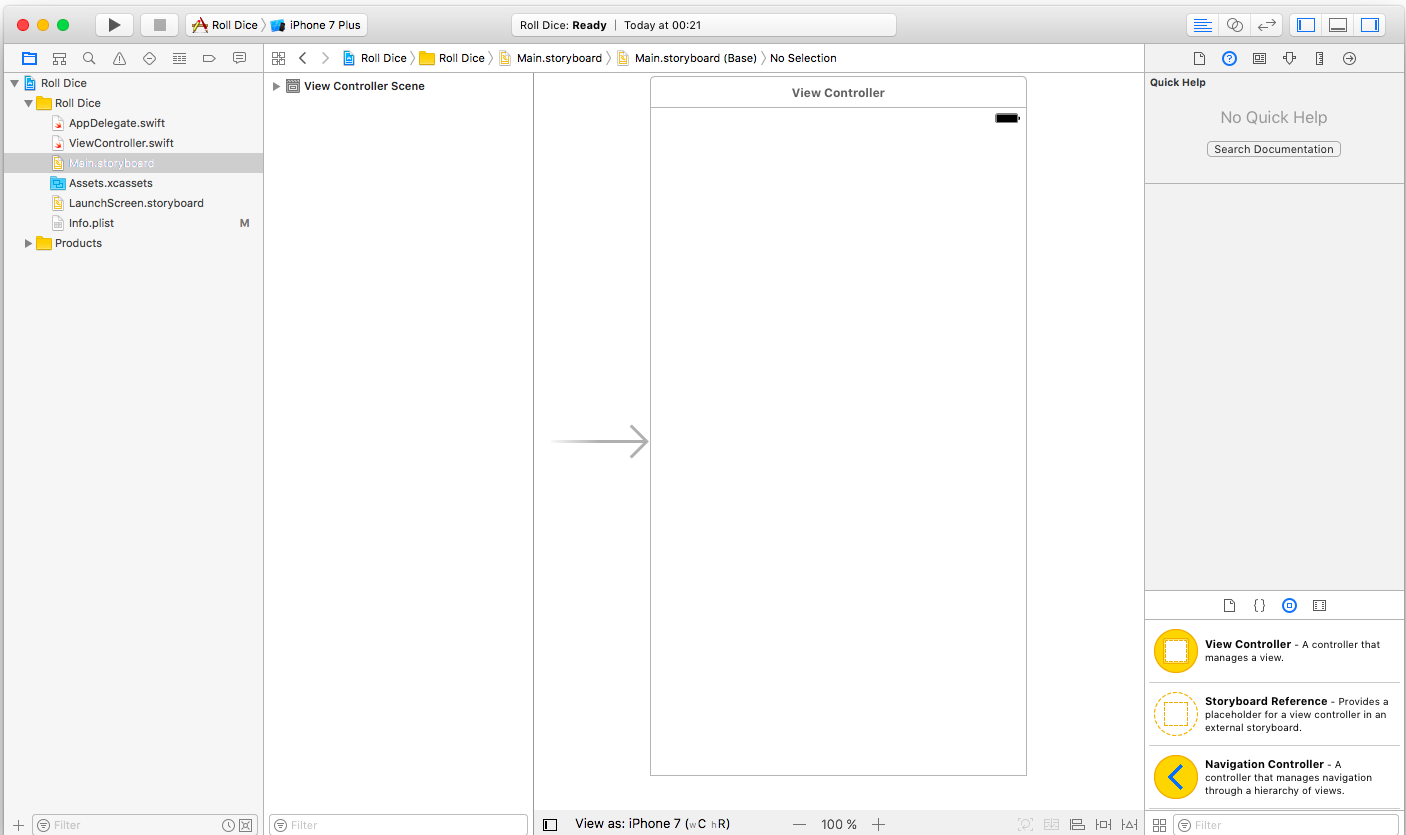
Теперь нажимаем «Next», сохраняя проект в нужной папке. Потом в левой части экрана Xcode находим Main.Storyboard и нажимаем «Создать интерфейс пользователя».

Теперь можно переходить к следующему этапу.
Интерфейс пользователя
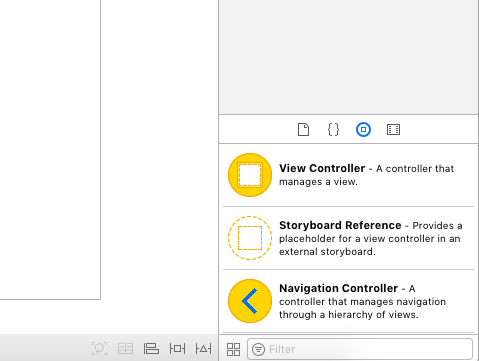
Справа снизу есть панель библиотек, выбираем там вкладку «Object».

