Flexbox и Flex-контейнер
Flexbox представляет собой общее название модуля Flexible Box Layout, существующего в CSS. Это модуль, который определяет режим компоновки либо верстки пользовательского интерфейса, именуемого flex layout. В этом отношении Flexbox -- это, по сути, другой подход к созданию пользовательского интерфейса, который заметно отличается от классической блочной либо табличной верстки.
Используя Flexbox, создавать сложные и комплексные интерфейсы проще, ведь мы легко сможем переопределить направление и выравнивание элементов, создать адаптивные табличные представления. Вдобавок ко всему, Flexbox относительно прост в применении.
Главные составляющие компоновки flexbox:
- flex-контейнер (flex container);
- flex-элементы (flex items).
При этом flex container -- это элемент, внутри которого располагаются flex-элементы.
Ключевые понятия
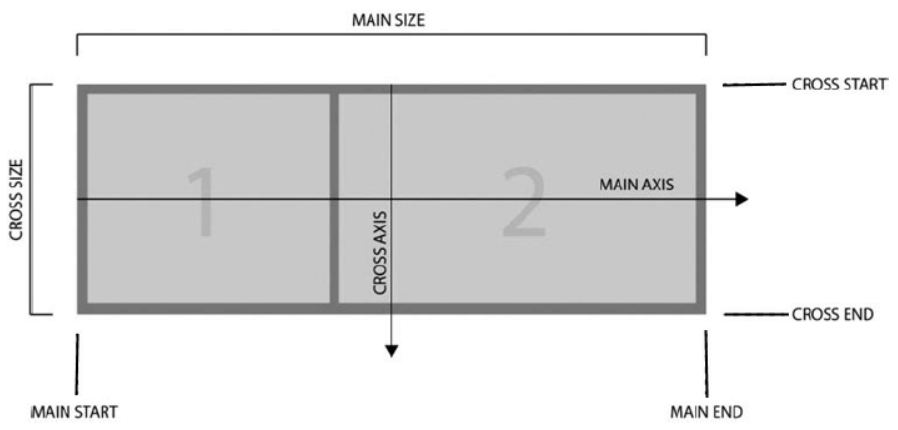
Стоит отметить такое ключевое понятие, как main axis (центральная ось). На деле речь идет об условной оси во flex-контейнере, вдоль которой и позиционируются flex-элементы.

