JavaScript: преобразование значений в строку или число
В JavaScript можно выполнить преобразование числа в строку или строки в число. В целом, система преобразования типов в JS довольно проста, но несколько отличается от других языков программирования. Чтобы она не стала для вас камнем преткновения, мы подготовили специальную статью. Разбирать будем преобразование примитивных значений.
Преобразование в строку в JavaScript
Если мы хотим что-либо представить в виде строки, речь идёт о строковом преобразовании.
К примеру, значение к строке преобразует
let value = true; alert(typeof value); // boolean value = String(value); // теперь value — это строка "true" alert(typeof value); // string
В данном случае преобразование в JavaScript выполняется очевидным способом, ведь false становится "false", а null становится "null" и так далее.
Преобразование в число в JavaScript
Преобразование в число (численное преобразование) осуществляется в математических функциях и выражениях. Допустим, когда операция деления (/) применяется не к числу:
alert( "6" / "2" ); // 3, Строки преобразовываются в числа
Кроме того, можно задействовать функцию Number(value) — это позволит явно преобразовать value к числу:
let str = "123"; alert(typeof str); // string let num = Number(str); // станет числом 123 alert(typeof num); // number
Также применяется явноe преобразование в число. Это актуально, если мы ожидаем получить, допустим, число из строкового контекста (к примеру, из текстовых полей форм).
Когда строка не может быть приведена к числу явно, результатом преобразования станет NaN:
let age = Number("Любая строка вместо числа"); alert(age); // NaN, преобразование не получилось
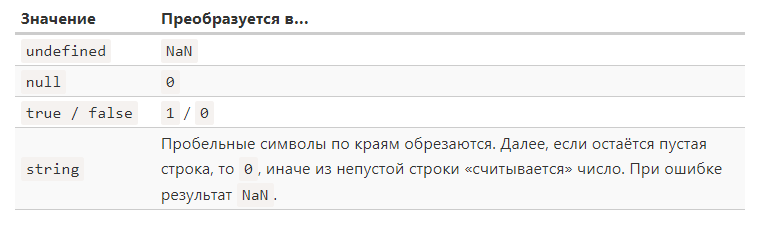
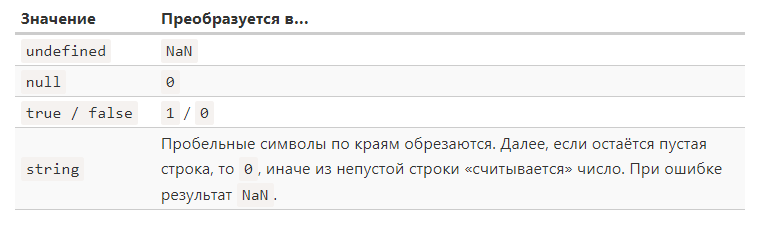
Существуют правила преобразования в число:

А теперь приведём примеры:
alert( Number(" 123 ") ); // 123 alert( Number("123z") ); // NaN (ошибка чтения числа в "z") alert( Number(true) ); // 1 alert( Number(false) ); // 0
Обратите внимание, что undefined и null и ведут себя по-разному. Если null становится нулём, то undefined приводится к NaN.
Кроме того, нужно учесть, что сложение (+) объединяет строки. Как известно, практически все математические операторы выполняют преобразование в число. Исключением является
Речь идёт о конкатенации (присоединении) друг к другу:
alert( 1 + '2' ); // '12' (строка справа) alert( '1' + 2 ); // '12' (строка слева)
Такое происходит, когда хотя бы один из аргументов — это строка. В остальных случаях значения складываются, как числа.
Логическое преобразование в JavaScript
Кроме преобразования в число и строку, в JavaScript существует и логическое преобразование. Это преобразование в JavaScript является наиболее простым и происходит в логических операторах. Вдобавок к этому, может выполняться посредством функции
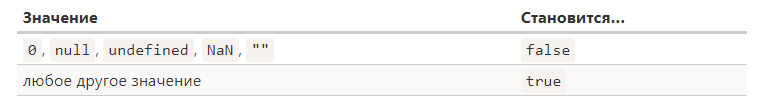
Правила логического преобразования: — интуитивно «пустые» значения (типа пустой строки, 0, undefined, null и NaN) становятся false; — все прочие значения становятся true.
alert( Boolean(1) ); // true alert( Boolean(0) ); // false alert( Boolean("Здравствуйте!") ); // true alert( Boolean("") ); // false
Ещё один нюанс
Следует заметить, что строка с нулём "0" — это true. Некоторые языки программирования (тот же PHP) воспринимают строку "0" в качестве false. Однако в JavaScript всё иначе, и если строка не является пустой, она всегда true.
alert( Boolean("0") ); // true alert( Boolean(" ") ); // пробел — это тоже true (любая непустая строка является true)
Делаем выводы
Итак, в JavaScript есть три самых популярных преобразований: в строку, в число и логическое преобразование. Вспомним основные моменты статьи для наилучшего усвоения материала:
1.Преобразование в строку — происходит, если нужно что-то вывести. Вызывается посредством
2.Преобразование в число — происходит в математических операциях. Вызывается посредством

3.Логическое преобразование — происходит в логических операторах. Вызывается

В целом правила несложны и запоминаются довольно легко. Тем не менее начинающие разработчики на JavaScript могут допускать следующие ошибки:
— undefined при численном преобразовании становится не