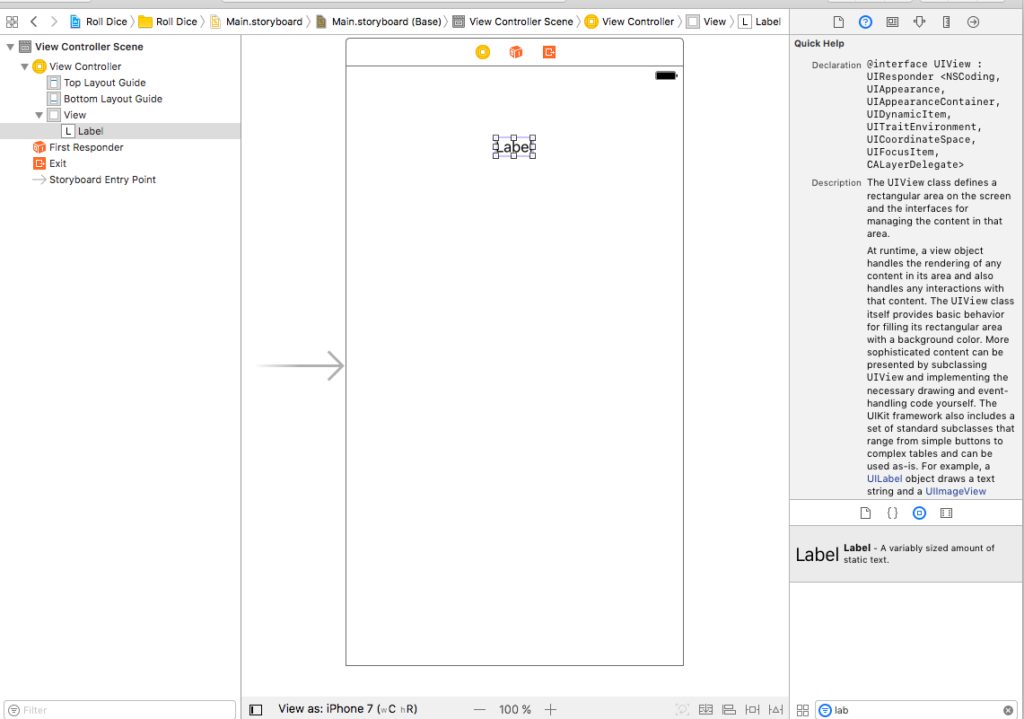
Далее находим элемент Label, а потом перетаскиваем его на Main.Storyboard. В результате соданный вами проект должен выглядеть приблизительно следующим образом:

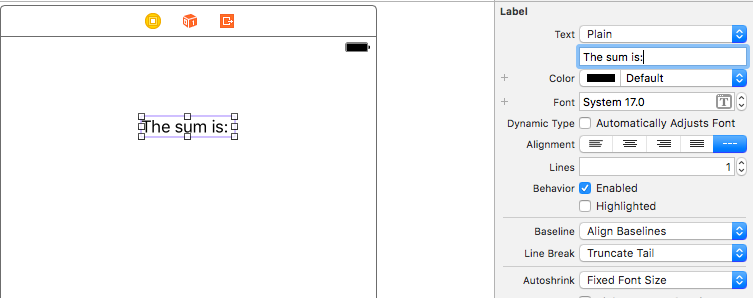
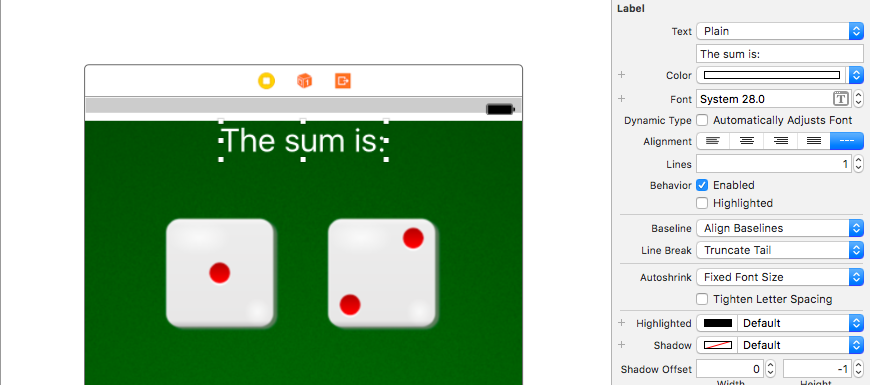
На данном этапе не волнуйтесь относительно размещения элементов на экране, т. к. оптимизацией мы займёмся позже. Сейчас же введём название для элемента «The sum is:» во вкладке «Inspector Pane»:

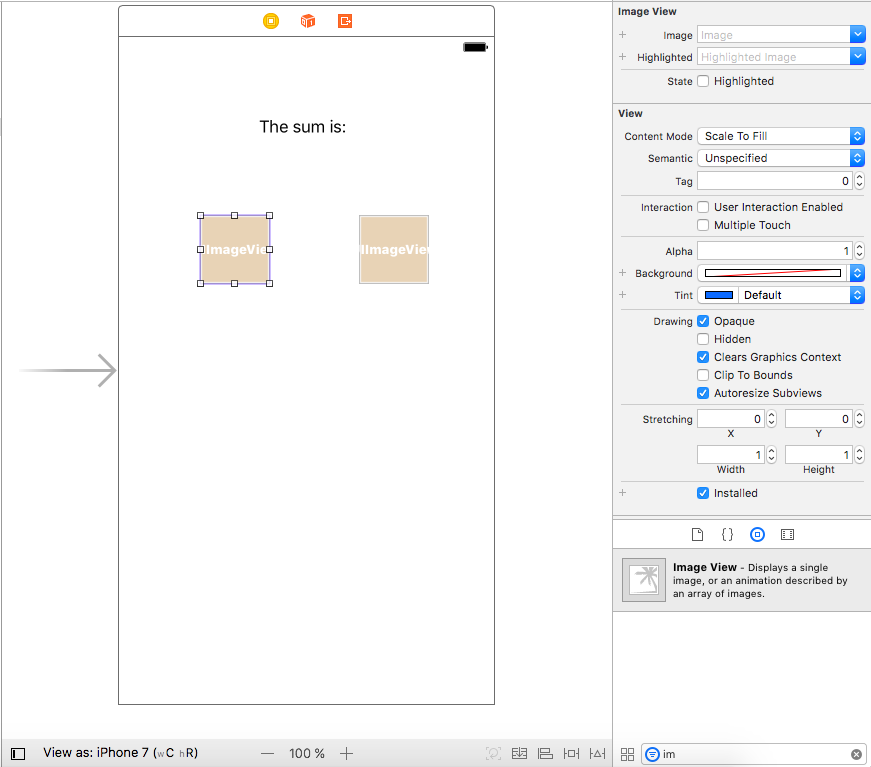
Далее добавим в Main.Storyboard два элемента из Object, а конкретнее, Image View. После того, как добавим их на главный экран, их нужно будет сделать квадратными. В результате получим:

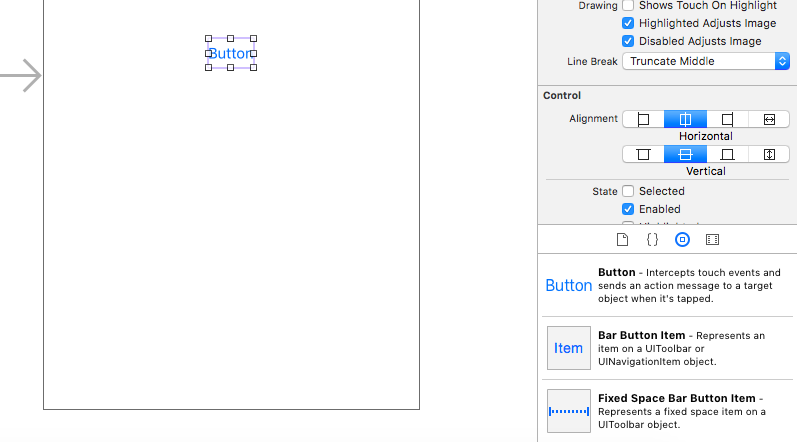
Останется добавить кнопку. Чтобы это сделать, найдём элемент Button в правом нижнем углу и перетянем его на главный экран.

