Проектная работа выпускника курса «Fullstack разработчик JavaScript»

Предлагаем вашему вниманию проектную работу Михаила Киселёва, студента курса «Fullstack разработчик JavaScript». Михаил реализовал начальный вариант B2B-приложения портала ГК «Легион».
Данное приложение было востребовано контрагентами и инициировано руководством компании. Оно предназначено для размещения заказов партнёров в учётной системе предприятия с последующим логистическим обеспечением.
Подробности реализации
Особенности приложения: 1. Загрузка файлов формата XLSX (Microsoft® Excel™), содержащих перечень товаров и их (товаров) количества. Одному файлу должен соответствовать один заказ, регистрируемый в учётной системе предприятия. 2. Допускается наличие нескольких листов в импортируемых файлах. Каждый лист должен быть включён в создаваемый заказ. 3. Возможность ручного формирования заказов. 4. Идентификация товаров как при импорте из файла, так и при ручном формировании заказа осуществляется на основе артикулов товаров по производителю или по артикулу группы компаний «Легион». 5. Исходные файлы сохраняются в учётной системе ГК «Легион». 6. Обеспечивается возможность размещения заказов контрагентов с последующим блокированием (резервированием) товаров по данному заказу. В случае, когда блокирование невозможно, например, при недостаточном количестве товаров на складе, обеспечивается возможность блокирования имеющегося товара в ограниченном количестве (блокирование возможного). Ошибки блокирования доступны для просмотра пользователем. 7. Просмотр истории заказов. 8. Аутентификация и авторизация пользователей. Аутентификация осуществляется на основе имени и пароля. Предусмотрена возможность восстановления пароля.

Инструментальные средства и системы развёртывания
Для разработки приложения использовался фреймворк Angular®. В качестве системы развёртывания применялся Node.js.
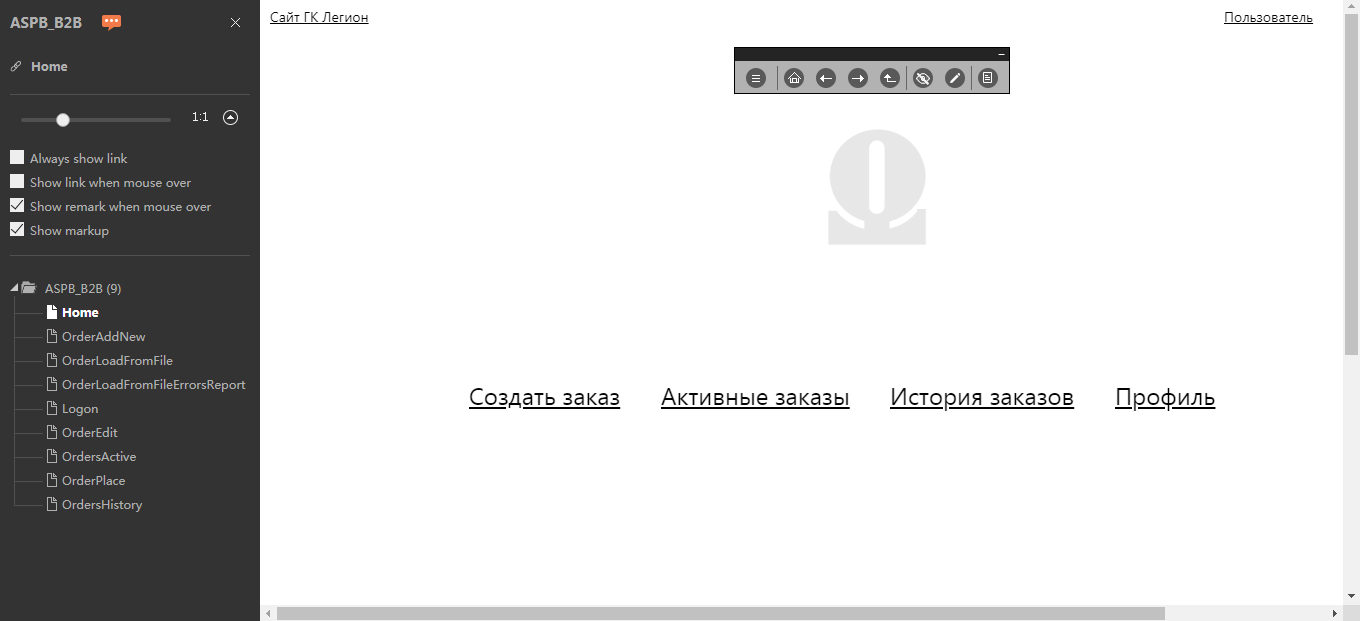
Исходный код проектной работы доступен для ознакомления по ссылке на GitHub Михаила Киселёва. Прототип макета интерфейса можно посмотреть здесь (средство построения прототипов – MockPlus®).

