Каждое изображение на экране компьютера или другого устройства использует системы цветов. Они помогают сделать рисунок цветным, передать его реалистичность и четкость. Далее предстоит изучить цветовое пространство под названием RGB.
Эта модель пользуется огромной популярностью. С ней должен быть знаком каждый дизайнер. Ниже будет представлена информация не только о RGB, но и о других «способах» передачи цветов на экране устройства. Эти данные рассчитаны на широкую публику. Они подойдут в равной степени как начинающим специалистам, так и уже более опытным работникам IT-сферы. Обычные ПК-пользователи тоже найдут статью полезной.
Определение
RGB (от red, green, blue) – это адаптивная цветовая модель. Она используется для кодирования цвета и дальнейшего его воспроизведения через три цвета. Они называются основными и включают в свой спектр:
- красный;
- зеленый;
- синий.
Такой выбор обосновывается особенностями физиологического восприятия цвета сетчаткой глаза. RGB – адаптивная цветовая система. В ней цвета получаются путем добавления к черному. Если излучения нет, то никакого цвета не будет (черный). Смешение всех трех цветовых гамм, которая имеет модель, в определенной пропорции выдаст белый.
Если кратко описать RGB – это любой цвет, который воспринимается человеческим глазом, получаемый путем смешения основных цветовых гамм: красного, зеленого и синего.
Как отображается
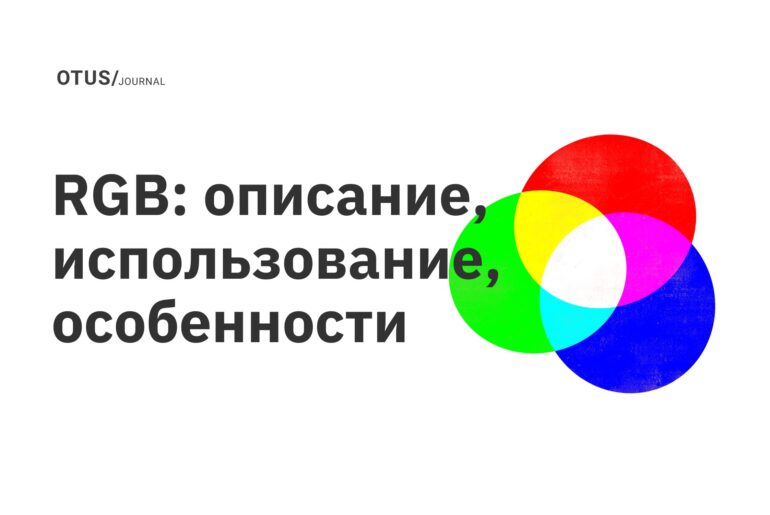
Чтобы лучше понимать рассматриваемую цветовую модель, необходимо представить, что на белой стене в одну точку направлены три луча. Они будут «основных» оттенков: красного, зеленого и синего. В центре получится белое пятно. Интенсивность цветовых гамм в этой точке составит 100 %. В местах соприкосновения можно увидеть новые оттенки:
- зеленый и синий – голубой;
- синий и красный – пурпурный;
- красный и зеленый – желтый.
Таким образом будет работать цветовая модель RGB. Она смешивает три основных гаммы, меняет интенсивность цветов и передает «картинку», которая хорошо распознается человеческим глазом.
Использование в технике
RGB – метод кодирования цветовых оттенков, который широко используется в современном мире. В его основе лежат принципы смешения трех ключевых цветов и изменение их интенсивности.
RGB модель – это ключевой аспект работы электронной и цифровой техники, функционирование которых связано с излучениями света. Система будет выдавать более светлые тона, поэтому картинки выигрышно смотрятся на дисплеях с подсветкой:
- мониторах;
- телефонах;
- планшетах;
- билбордах.
Если рассмотреть дисплеи под сильным увеличением, можно заметить, как они работают: изображение становится то ярче, то темнее, то меняет цветовой оттенок. Все это помогает выстроить картинку на экране. Сканеры, фотоаппараты, видеокамеры тоже используют RGB в своей работе.
Особенности в программном обеспечении
Цветовая модель Red-Green-Blue использует 3 числа. Они описывают интенсивность каждого оттенка на экране или в приложении. Для того, чтобы программа смогла указать и использовать конкретный цвет, она применяет рассматриваемый способ кодирования. Он подразумевает присваивание цветовым гаммам значений в диапазоне от 0 до 255, где 0 – это самая низкая интенсивность, а 255 – самая высокая.