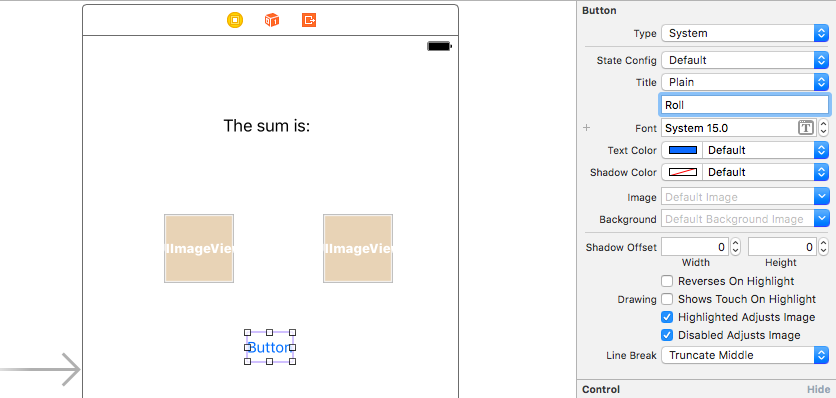
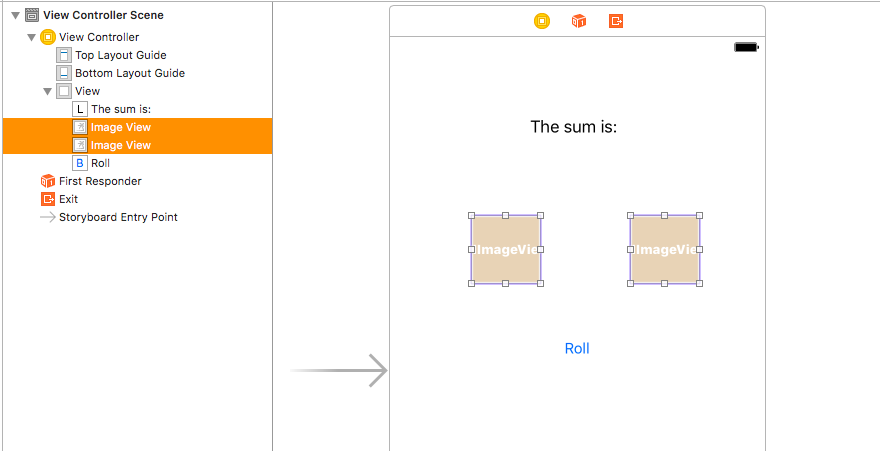
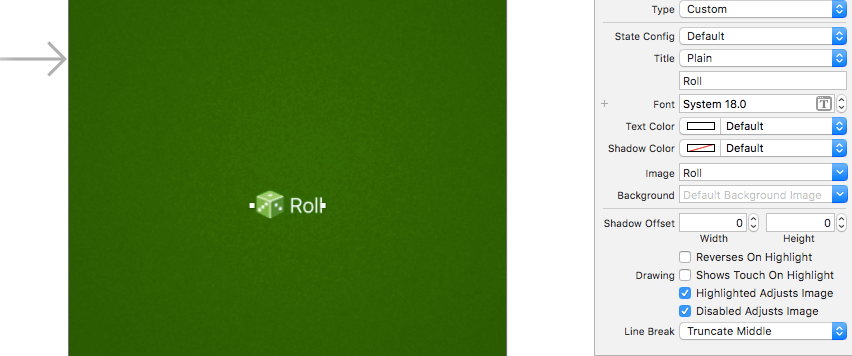
И введём в файловом менеджере новое название для кнопки — «Roll».

Используем функцию Auto Layout
Auto Layout — одна из лучших функций в Xcode. С её помощью можно оптимизировать размещение элементов на экране под любой необходимый размер. Давайте сначала поместим 2 элемента Image View в Stackview, выбрав их на экране либо боковой панели с зажатой кнопкой «CMD»:

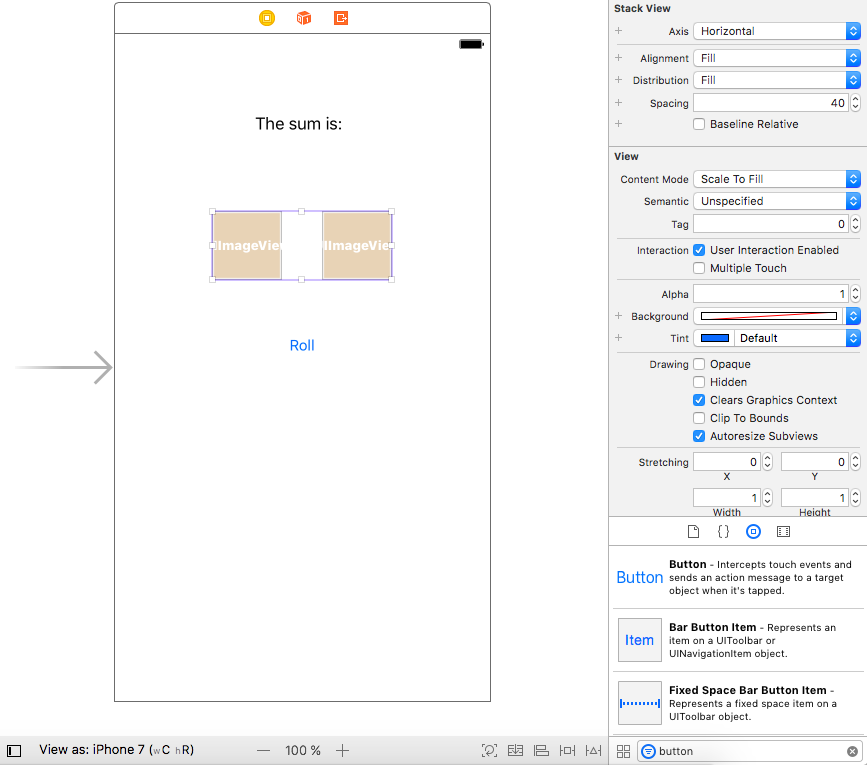
Теперь нажимаем на кнопку «Embed In Stack», выставляем параметр Axis в позицию Horizontal и устанавливаем параметр Spacing в значение 40:

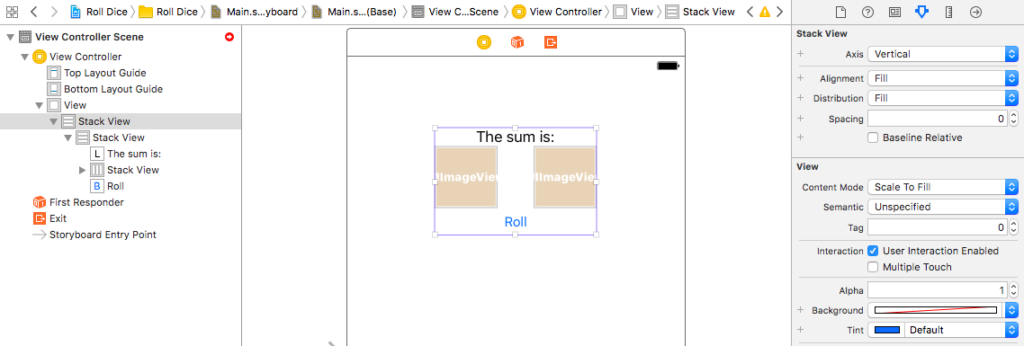
Если что-то пойдёт не так, можно нажать «CMD + Z» и повторить процедуру. Теперь нужно добавить оставшиеся элементы в Stackview. Зажимаем «CMD», а потом выбираем их на экране Main.Storyboard. И выставляем параметр Vertical в поле Axis.

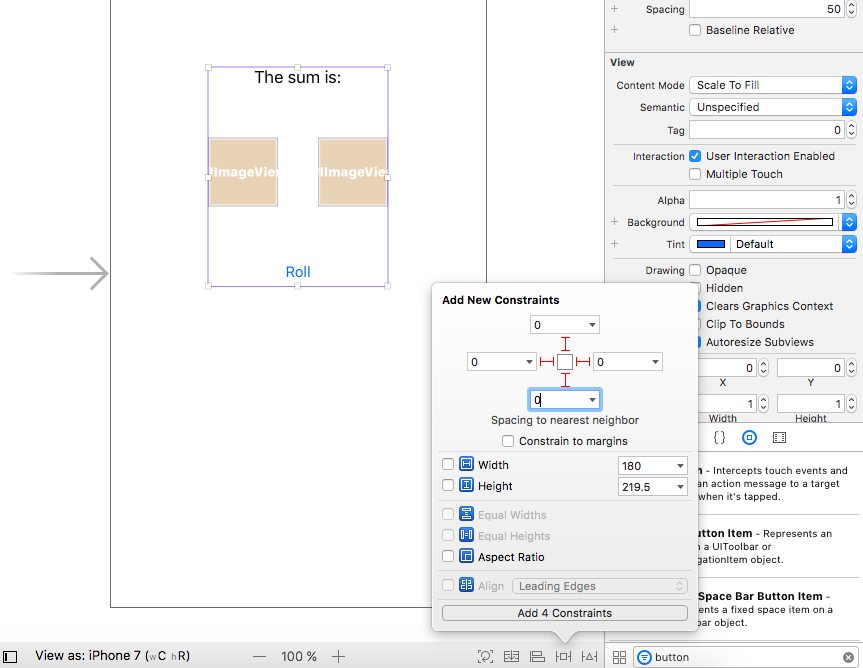
Теперь нажимаем кнопку «Add New Constraints» и выставляем параметры, показанные на скриншоте:

Осталось выбрать Stackview для всех элементов, а потом в поле Spacing установить значение 50.
Разумеется, это ещё не всё, ведь для работы приложения потребуется написать код.
Подключаем элементы к коду
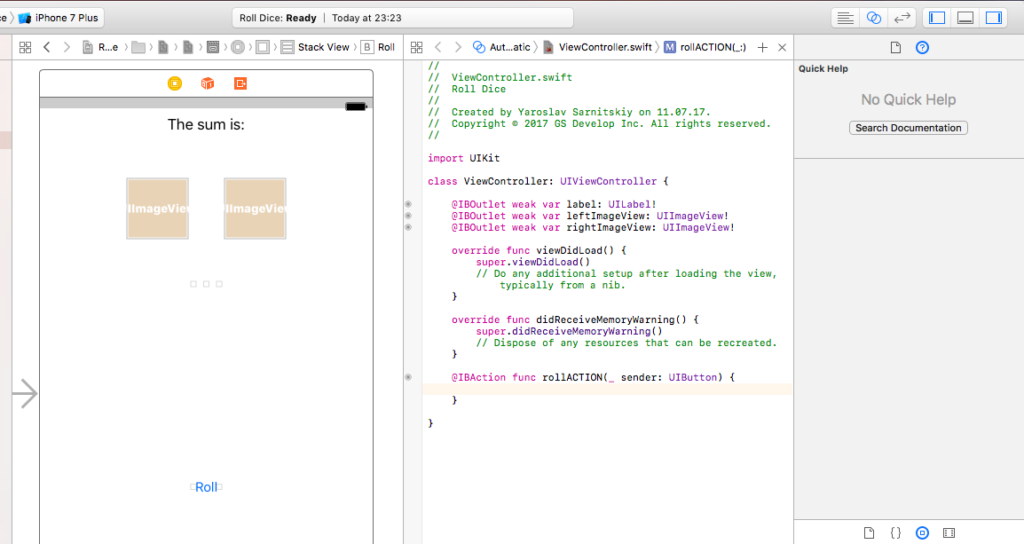
В первую очередь соединяем визуальные элементы с ViewController.swift. При этом элементы UILabel и UIImageView должны быть типа @IBOutlet, а UIButton — @IBAction. Выполняем эту операцию с зажатой кнопкой «CTRL» и выбранным Assistant Editor. По итогу получим:

Добавляем графику
Теперь пришёл черёд для графики. Давайте скачаем архив с изображениями и добавим их в Assets.xcassets. Откроем архив и перетянем все элементы в проект за исключением папки icon.

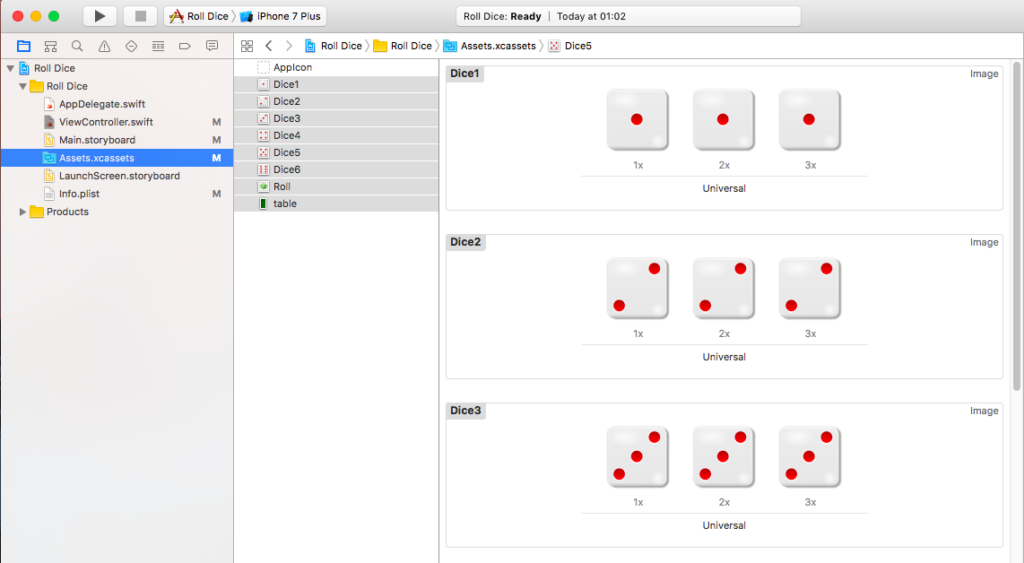
По итогу Assets.xcassets должен выглядеть следующим образом:

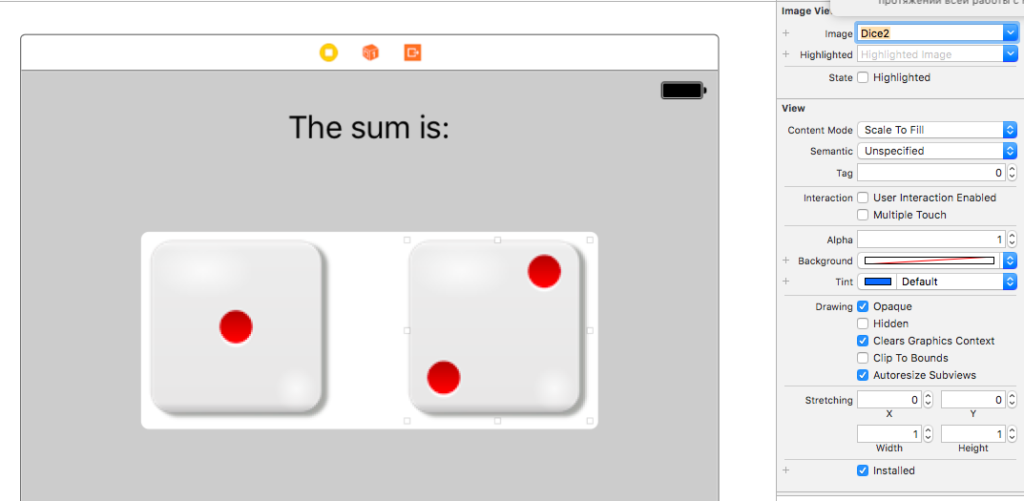
Вернёмся к экрану Main.Storyboard и выберем для каждого ImageView любое изображение игральных костей. Это следует делать в Attributes Inspector:

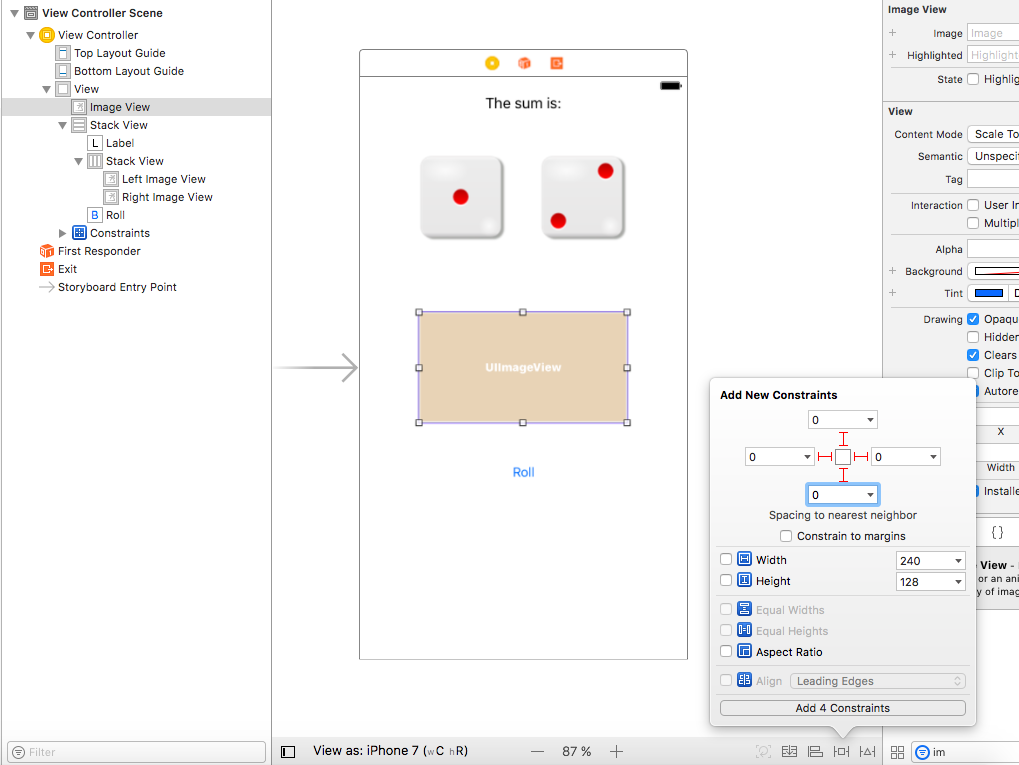
Для добавления фонового изображения вставляем дополнительный ImageView и устанавливаем параметры, которые указаны на скриншоте:

Для нашего фона в Attributes Inspector выбираем изображение «table»:

Дабы сделать текст читабельнее, изменим цвет и увеличим шрифт. Давайте выберем надпись, установим белый цвет и увеличим шрифт.