Идем далее. Элементы в контейнере могут размещаться как по горизонтали в качестве строки, так и по вертикали в качестве столбца. С учетом типа расположения, меняется и центральная ось. Если у нас расположение в виде строки, тогда центральная ось является горизонтальной и направлена слева направо. Если в виде столбца, -- вертикально сверху вниз.
Соответственно, конец и начало центральной оси описывают термины main end/main start, ну а расстояние между между ними обозначают как main size.
Однако существует не только основная ось, но и поперечная. Она перпендикулярна основной и именуется cross axis. Если элементы располагаются в виде строки, то cross axis направлена сверху вниз, если в виде столбца, -- слева направо. Начало поперечной оси -- это cross start, конец -- cross end, расстояние между ними -- cross size.
Таким образом, когда элементы расположены в строку, main size представляет ширину контейнера/элементов, а cross size -- высоту. Когда элементы расположены в столбик, все наоборот.
Создаем flex-контейнер
Чтобы создать flex-контейнер, надо присвоить стилевому свойству display одно из 2-х значений: либо flex, либо inline-flex.
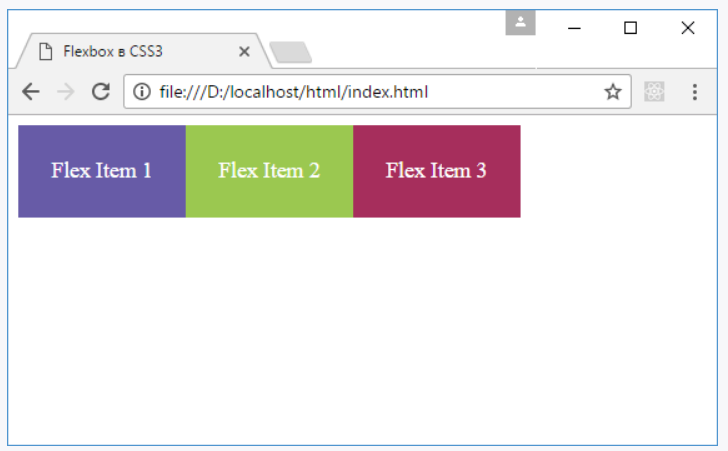
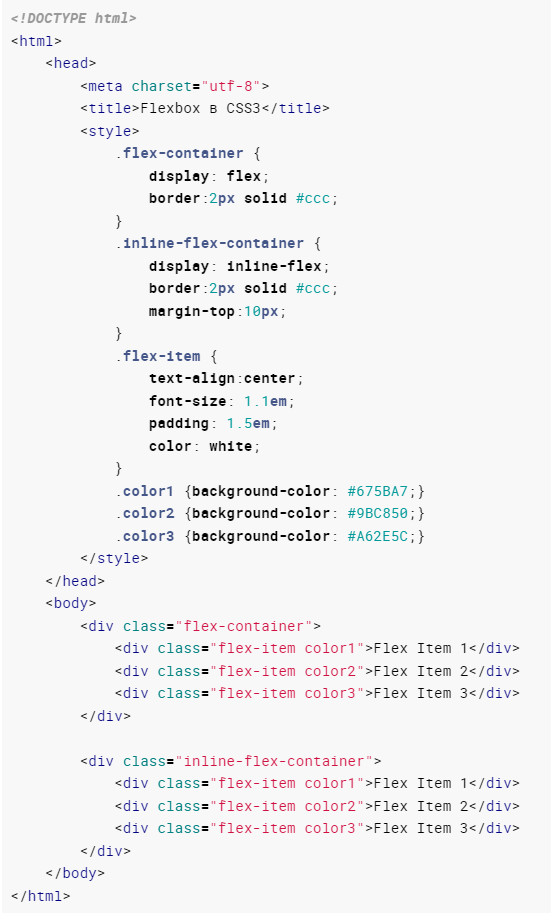
Вот как выглядит создание простейшей web-страницы с применением flexbox:

Обратите внимание, что для контейнера flex-container устанавливается свойство display:flex, в котором располагаются 3 flex-элемента.

Важно отметить следующее: если значение flex определяет контейнер в качестве блочного элемента, то inline-flex определяет элемент в качестве строчного (inline).
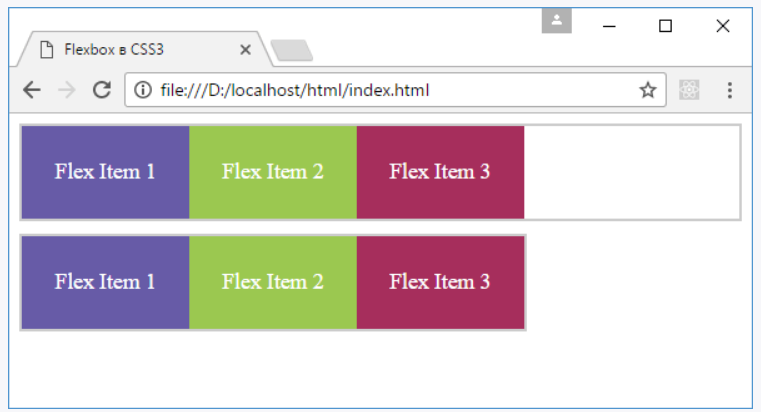
Давайте рассмотрим примеры обоих вариантов.


Остается добавить, что в первом варианте flex-контейнер растягивается по ширине веб-страницы, а во втором -- занимает как раз столько места, сколько нужно для flex-элементов.
По материалам https://metanit.com/web/html5/.

