Настраиваем локализацию на iOS за 10 шагов

Сегодня для многих приложений важно, чтобы они поддерживали несколько локализаций. Это имеет значение, например, при продвижении приложения на рынке. В нашем материале мы расскажем, как выполнить английскую и русскую локализацию чисел, даты, текста, валюты и изображений в мобильном приложении на iOS.
Для работы потребуется ПК с macOS и средой разработки Xcode версии 8 или выше.
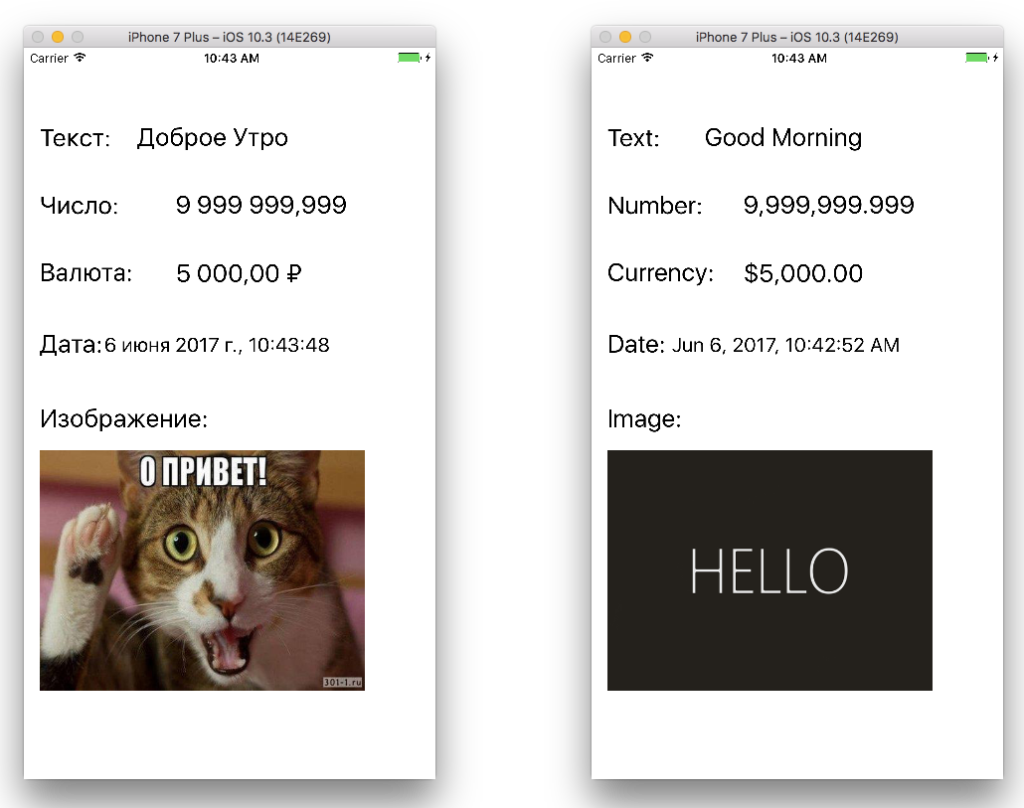
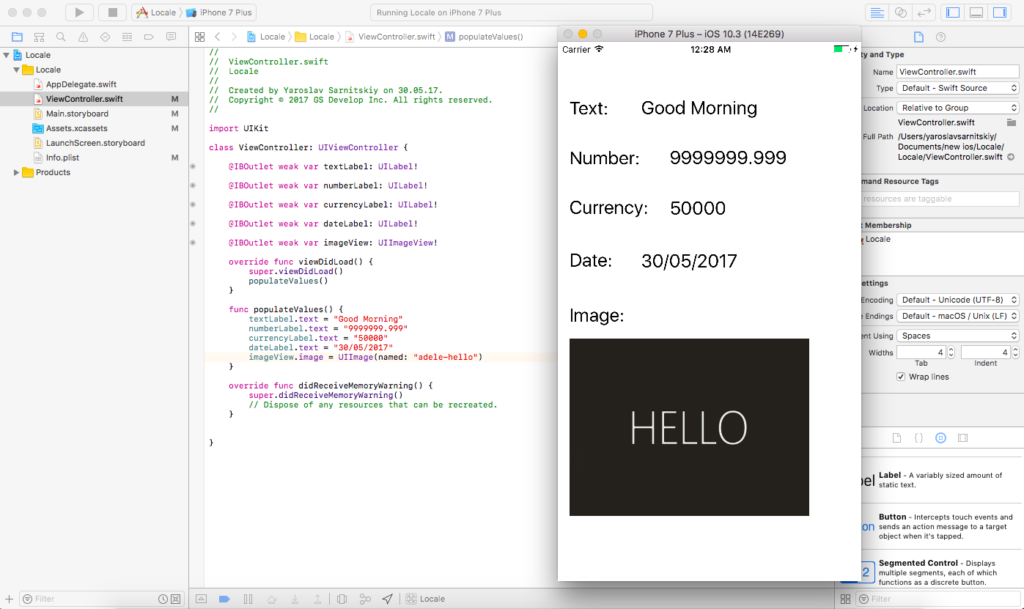
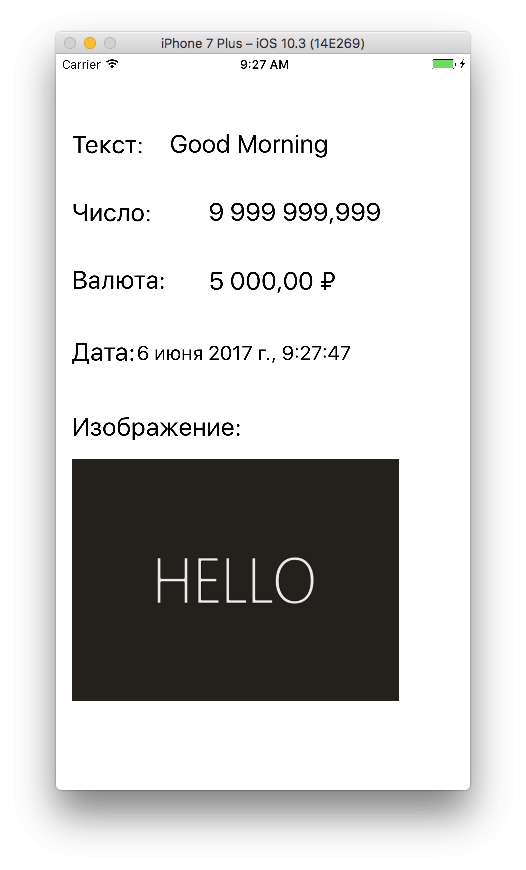
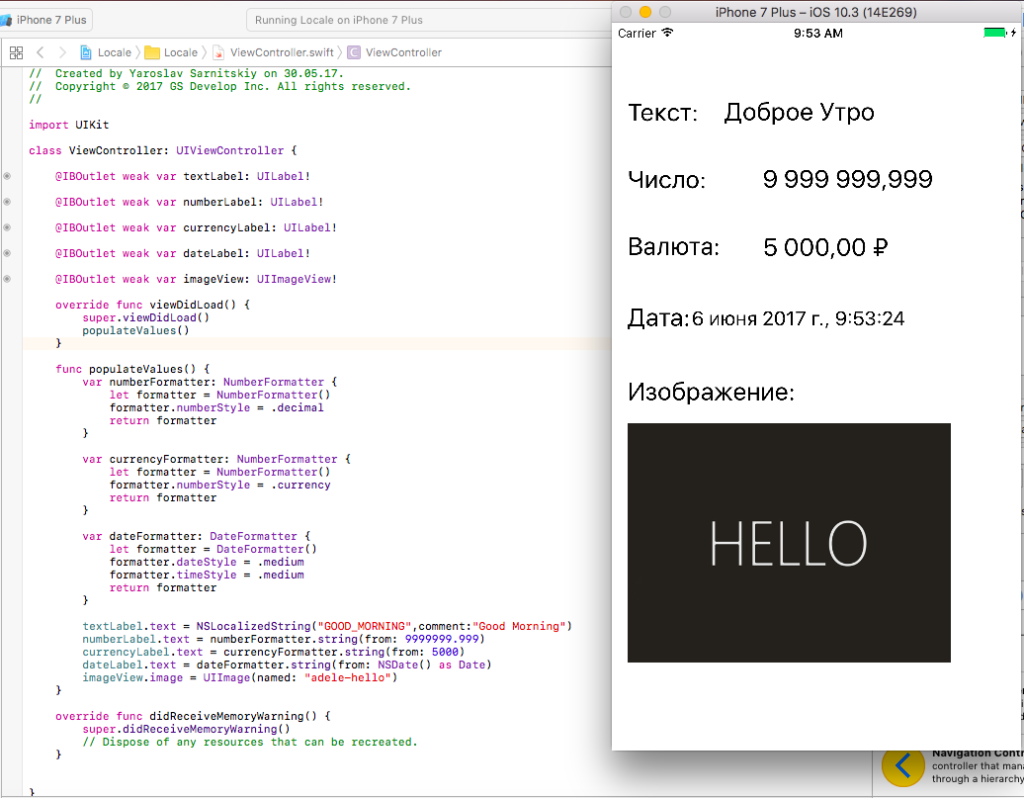
Ожидаемый результат выглядит следующим образом:

1. Подготавливаем проект
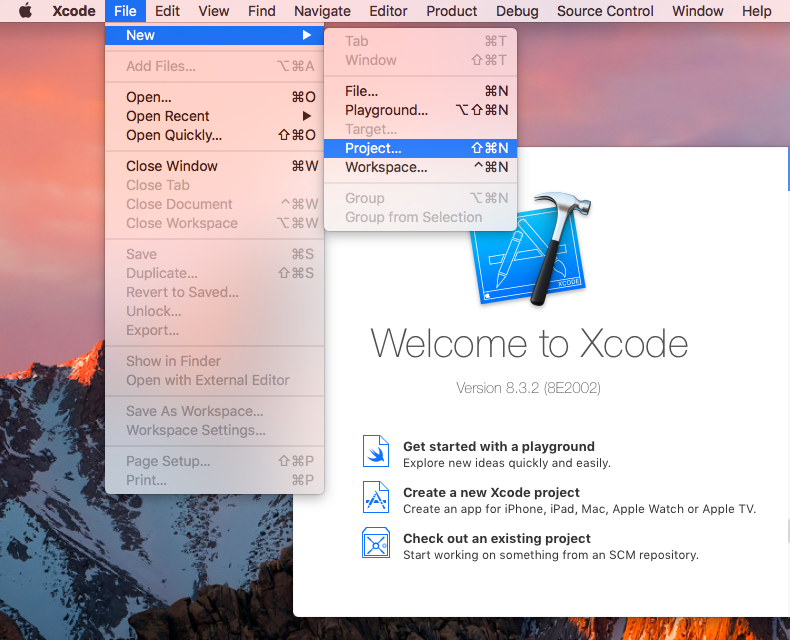
В первую очередь, создаём новый проект. Для этого нужно открыть Xcode и выбрать File → New → Project:

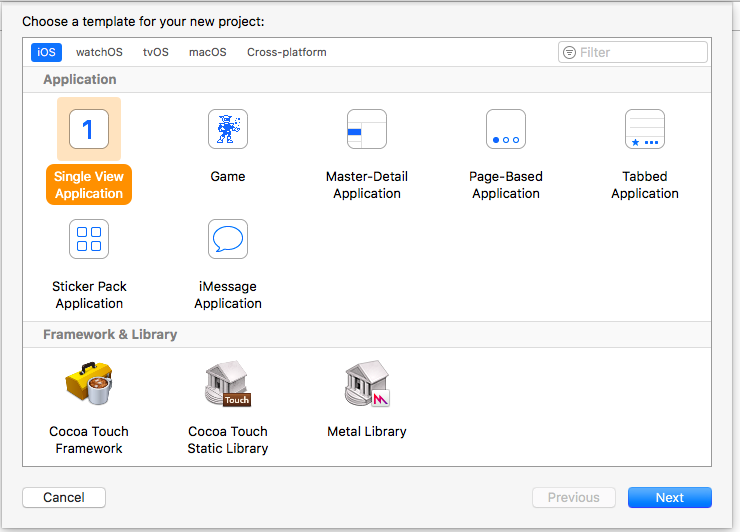
Появится окно, где выбираем «Single View Application» для iOS:

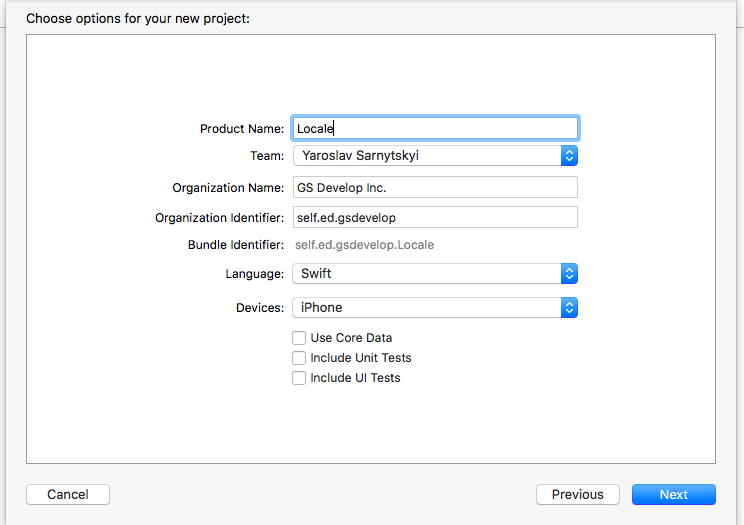
Подтвердив выбор кнопкой «Next», вводим название проекта (в нашем случае назовём его Locale). Далее: — выбираем команду разработчиков (можем и не выбирать, оставив поле пустым); — указываем компанию (в нашем примере — «GS Develop», но вы вправе выбрать что-нибудь другое); — создаём идентификатор мобильного приложения (идентификатор может быть любым, главное соблюдать формат, отображённый на скриншоте); — выбираем язык проекта (разумеется, Swift); — выбираем устройство (iPhone).