Кроме того, стоит выбрать изображение для кнопки.

Пишем код
Вот мы и дошли до кода. Откроем файл ViewController.swift и вставим в функцию кнопки следующее:
@IBAction func rollACTION(_ sender: UIButton) { label.text = "Hello Dice" leftImageView.image = UIImage(named: "Dice6") rightImageView.image = UIImage(named: "Dice6") }
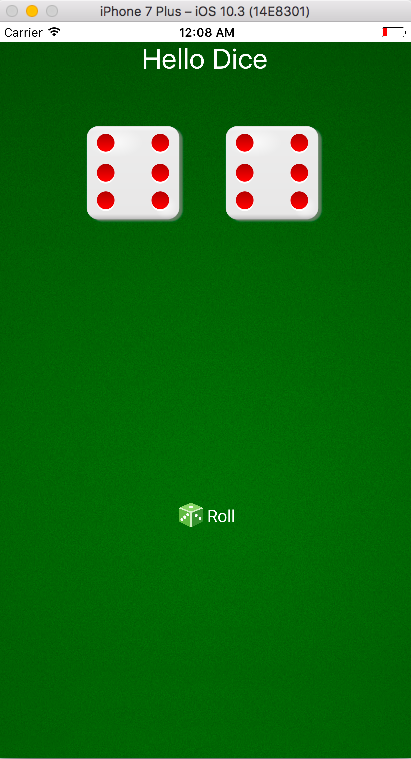
В результате мы программно поменяем значения элементов. Если мы запустим проект и нажмём на кнопки, то увидим эти значения на экране:

Завершающий шаг — написание функции, которая будет случайно выбирать значения для наших игральных костей. Также код станет выводить сумму чисел на экране. Создадим функцию
func rollDice(){ let numberOne = arc4random_uniform(6) + 1 let numberTwo = arc4random_uniform(6) + 1 label.text = "The sum is: \(numberOne + numberTwo)" leftImageView.image = UIImage(named: "Dice\(numberOne)") rightImageView.image = UIImage(named: "Dice\(numberTwo)") }
Далее надо удалить код внутри кнопки «rollACTION» и вставить туда
// Функция, вызываемая при старте нашего приложения override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. rollDice() } // Значения для кнопки @IBAction func rollACTION(_ sender: UIButton) { rollDice() }
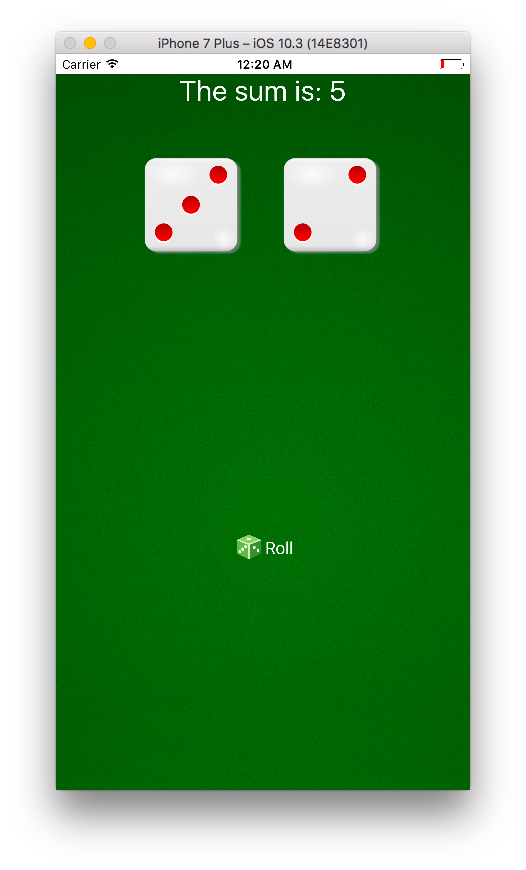
Вот и всё, теперь можно запускать игру. При этом каждый раз при нажатии кнопки «Roll» мы будем получать различные значения. Кстати, готовый проект есть на GitHub.

По материалам «How To Make A Dice Roll iPhone App».