Макеты и виджеты во Flutter
Виджеты — ядро механизма макетов Flutter. По сути, во Flutter практически всё является виджетами. Изображения, значки, текст — это виджеты. Невидимые элементы (строки, сетки, столбцы), которые упорядочивают видимые виджеты, сжимая и выравнивая их, — тоже виджеты. И даже модели макетов являются виджетами.
![]()
А вот на следующем скриншоте уже отображается визуальный макет, показывающий строку из трех столбцов, причем каждый столбец содержит значок и соответствующую надпись.
![]()
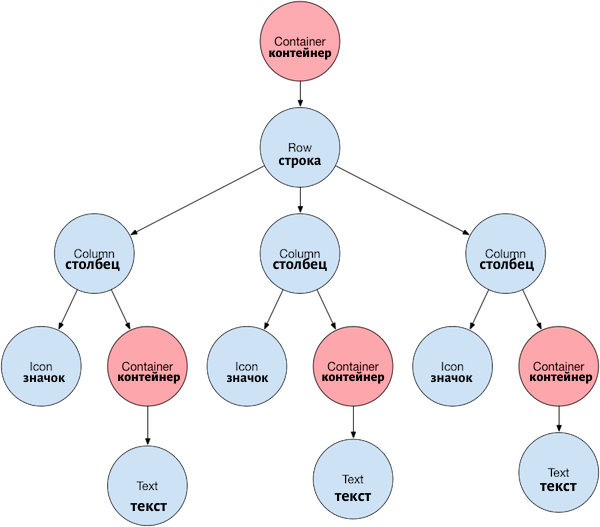
Диаграмма дерева виджетов
Выше мы указали в качестве примера простейший пользовательский интерфейс. Давайте посмотрим, как будет выглядеть диаграмма виджетов для этого UI.

В целом, все понятно. Однако отдельное внимание стоит уделить контейнерам (отмечены розовым). Container представляет собой класс виджетов, позволяющий настраивать свои дочерние виджеты. На практике контейнер используют, когда надо добавить поля, внутренние отступы, границы либо цвет фона.
В нашем примере каждый текстовый виджет (Text) помещается в Container для добавления полей. При этом все строки (Row) тоже помещаются в контейнер, что необходимо для добавления внутреннего отступа вокруг строки.
Оставшаяся часть UI из примера контролируется с помощью свойств. Хотите установить цвет значка? Используйте его цветовое свойство color. Хотите поменять шрифт, его цвет и ширину? Вам понадобится свойство Text.style и так далее. Таким образом, строки и столбцы имеют свойства, позволяющие указывать, каким образом их дочерние элементы выравниваются по горизонтали и вертикали, а также сколько места должно быть занято дочерним пространством.
Вывод
Подведя итог, скажем: — виджеты — классы, используемые для создания UI; — виджеты применяются как для элементов макета, так и для UI-элементов; — для построения сложных виджетов используют простые виджеты.
Источник: https://flutterdocs.ru/.