Осталось сохранить приложение на нашем компьютере в любом удобном месте.
2. Настраиваем Main.storyboard
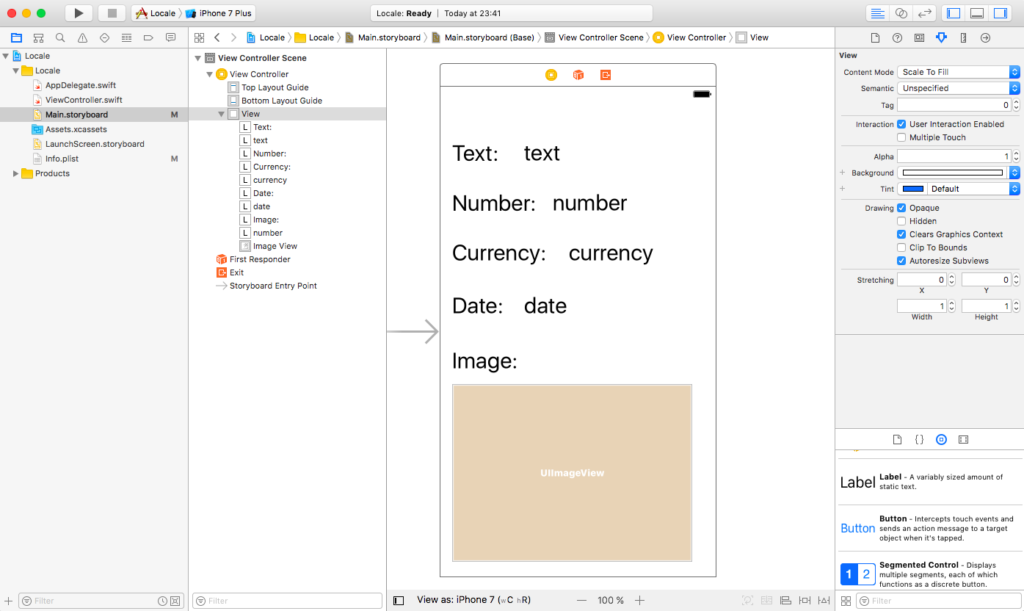
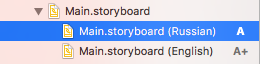
Теперь откроем файл Main.storyboard и сделаем копию в соответствии со скриншотом ниже:

Важно учесть, что мы создаём приложение исключительно под iPhone, поэтому оптимизацию под разные экраны проводить не будем. Нам потребуется добавить девять элементов Label и один элемент ImageView. Если работали с Xcode, это не вызовет у вас затруднений. Что касается внешнего вида, то его можете настраивать на своё усмотрение.
3. Назначаем IBOutlets для UIControls
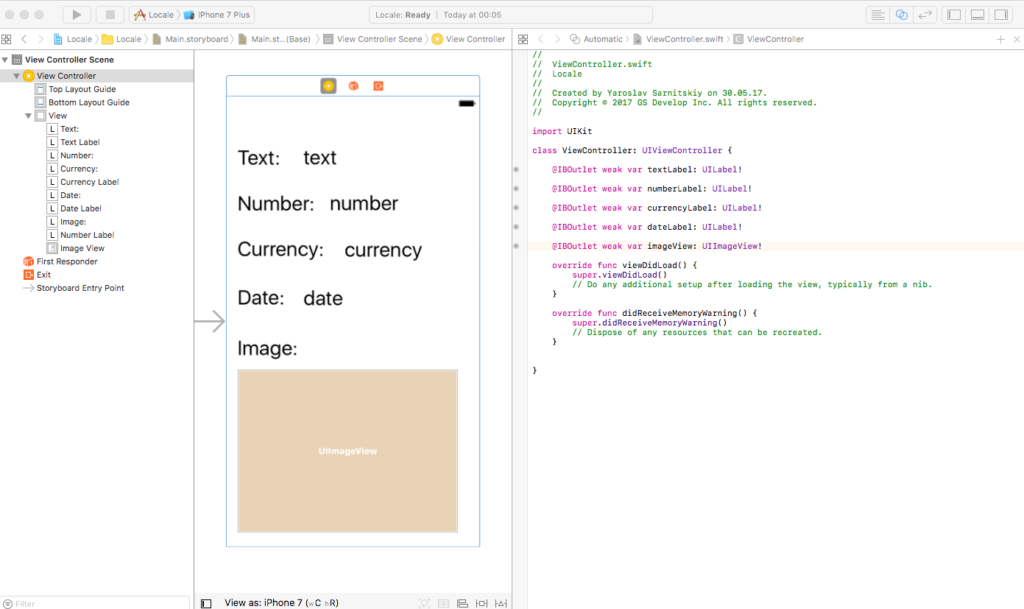
Чтобы назначить IBOutlets для UIControls открываем Assistant Editor и перетаскиваем поля «currency», «date», «text», «number» и «UIImageView» в файл ViewController.swift.
Получим следующий результат:

4. Прописываем значения для текстовых полей
Итак, Assistant Editor уже можно закрыть, так как пора переходить к файлу ViewController.swift. Тут нужно создать функцию
func populateValues() { textLabel.text = "Good Morning" numberLabel.text = "9999999.999" currencyLabel.text = "50000" dateLabel.text = "30/05/2017" imageView.image = UIImage(named: "adele-hello") }
Теперь можно подобрать изображение из сети (у нас это картинка с текстом «Hello») и добавить изображение в Assets.xcassets. Следующий шаг — возврат к Main.storyboard и выбор данного изображения для ImageView. Таким образом, при запуске проекта мы получим следующее:

5. Локализуем значения для валюты, даты и цифр
Чтобы локализовать значения, добавляем 3 переменных в функцию
var numberFormatter: NumberFormatter { let formatter = NumberFormatter() formatter.numberStyle = .decimal return formatter } var currencyFormatter: NumberFormatter { let formatter = NumberFormatter() formatter.numberStyle = .currency return formatter } var dateFormatter: DateFormatter { let formatter = DateFormatter() formatter.dateStyle = .medium formatter.timeStyle = .medium return formatter }
Также нам потребуется переписать и саму функцию:
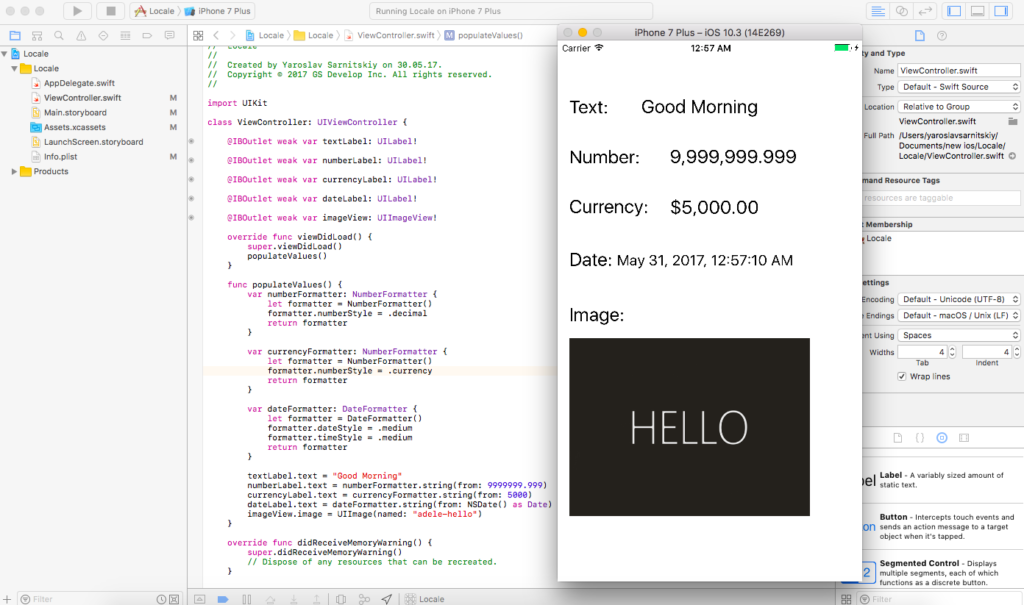
func populateValues() { var numberFormatter: NumberFormatter { let formatter = NumberFormatter() formatter.numberStyle = .decimal return formatter } var currencyFormatter: NumberFormatter { let formatter = NumberFormatter() formatter.numberStyle = .currency return formatter } var dateFormatter: DateFormatter { let formatter = DateFormatter() formatter.dateStyle = .medium formatter.timeStyle = .medium return formatter } textLabel.text = "Good Morning" numberLabel.text = numberFormatter.string(from: 9999999.999) currencyLabel.text = currencyFormatter.string(from: 5000) dateLabel.text = dateFormatter.string(from: NSDate() as Date) imageView.image = UIImage(named: "adele-hello") }
После того, как мы внесём вышеописанные изменения, при запуске вашего мобильного приложения вы увидите локализованные поля:

6. Добавляем поддержку 2-го языка
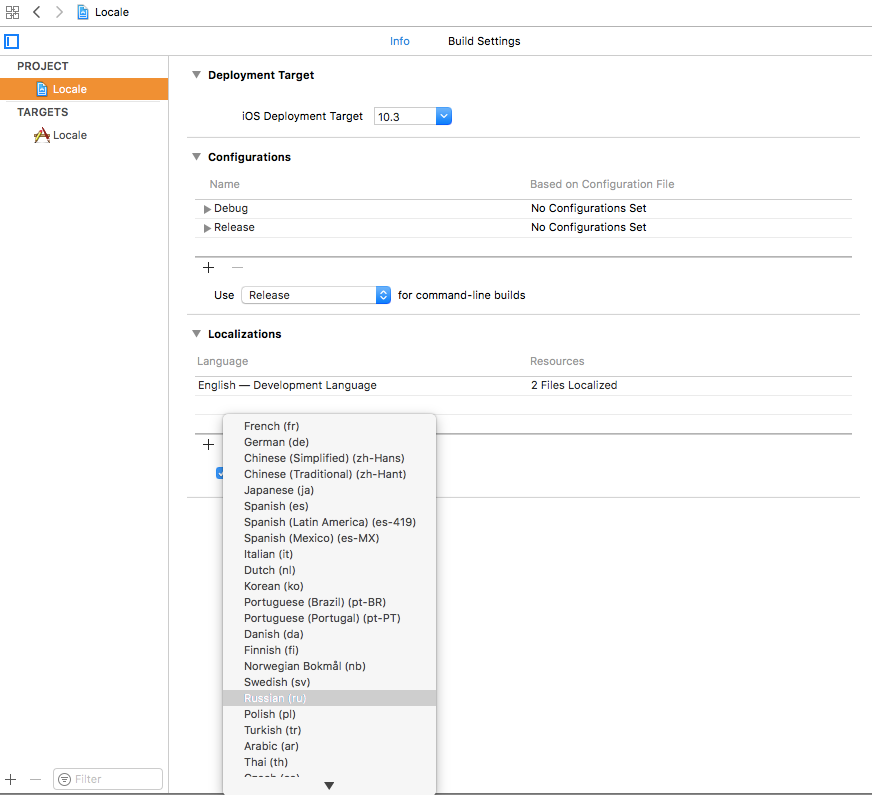
Добавляем русский язык в проект: переходим в Project target, выбираем Localization, а потом русский язык:

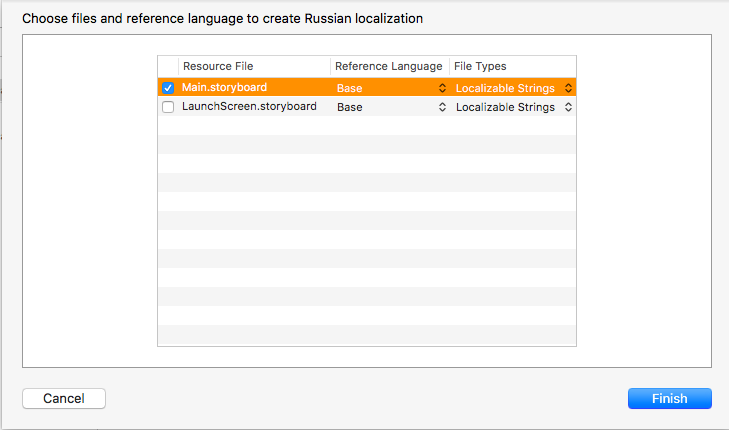
Кстати, в окне добавления файлов локализации есть возможность добавить поддержку нескольких языков для экрана запуска и главного экрана. Мы будем использовать лишь локализацию для главного экрана:

7. Настраиваем локализацию на главном экране
Теперь открываем новые элементы для Main.strings (Russian) и вводим русские названия для некоторых значений:

/* Class = "UILabel"; text = "Image:"; ObjectID = "O8K-TD-2G8"; */ "O8K-TD-2G8.text" = "Изображение:"; /* Class = "UILabel"; text = "Date:"; ObjectID = "fL7-x8-mUA"; */ "fL7-x8-mUA.text" = "Дата:"; /* Class = "UILabel"; text = "Number:"; ObjectID = "hw4-lj-ril"; */ "hw4-lj-ril.text" = "Число:"; /* Class = "UILabel"; text = "Text:"; ObjectID = "iKI-eF-xxs"; */ "iKI-eF-xxs.text" = "Текст:"; /* Class = "UILabel"; text = "Currency:"; ObjectID = "pLd-MI-tDr"; */ "pLd-MI-tDr.text" = "Валюта:";
Вуаля!
8. Тестируем на симуляторе
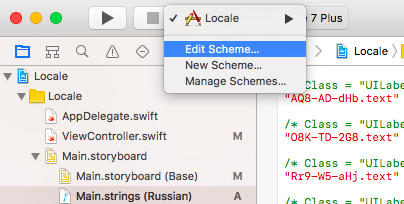
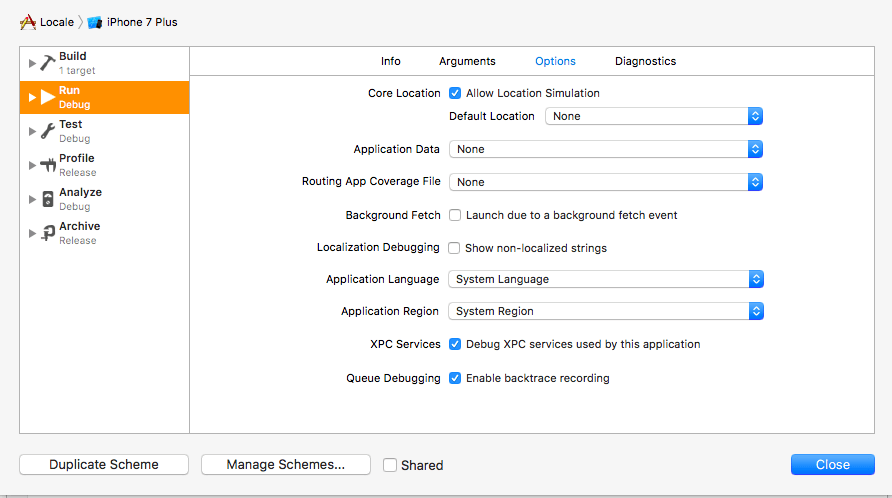
Для проверки работы локализаций устанавливаем русский язык в симуляторе. Потребуется перейти в Scheme Option, потом на вкладку Options, далее выбрать Application Language и установить русский язык:


Если мы запустим мобильное приложение сейчас, то увидим лишь частично локализованное iOS-приложение:

Как видим, осталось выполнить локализацию текста «Good Morning» и картинки.
9. Локализуем текст с помощью NSLocalizedString
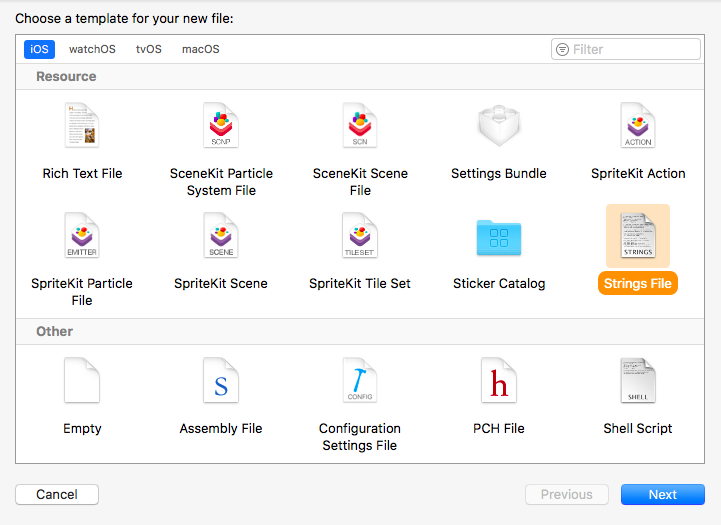
Чтобы получить вместо «Good Morning» «Доброе утро», добавляем в проект файл типа Strings и называем его Localizable.strings:

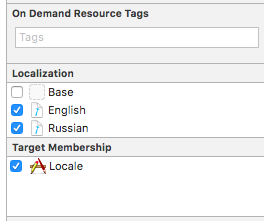
Далее открываем этот файл в File Inspector, переходим в пункт Localize и выбираем русский язык. Потом останется отметить галочками русский и английский языки:

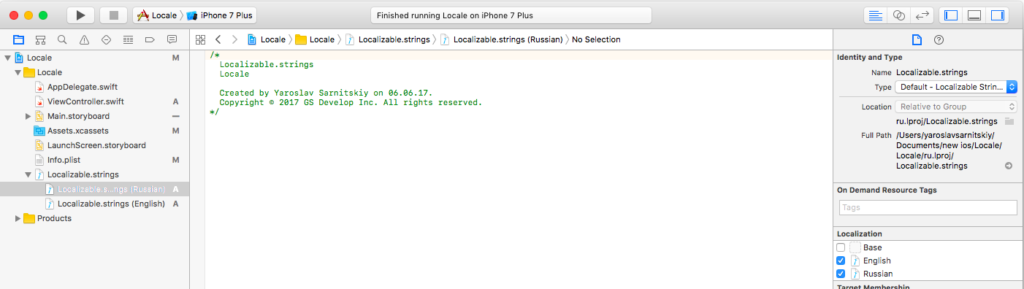
Итак, в результате появились файлы Localizable.strings (English)и Localizable.strings (Russian):