Для получения абсолютного черного в изучаемой системе цветов требуется использовать обозначение (0,0,0), белого – (255,255,255), красного – (255,0,0), насыщенного зеленого – (0,255,0), синего – (0,0,255).
Выше можно увидеть наглядный пример работы с системой цветов RGB в программе Adobe Photoshop. По такому принципу будут задаваться любые оттенки и гаммы, которые отображаются на дисплее устройства.
CMYK
Основные цвета модели RGB теперь понятны и известны. Можно рассмотреть другие способы кодирования цветовых оттенков на дисплеях устройств. Есть метод CMYK. Его представление базируется на четырех красках:
- голубой;
- пурпурной (мадженты);
- желтой;
- красной.
За счет из смешения в разных пропорциях получаются различные цвета. В качестве белого будет выступать бумага (фон), на котором осуществляется печать.
CMYK – это модель, которая широко используется при печати. Соответствующая особенность связана с тем, что большое количество оборудования для распечатки фото и документов пользуется используемыми в кодировке красками. В графических редакторах для каждого цветового оттенка задается количество краски от 0 % до 100 %.
CMYK использует в своей работе понятие «вычитания». Все физические предметы отражают свет, включая бумагу. При печати проще считать, сколько света отразилось от заданной поверхности.
Белый в RGB – это результат смешивания зеленого, синего и красного. В процессе печати будет отниматься количество белого (из него «вычитают» красный, синий и зеленый). Результатом станет голубой, пурпурный и желтый.
Если из пурпурного убрать желтый – останется красный цвет, а если избавиться от голубого – будет синий. Это и есть «вычитание».
HSV (HSB)
Кроме цветовой модели RGB-дизайнерам нередко предстоит иметь дело с HSB (или HSV). Этот вариант кодирования используется для работы с цветами и оттенками в графических редакторах независимо от ранее рассмотренных концепций.
HSV – расширенная цветовая модель RGB. Она оперирует такими понятиями как:
- тон (H);
- насыщенность (S);
- яркость (B).
Обычно данный вариант кодирования изображается как трехмерный элемент, на поверхности которого по краям видны чистые цвета (тон). За это будет отвечать параметр H – hue. К центру цветовые оттенки светлеют и становятся белыми. Соответствующий процесс контролируется параметром S – saturation. По направлению вниз цвета уходят в черный (параметр B – brightness или V – value). Соответствующее значение отвечает за яркость.
HSV-модель дает возможность изменения цветового оттенка, оставаясь в заданных параметрах яркости или насыщенности. Допускается изменение яркости, не трогая сам «базовый» цвет. Тон тоже может изменяться, оставаясь в определенных параметрах яркости и насыщенности.
HSL
Цветовое кодирование может характеризоваться концепцией HSL (тон, насыщенность, светлота). Отличается от предыдущей модели последним параметром. Он отвечает за светлоту.
HSL – менее популярный концепт для редакторов, чем HSB. Яркость в нем идет от выбранного к черному. В параметрах светлоты будет размещаться шкала от белого через цвет и к черному.
HEX и HTML
Для чего используется RGB, понятно. Каждый веб-дизайнер помимо представленного способа кодирования цвета должен быть знаком с HEX. Это 16-битное модельное воспроизведение цвета, применяется в веб-пространстве. Визуального способа настройки тут нет. Числовые и буквенные значения просто указываются в тех или иных полях настроек.
В HEX используется цифры от 0 до 9 и латинские буквы – от A до F. Форма представления красок будет иметь следующий вид:
- #9932CC;
- #FFDEAD;
- #DC143C.
Цветовой элемент записывается тремя парами цифр или букв. HEX-модель базируется на Red-Green-Blue, поэтому первая пара отвечает за красный, вторая – за зеленый, третья – за синий.
Грамотнее работать с RGB и другими цветовыми моделями помогут компьютерные курсы. Можно записаться на дистанционные занятия и в срок до 12 месяцев стать настоящим дизайнером.
Хотите освоить современную IT-специальность? Огромный выбор курсов по востребованным IT-направлениям есть в Otus!