Условный оператор – это специальная конструкция, активно применяемая в самых разных языках разработки. Далее предстоит на примере JS изучить условный оператор IF, а также его краткую форму записи. Предложенная информация пригодится преимущественно новичкам. Она поможет не только тем, кто занимается разработкой на JavaScript, но и другим программистам.
Условные инструкции и их виды
Условные инструкции можно использовать в любом языке программирования. Они представляют собой конструкции с условиями. Применяются тогда, когда требуется определить дальнейший алгоритм действий в зависимости от заданного условия.
В JS поддерживаются различные условные инструкции:
- с одной веткой – if;
- две ветви – is else;
- несколько ветвей – elseif;
- с возможностью выбора – switch.
Перечисленные операторы встречаются не только в Java Script, но и в других ЯП. Они дают возможность работать с условиями. Далее предстоит познакомиться с перечисленными конструкциями более подробно, а также изучить short form ветвлений.
Инструкция с условием IF
Самое простое ветвление – это выражение с if. Такая конструкция широко используется как в сложных приложениях, так и в простейших задачах. Обозначает наличие всего одной «ветки» в алгоритме.
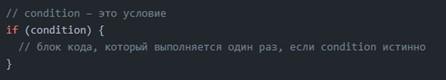
Записывается в JS упомянутый оператор с условием IF так:

Это – наиболее краткая запись ветвления в JavaScript и других языках программирования. Работает код так:
- Начинается с ключевого слова IF.
- Далее указывается запись условия, которое будет проверяться. Результатом становится булево значение – true или false.
- Внутри фигурных скобок прописывается алгоритм, необходимый для реализации в программе при соблюдении заданного условия. Он начинает работать, если выполняется условие condition = true.
- Если condition = false, ничего не происходит. Управление переходит к следующему написанному в исходном коде оператору.
Соответствующая «короткая запись» ветвления не позволяет реализовывать сложные алгоритмы с множественным выбором. Вот пример использования инструкции:

Если в программном коде используется всего один алгоритм, фигурные скобки разрешается «опустить».
Работа с двумя ветками
Более сложная ситуация – это наличие в программном коде двух ветвей. Речь идет об использовании конструкции if else, короткая запись которой может выглядеть как просто if.
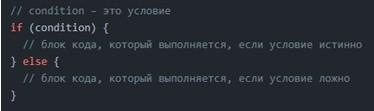
Соответствующая инструкция поддерживает несколько блоков кода:
- тот, что будет реализовываться, если условие истинно;
- алгоритм, который применяется в противном случае (если condition = false).
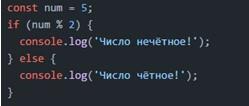
Сокращенная общая форма представления:

Здесь система будет обрабатывать один из предложенных алгоритмов. Они всегда выполняются, но не одновременно. Совместная работа двух инструкций в конструкции невозможна ни при каких обстоятельствах. Как только один из блоков кода будет обработан, система перейдет к работе с остальными, написанными после IF-конструкции, операторами.

Данный пример – краткая и элементарная форма представления условного оператора в JS. Она наглядно демонстрирует принцип работы конструкции. Если поменять значение num на 2 или 4, можно увидеть в консоли запись о том, что перед пользователем нечетное число.
Несколько «веток»
Ни одна короткая запись IF не заменит полноценно и грамотно прописанного ветвления в коде. JavaScript и другие языки разработки поддерживают множественное ветвление. Оно встречается, если требуется проверять несколько вариаций условий.
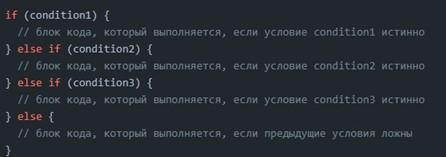
Общая (сокращенная) форма записи конструкции будет такой:

Работает код так:
- Если condition1 – истина, обрабатывается первый блок кода в фигурных скобках. В противном случае происходит проверка второго условия.
- Блок в condition2 реализовывается, если значение выражение = true. Когда оно равняется false, система переходит к обработке condition3 и так далее.
- Если ни один condition не является истиной, то на реализацию отправляется алгоритм, написанный после else. Это инструкции без дополнительных параметров.
Множественное ветвление с if позволяет разработчика создавать достаточно сложные цепочки событий. Новичкам этот прием рекомендуется использовать очень осторожно. Если запутаться, можно получить неправильно работающую программу и даже бесконечные петли.
Выбор вместе со Switch
Работая с IF с условиями и ветвлениями, необходимо помнить не только о shorter form, но и том, что в разработке можно использовать «выбор алгоритма». Он реализовывается через switch. Это своеобразная «сокращенная» форма записи if else. Работает она несколько иначе.
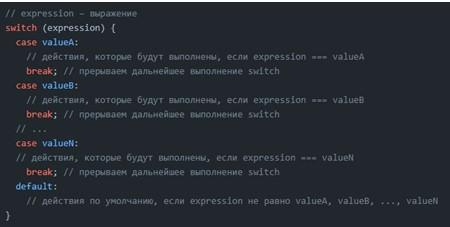
Оператор Switch дает возможность выбрать один из заданных алгоритмов (более двух вариантов) на основании полного соответствия значения переменной, указанной в условии. Синтаксическое представление записи:

Здесь:
- Система проверяет соответствие expression каждому case.
- Как только обнаруживается полноценное совпадение с case, система отправляет на обработку алгоритм, написанный в соответствующем блоке.
- Если ни одно соответствие не выявлено, необходимо перейти к условию, написанному в default.
Default может отсутствовать в изучаемой конструкции. Его рекомендуется указывать, когда требуется реализовывать алгоритмы, если ни один case не обнаружен. Default представляет собой аналог else.
В предложенном примере также можно заметить break. Этот компонент тоже не является обязательным. Его используют в разработке для прерывания switch. После обработки break система передает управление программным обеспечением инструкциям, которые написаны после изучаемой конструкции. Отсутствие break может привести в особо сложных ветвлениях к бесконечным циклам и другим неожиданностям.
Тернарный оператор
Среди всех возможных сокращений ветвления особым спросом пользуется тернарный оператор. Это инструкция, которая возвращает результат первого или второго выражения. Конечный выбор алгоритма осуществляется в зависимости от истинности имеющегося выражения.

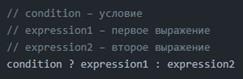
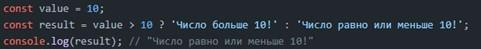
Выше – пример общего представления сокращения. Тернарный оператор является выражением, которое возвращает то или иное значение. Он поддерживает три операнда:
- condition – непосредственное условие, для которого будет применяться булево значение;
- expression1 – то, что система должна выполнить, если condition является истиной;
- expression2 – инструкция, реализация которой выполняется при condition = false.
Для того чтобы разделить condition и «инструкции», используется символ «?». Разделение expressions осуществляется через «:».

Это распространенный прием в разработке. Он реализовывается, если необходимо получить значение для дальнейшего его применения в программе. Пример – присваивание переменным тех или иных значений.
Интересует JavaScript? Добро пожаловать на курс в Otus!