Работа со строками в JavaScript. Строковые функции
В этой статье мы поработаем со строками в JavaScript и рассмотрим такое понятие, как длина строки (length string). Также попрактикуемся с некоторыми строковыми функциями (методами).
В JavaScript строками считаются любые текстовые данные. В этом языке нет отдельного типа «символ», как это принято в некоторых других языках программирования. Если говорить о внутреннем формате для строк — то это всегда UTF-16, причём кодировка страницы значения не имеет.
Кавычки
В языке JavaScript существуют различные типы кавычек. К примеру, мы можем создать строку, используя одинарные, двойные или обратные кавычки:
let single = 'single-quoted'; let double = "double-quoted"; let backticks = `backticks`;
И двойные, и одинарные кавычки работают, в принципе, одинаково. Что касается обратных, то тут есть пару отличий: 1) они позволяют вставлять в строку произвольные выражения, предварительно обёрнутые в ${…}:
function sum(a, b) { return a + b; } alert(`1 + 2 = ${sum(1, 2)}.`); // 1 + 2 = 3.
2) они позволяют занимать более одной строки:
let guestList = `Guests: * Bob * Petr * Maria `; alert(guestList); // список гостей из нескольких строк
Вроде бы, всё очевидно и просто, но если мы попробуем сделать то же самое, используя двойные или одинарные кавычки, то получим ошибку.
let guestList = "Guests: // Error: Unexpected token ILLEGAL * Bob";
Но вообще, и двойные, и одинарные кавычки были в JavaScript уже давно, ещё во времена, когда потребность в многострочии была не так велика. Обратные кавычки появились позже, поэтому они более гибкие в применении и лучше соответствуют современным реалиям.
Вдобавок к вышесказанному, скажем, что обратные кавычки дают возможность задавать «шаблонные функции» (они могут применяться перед первой обратной кавычкой). Тут синтаксис следующий:
func`string`
У нас автоматически вызывается функция func, получающая строку и встроенные в эту строку выражения, которые она может обработать. Если перед строкой присутствует выражение, шаблонную строку называют «теговым шаблоном». Таким образом, появляется возможность применять собственную шаблонизацию для строк, однако на деле теговые шаблоны используются нечасто.
Спецсимволы
Если мы применяем одинарные либо двойные кавычки, мы тоже можем создавать многострочные строки. Для этого понадобится символ перевода строки \n:
let guestList = "Guests:\n * Bob\n * Petr\n * Maria"; alert(guestList); // список гостей из нескольких строк
Две строки ниже являются эквивалентными. Разница в том, что они по-разному записаны:
// используем спецсимвол перевода строки let str1 = "Hello\nWorld"; // используем обратные кавычки let str2 = `Hello World`; alert(str1 == str2); // true
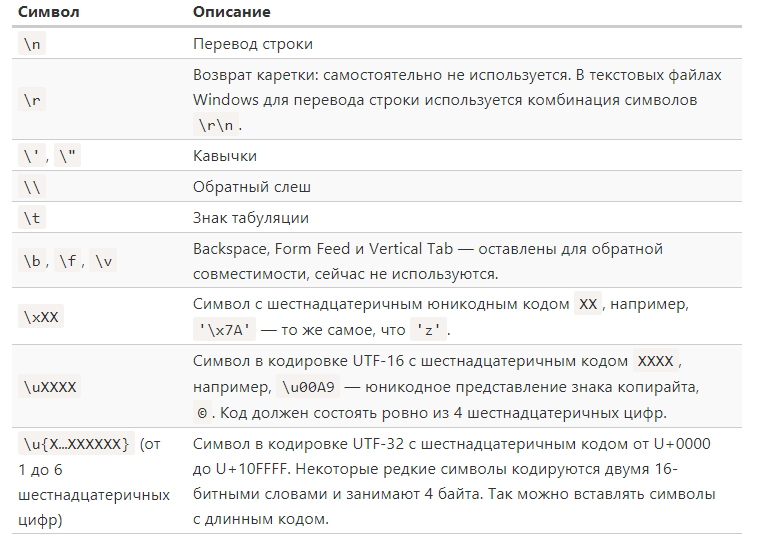
Существует и масса других спецсимволов:

Рассмотрим парочку примеров с Юникодом:
// © alert( "\u00A9" ); // Длинные коды // 佫, редкий китайский иероглиф alert( "\u{20331}" ); // 😍, улыбающийся смайлик с глазами-сердечками alert( "\u{1F60D}" );
Как правило, спецсимволы начинаются с символа экранирования, представляющего собой обратный слеш
alert( 'I\'m the God!' ); // I'm the God!
Но экранировать нужно только тогда, когда внутри строки мы используем такие же кавычки, в которые эта самая строка заключена. Таким образом, можно поступать проще:
alert( `I'm the Walrus!` ); // I'm the Walrus!
Как видите, мы поместили строку в косые кавычки, а раздели I’m одинарной кавычкой. Просто и элегантно.
Кстати, если вдруг потребуется добавить в нашу строку сам обратный слеш, то мы экранируем его вторым обратным слешем:
alert( `The backslash: \\` ); // The backslash: \
Длина строки в JavaScript
Длину строки нам возвращает свойство length:
alert( `My\n`.length ); // 3
Так как \n является одним спецсимволом, то и длина строки получается равна трём, поэтому ошибки в коде нет.
Тут следует добавить, что length — это всё же свойство, а не функция, поэтому не нужно пытаться вызывать его путём добавления круглых скобок (
Перебор строк
Если нужно посимвольно перебрать строки, используют for..of:
for (let char of "Welcome") { alert(char); // W,e,l,c,o,m,e (char — сначала "W", потом "e", потом "l" и т. д.) }
Изменяемы ли строки?
Нет, их содержимое изменить нельзя, когда строка создаётся, у вас не получится взять какой-нибудь символ из середины и выполнить его замену. Впрочем, давайте попробуем:
let str = 'Hi'; str[0] = 'h'; // получаем ошибку alert( str[0] ); // это не работает
Но выход есть — создаём новую строку и записываем её вместо старой в ту же переменную:
let str = 'Hi'; str = 'h' + str[1]; // меняем строку alert( str ); // hi
Строковые функции
Строковые функции (методы) упрощают работу со строками в JavaScript. Давайте посмотрим, как происходит изменение регистра с помощью строковых функций. К примеру с помощью функций
alert( 'Interface'.toUpperCase() ); // INTERFACE alert( 'Interface'.toLowerCase() ); // interface
Также при необходимости мы можем выполнить перевод в нижний регистр и для какого-нибудь определённого символа:
alert( 'Interface'[0].toLowerCase() ); // 'i'
Подробнее о строковых функциях поговорим в следующий раз. В частности, рассмотрим, как осуществляется поиск в строке и как работать с подстрокой. Следите за новостями!
Интересует профессиональный курс по JavaScript-разработке? Переходите по ссылке ниже:
При подготовке статьи использовались следующие материалы: — «Строки»; — «JavaScript. Строковые методы».