Теперь добавим в файл Localizable.Strings (English) следующую строку:
GOOD_MORNING=“Good Morning”;
И ещё одну строку в файл Localizable.Strings (Russian):
GOOD_MORNING="Доброе Утро";
А теперь вернёмся к редактированию файла ViewController.swift и заменим строчку:
textLabel.text = "Good Morning»
на строчку:
textLabel.text = NSLocalizedString("GOOD_MORNING",comment:"Good Morning»)
А вот как должен выглядеть готовый код:
textLabel.text = NSLocalizedString("GOOD_MORNING",comment:"Good Morning") numberLabel.text = numberFormatter.string(from: 9999999.999) currencyLabel.text = currencyFormatter.string(from: 5000) dateLabel.text = dateFormatter.string(from: NSDate() as Date) imageView.image = UIImage(named:"adele-hello")
Теперь после запуска приложения мы увидим «Доброе Утро»:

10. Локализуем изображения
Для локализации картинки добавим в каталог Assets.xcassets изображение с русским текстом (вы можете взять любую другую картинку). После перейдём в Localizable.Strings и пропишем: 1) для Localizable.Strings (Russian):
IMG="hello";
2) для Localizable.Strings (English):
IMG="adele-hello";
Теперь возвращаемся к редактированию файла ViewController.swift и меняем строчку с названием картинки:
imageView.image = UIImage(named: "adele-hello")
на строчку:
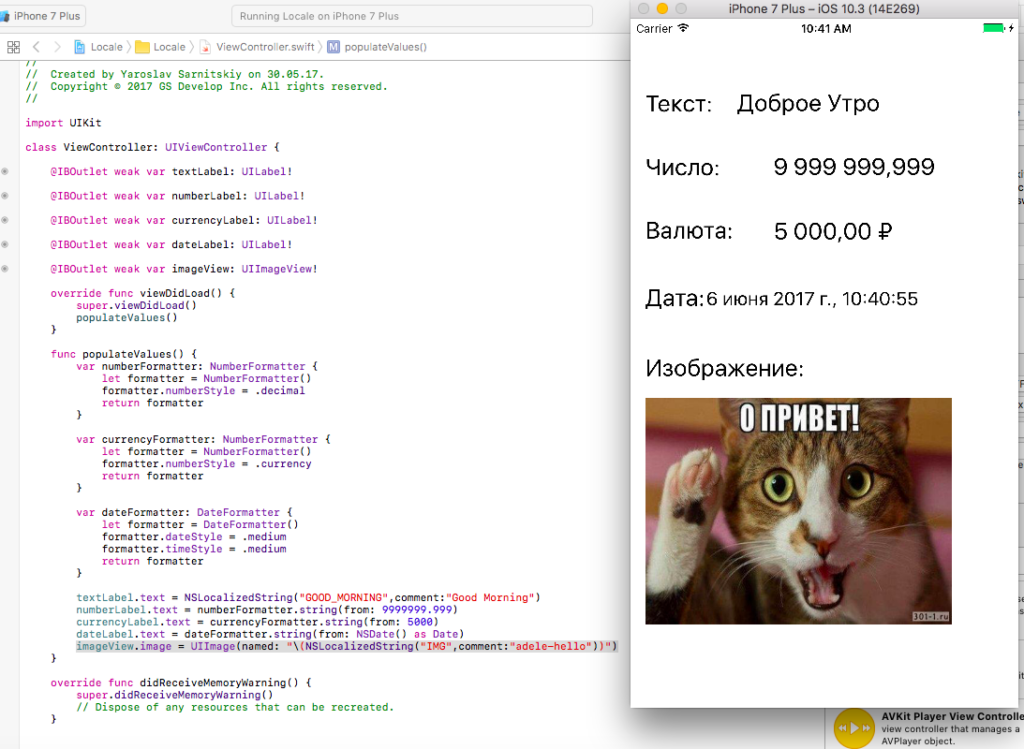
imageView.image = UIImage(named: "\(NSLocalizedString("IMG",comment:"adele-hello"))")
Всё, после запуска мобильного приложения перед нами появится наша картинка с дружелюбным и приветливым котом:

На этом будем заканчивать, исходные файлы проекта можно посмотреть по ссылке на Github.
Статья написана специально для OTUS на основе следующих материалов: — «Internationalization and localization of Apps in Xcode 6 and Swift»; — «Настройка локализаций в Xcode 8 и Swift 3».