Сочетание виджетов во Flutter
В активе фреймворка Flutter есть перечень мощных базовых виджетов. Рассмотрим некоторые их них.
Text
С помощью виджета «Text» вы сможете создать стилизованный текст внутри приложения.
Row, Column
Это гибкие виджеты, позволяющие создавать разные компоновки в горизонтальном (Row) и в вертикальном направлении (Column). Дизайн при этом основывается на модели размещения флексбоксов в web-приложениях.
Container
Данный виджет позволяет создавать прямоугольный визуальный элемент. При этом контейнер можно украсить декоративным элементом BoxDecoration (фон, рамка, тень). Также Container может иметь поля, отступы и ограничения, которые накладываются на его размер. Еще Container можно преобразовать в 3-мерное пространство посредством матрицы.
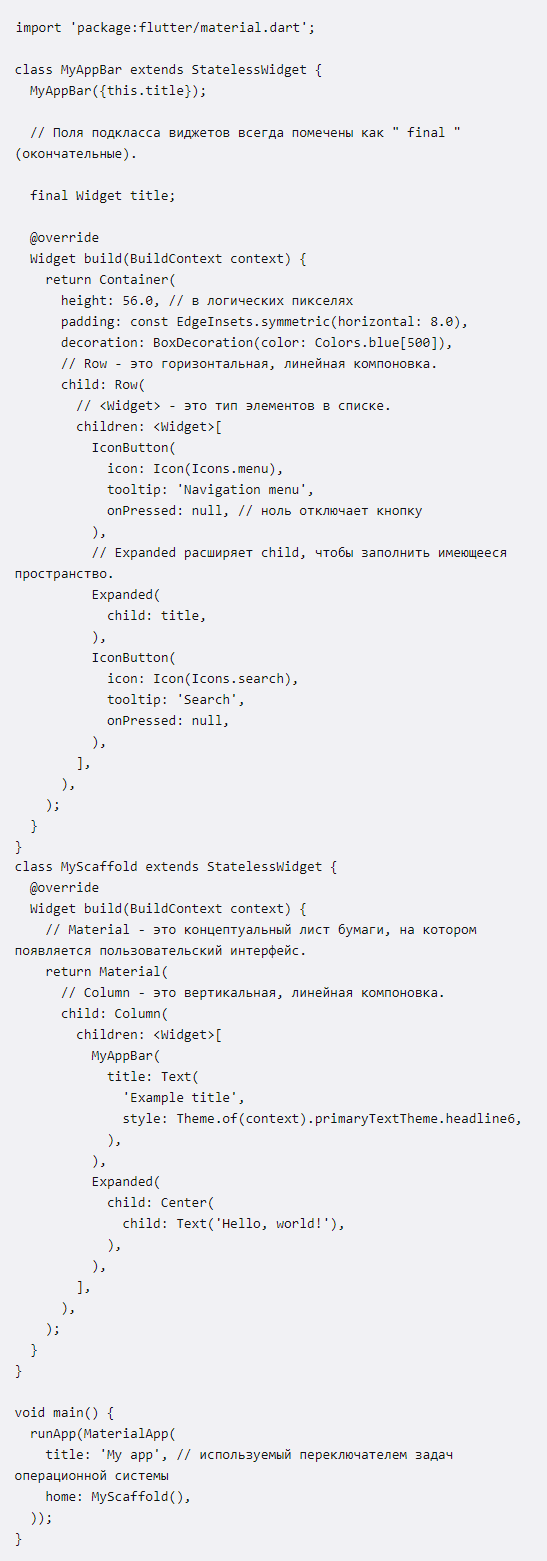
Давайте посмотрим на то, как выглядят и сочетаются друг с другом некоторые простые виджеты в коде:

Тут важно убедиться, что в файле pubspec.yaml в разделе flutter есть строка use-material-design: true -- это позволит использовать предопределенный перечень иконок Material. Также, если вы пользуетесь библиотекой Materials, неплохо было бы включить следующую строку:

Для правильного отображения многие виджеты Material Design должны находиться внутри MaterialApp, что позволит им унаследовать соответствующие темы.
MyAppBar
Идем дальше. Виджет MyAppBar создает Container с высотой 56 пикселей и с внутренним отступом 8 пикселей, причем и слева, и справа. Внутри контейнера MyAppBar применяет компоновку Row, что позволяет организовывать children. Средний child, виджет заголовка title, помечается как Expanded -- это значит, что он расширяется для заполнения любого оставшегося свободного места, которое не занято другими children. Также можно иметь несколько дочерних процессов Expanded и определять соотношение, в котором эти процессы потребляют доступное пространство, применяя аргумент flex для Expanded.
MyScaffold
Следующий момент -- виджет MyScaffold. Он организовывает своих children в вертикальном столбце. В верхней части колонки помещается экземпляр MyAppBar, который передает в панель приложения виджет Text для применения его в качестве заголовка. Вообще, передача виджетов в роли аргументов каким-нибудь другим виджетам -- это мощная техника, позволяющая создавать общие виджеты, а они, в свою очередь, могут повторно использоваться самыми различными способами. В конце концов, MyScaffold использует Expanded, что необходимо для заполнения оставшегося пространства своим body, которое состоит из центрированного сообщения.
Пожалуй, на этом можно закругляться. Если нужна дополнительная информация, вам сюда.
Источник: https://flutterdocs.ru/.

